dataTable插件增加分页跳转js
dataTable插件增加分页跳转js
/**
*
* 自动增加bootstrap风格分页方式增加了跳转页数,一定要与dataTables结合使用
* @author:abler
* @date 2022/05/09
*
*/
/* Default class modification */
$.extend($.fn.dataTableExt.oStdClasses, {
"sWrapper": "dataTables_wrapper form-inline"
});
/* API method to get paging information */
$.fn.dataTableExt.oApi.fnPagingInfo = function (oSettings) {
return {
"iStart": oSettings._iDisplayStart,
"iEnd": oSettings.fnDisplayEnd(),
"iLength": oSettings._iDisplayLength,
"iTotal": oSettings.fnRecordsTotal(),
"iFilteredTotal": oSettings.fnRecordsDisplay(),
"iPage": Math.ceil(oSettings._iDisplayStart / oSettings._iDisplayLength),
"iTotalPages": Math.ceil(oSettings.fnRecordsDisplay() / oSettings._iDisplayLength)
};
};
/* Bootstrap style pagination control */
$.extend($.fn.dataTableExt.oPagination, {
"bootstrap": {
"fnInit": function (oSettings, nPaging, fnDraw) {
var oLang = oSettings.oLanguage.oPaginate;
var fnClickHandler = function (e) {
e.preventDefault();
if (oSettings.oApi._fnPageChange(oSettings, e.data.action)) {
fnDraw(oSettings);
}
};
// console.log($(nPaging));
$(nPaging).append(
'<ul class="pagination">' +
'<li class="first disabled" style="display:none;"><a href="#">' + oLang.sFirst + '</a></li>' +
'<li class="prev disabled"><a href="#">' + oLang.sPrevious + '</a></li>' +
'<li class="next disabled"><a href="#">' + oLang.sNext + '</a></li>' +
'<li class="last disabled" style="display:none;"><a href="#">' + oLang.sLast + '</a></li>' +
'<span style="margin-left:10px;"> 跳转 <input type="text" id="redirect" class="form-control redirect" style="width:10%;"> 页 </span>' +
'</ul>'
);
console.log($(nPaging));
//datatables分页跳转
$(nPaging).find(".redirect").keyup(function (e) {
var ipage = parseInt($(this).val());
var oPaging = oSettings.oInstance.fnPagingInfo();
var timer = null;
if (isNaN(ipage) || ipage < 1) {
ipage = 1;
} else if (ipage > oPaging.iTotalPages) {
ipage = oPaging.iTotalPages;
}
$(this).val(ipage);
ipage--;
oSettings._iDisplayStart = ipage * oPaging.iLength;
clearTimeout(timer);
timer = setTimeout(function () {
fnDraw(oSettings);
}, 600);
});
var els = $('a', nPaging);
$(els[0]).bind('click.DT', {
action: "first"
}, fnClickHandler);
$(els[1]).bind('click.DT', {
action: "previous"
}, fnClickHandler);
$(els[2]).bind('click.DT', {
action: "next"
}, fnClickHandler);
$(els[3]).bind('click.DT', {
