原文章:https://blog.csdn.net/weixin_38785881/article/details/90264129
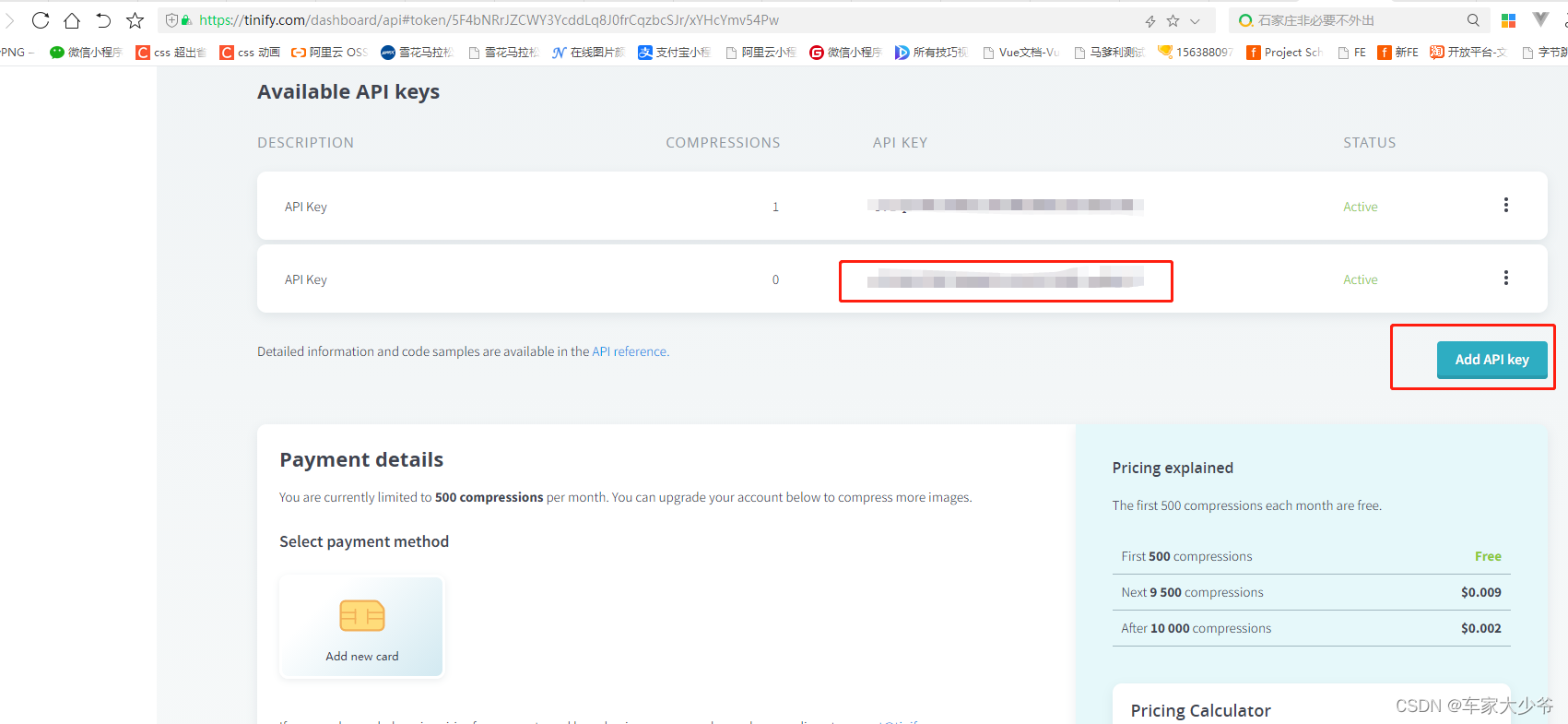
注意:每月的前500次是免费,后续就要收费!!!
可以换邮箱重新申请api_key
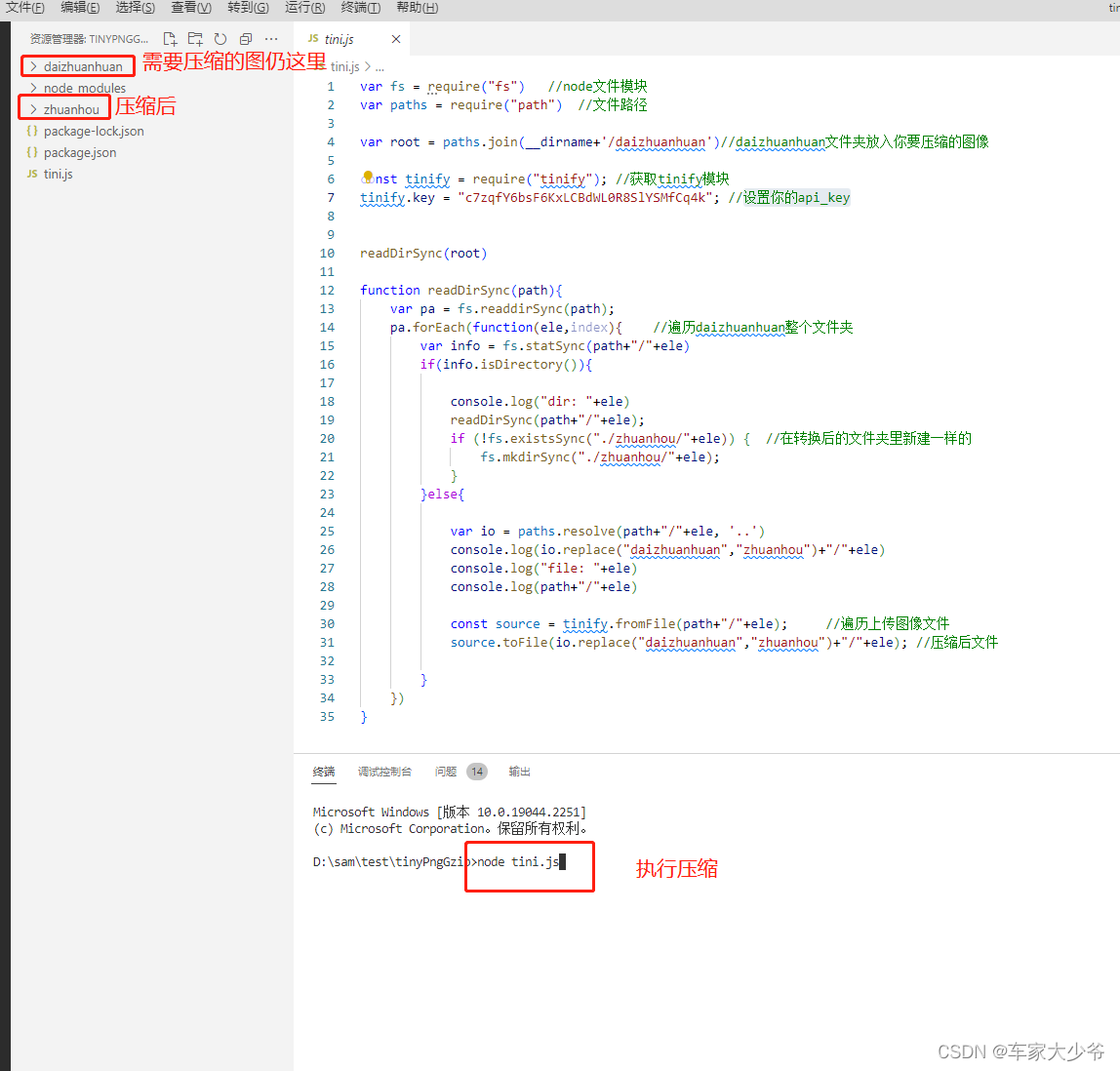
tini.js
var fs = require("fs") //node文件模块
var paths = require("path") //文件路径
var root = paths.join(__dirname+'/daizhuanhuan')//daizhuanhuan文件夹放入你要压缩的图像
const tinify = require("tinify"); //获取tinify模块
tinify.key = "c7zqfY6bsF6KxLCBdWL0R8SlYSMfCq4k"; //设置你的api_key
readDirSync(root)
function readDirSync(path){
var pa = fs.readdirSync(path);
pa.forEach(function(ele,index){ //遍历daizhuanhuan整个文件夹
var info = fs.statSync(path+"/"+ele)
if(info.isDirectory()){
console.log("dir: "+ele)
readDirSync(path+"/"+ele);
if (!fs.existsSync("./zhuanhou/"+ele)) { //在转换后的文件夹里新建一样的
fs.mkdirSync("./zhuanhou/"+ele);
}
}else{
var io = paths.resolve(path+"/"+ele, '..')
console.log(io.replace("daizhuanhuan","zhuanhou")+"/"+ele)
console.log("file: "+ele)
console.log(path+"/"+ele)
const source = tinify.fromFile(path+"/"+ele); //遍历上传图像文件
source.toFile(io.replace("daizhuanhuan","zhuanhou")+"/"+ele); //压缩后文件
}
})
}

1.下载源码(源码下载点我)
2.编辑器打开文件夹
3.tini.js第7行-获取并设置你的api_key (获取你的api_keyapi_key获取点我)


4.(有node环境)npm install (没有node环境去安装node安装点我)
5.把需要压缩图片丢到daizhuanhuan目录
6.执行node tini.js
7.压缩完成huanhou是你压缩后的目录























 438
438











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








