SSE (Server-Send Events)推送消息实践
消息推送常见有 MQTT/Websocket/GRPC 等等
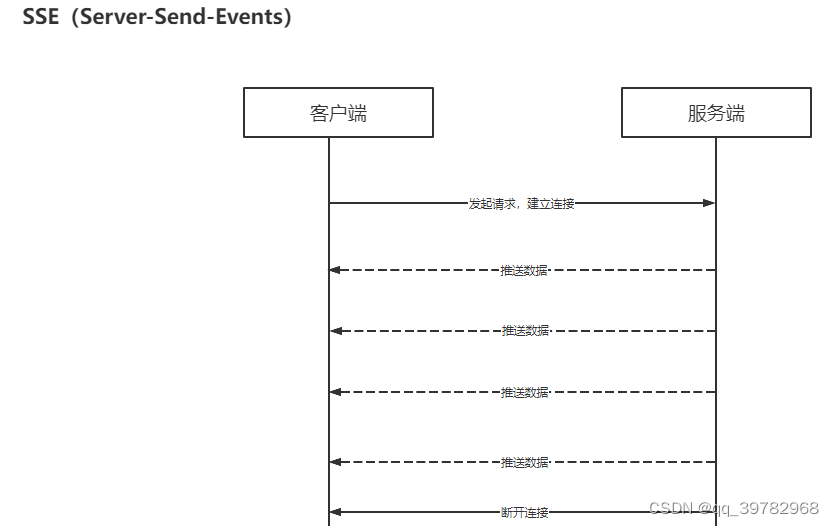
SSE(Server-Send Events)
SSE 是一种在基于浏览器的 Web 应用程序中仅从服务器向客户端发送文本消息的技术。SSE 基于 HTTP 协议中的持久连接, 具有由 W3C 标准化的网络协议和 EventSource 客户端接口,作为 HTML5 标准套件的一部分。
echo 框架 sse https://echo.labstack.com/docs/cookbook/sse

如上图所示,客户端可以在请求时触发订阅主题,服务端即可后续持续推送订阅的数据。
项目实践
在和第三方对接时需要把我这边设备的实时数据给到他们,因为设备比较少,于是
提出方案 1:第三方提供 http 接口我这边发送
1. 第三方觉得可行,提出http数据通过sha256的进行签名,他们会对数据进行验签,目的是为了安全性
2. 我方考虑安全性这个事情,如果通过sha256的签名实施就变成定制开发,对接下一个第三方时没法复用本方案,于是提出希望对方提供ssl证书,这样同样可以加密数据保证安全,对方http验证客户端证书就可以的
3. 第三方收到这个诉求后,反馈他们服务网关没法做这个事情,囧
提出方案 2:第三方提供 kafka 之类的,我方推送数据过去,第三方反馈没得这些,囧
考虑到对方好像有很多限制,但是又不想第三方连接我们内部的 kafka、mqtt 之类的,之前看过 Uber 的 sse 技术方案,考虑到我们这个场景感觉也很合适
提出方案 3:我方提供基于 sse 的 http 接口,对方请求接口获得设备实时数据
sse 加密推送
第三方主要订阅一些设备的数据,需要订阅哪些设备也是预先确定好的,于是想到一下:
- 我们对订阅数据(哪些设备、topic等等)进行加密得到 key,将key提供给第三方
- 第三方通过key 请求 sse 接口
- 我们在sse接口里解析key获得订阅信息,进行内部的消息订阅,收到消息即可持续推送消息给第三方
这个场景下使用sse的优点分析:
- 如果用瞎编的 key请求接口会在解密时报错,我方服务的安全性得到了保证。
- 使用简单,只需发起http请求就行
- 维护简单,如果是websocket就需要费力维护长连接,如果是mqtt容易造成内部安全隐患,需要权限控制这些。
- 拓展简单,如果需要增加key时限控制,在订阅数据里增加超时时间就行
加密订阅数据样例
func TestEncrypt(t *testing.T) {
pkt := nethub.SubscribePacket{
Topic: "53106725278657/nk01/rt_message",
Attributes: nil,
}
pktBytes, _ := json.Marshal(&pkt)
sseSecret, _ := Encrypt(string(pktBytes))
log.Println("encrypt:", sseSecret)
pktStr, _ := decrypt(sseSecret)
var rawPkt nethub.SubscribePacket
json.Unmarshal([]byte(pktStr), &rawPkt)
log.Println("decrypt:", rawPkt)
}
js 代码样例
var a=new EventSource("https://${服务地址}/sse/${加密key}")
a.onmessage=(data)=>console.log(data)





















 575
575

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