action: "last"
}, fnClickHandler);
},
"fnUpdate": function (oSettings, fnDraw) {
var iListLength = 5;
var oPaging = oSettings.oInstance.fnPagingInfo();
var an = oSettings.aanFeatures.p;
var i, ien, j, sClass, iStart, iEnd, iHalf = Math.floor(iListLength / 2);
if (oPaging.iTotalPages < iListLength) {
iStart = 1;
iEnd = oPaging.iTotalPages;
}
else if (oPaging.iPage <= iHalf) {
iStart = 1;
iEnd = iListLength;
} else if (oPaging.iPage >= (oPaging.iTotalPages - iHalf)) {
iStart = oPaging.iTotalPages - iListLength + 1;
iEnd = oPaging.iTotalPages;
} else {
iStart = oPaging.iPage - iHalf + 1;
iEnd = iStart + iListLength - 1;
}
for (i = 0, ien = an.length; i < ien; i++) {
// Remove the middle elements
($('li:gt(1)', an[i]).filter(':not(:last)')).filter(':not(:last)').remove();
// Add the new list items and their event handlers
for (j = iStart; j <= iEnd; j++) {
sClass = (j == oPaging.iPage + 1) ? 'class="active"' : '';
$('<li ' + sClass + '><a href="#">' + j + '</a></li>')
.insertBefore($('.next', an[i])[0])
.bind('click', function (e) {
e.preventDefault();
oSettings._iDisplayStart = (parseInt($('a', this).text(), 10) - 1) * oPaging.iLength;
fnDraw(oSettings);
});
}
// Add / remove disabled classes from the static elements
if (oPaging.iPage === 0) {
$('li:lt(2)', an[i]).addClass('disabled');
} else {
$('li:lt(2)', an[i]).removeClass('disabled');
}
if (oPaging.iPage === oPaging.iTotalPages - 1 || oPaging.iTotalPages === 0) {
$('.next', an[i]).addClass('disabled');
$('li:last', an[i]).addClass('disabled');
} else {
$('.next', an[i]).removeClass('disabled');
$('li:last', an[i]).removeClass('disabled');
}
}
}
}
});
/*
* TableTools Bootstrap compatibility
* Required TableTools 2.1+
*/
if ($.fn.DataTable.TableTools) {
// Set the classes that TableTools uses to something suitable for Bootstrap
$.extend(true, $.fn.DataTable.TableTools.classes, {
"container": "DTTT btn-group",
"buttons": {
"normal": "btn",
"disabled": "disabled"
},
"collection": {
"container": "DTTT_dropdown dropdown-menu",
"buttons": {
"normal": "",
"disabled": "disabled"
}
},
"print": {
"info": "DTTT_print_info modal"
},
"select": {
"row": "active"
}
});
}
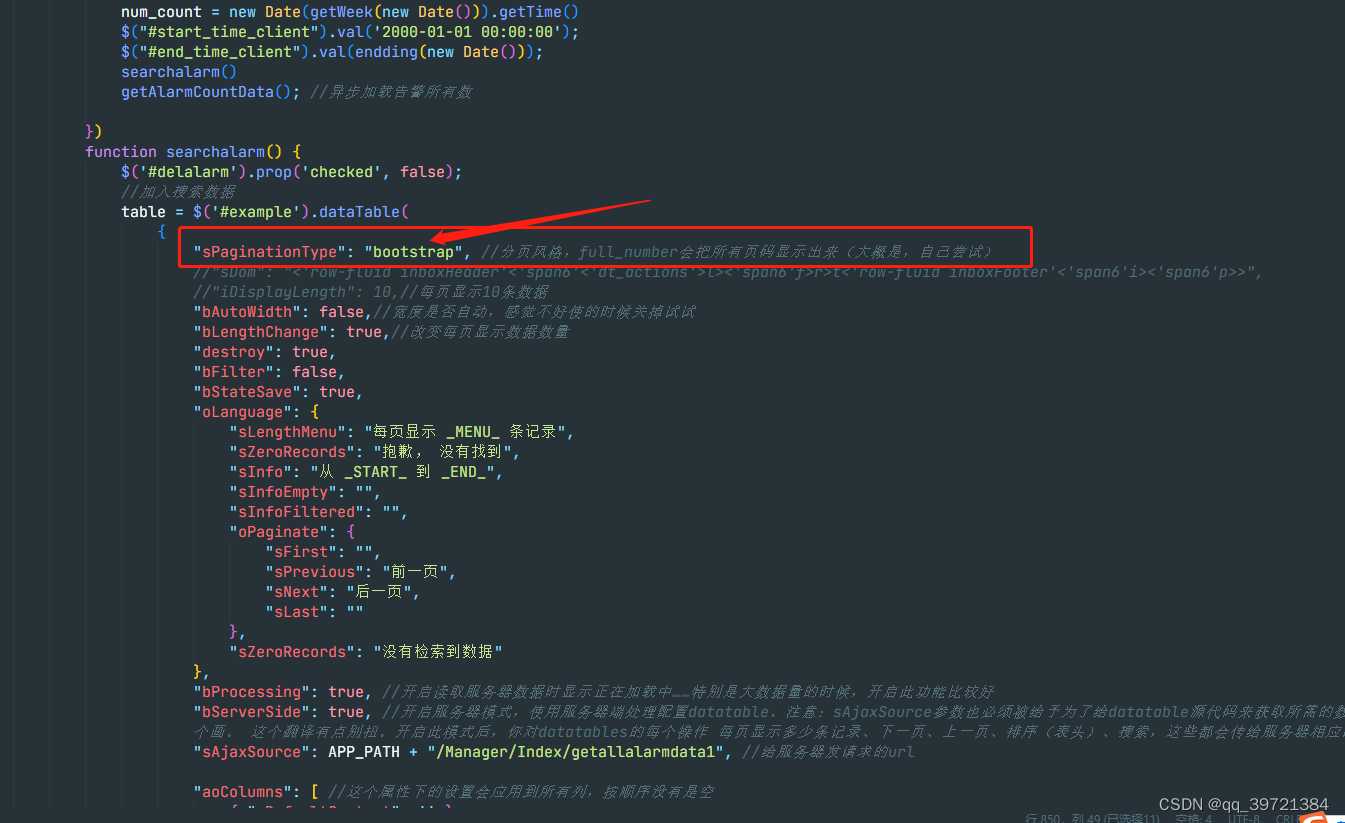
引用上述的js 然后再dataTables的插件主题上填写 ‘bootstrap’, 如下图所示

最后所呈现的效果如下图所示























 1002
1002











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








