React的state:
1.页面效果

2:代码实现:
import
React
from
'react';
export
default
class
BodyIndex
extends
React.
Component {
constructor(){
super();
//调用基类的所有初始化方法
this.
state={
username:
'tony',
age:
'20'
};
//初始化赋值
}
render() {
setTimeout(()
=>{
//更改state的时候
this.
setState({
username:
'peter',
age:
43});
},
4000)
return (
<
div
>
<
h2
>页面的主体内容
</
h2
>
<
p
>
{this.
state.
username
}
{this.
state.
age
}
</
p
>
</
div
>
)
}
}
总结:
1.state对于模块属于自身属性
2.初始化:this.state={usernmae:'tony'}
3.初始化可以放在构造函数constructor里
4.state:this.setState({username:'peter'})
5.state的作用域只属于当前的类,不污染其他模块
React的Props属性
1.页面效果

2.实现代码:

 总结:
总结:
1.props属于外来属性
2.获取不同页面的值
React的事件与数据的双向绑定:
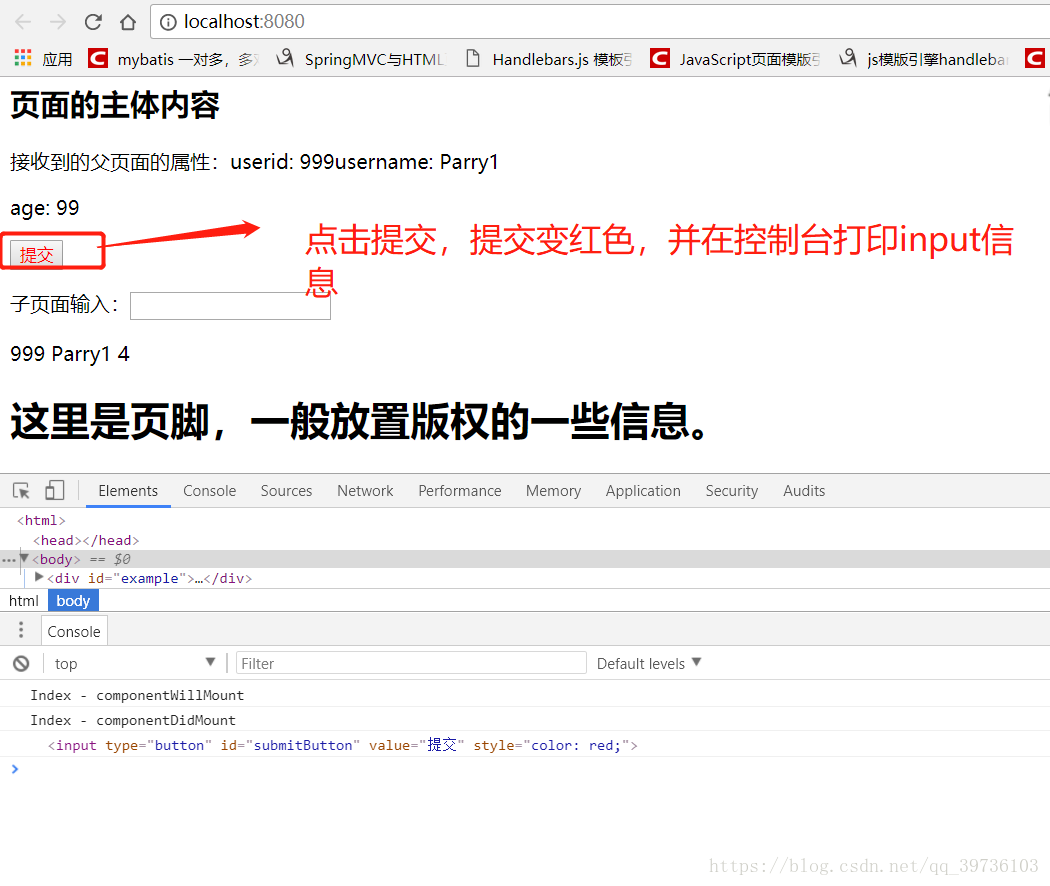
1.页面效果:

2.代码实现
1.首先定义一个组件
import
React
from
'React';
export
default
class
BodyChild
extends
React.
Component{
render(){
return(
<
div
>
<
p
>子页面输入:
<
input
type=
"text"
onChange=
{this.
props.
handleChildValueChange
}
/></
p
>
</
div
>
)
}
}
2.在bobyIndex.js页面定义事件,详细见代码

React的Prop的验证:

React的Prop的爷孙页面的传值:
1.页面效果

2.代码实现
1.index.js页面

2.bobyindex.js页面

3.bobychild.js页面

React的Refs
1.页面效果
2.代码实现

3:总结

React的Mixins-独立组件间共享
1.页面效果

2.代码实现

























 300
300

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








