1. HTML+CSS
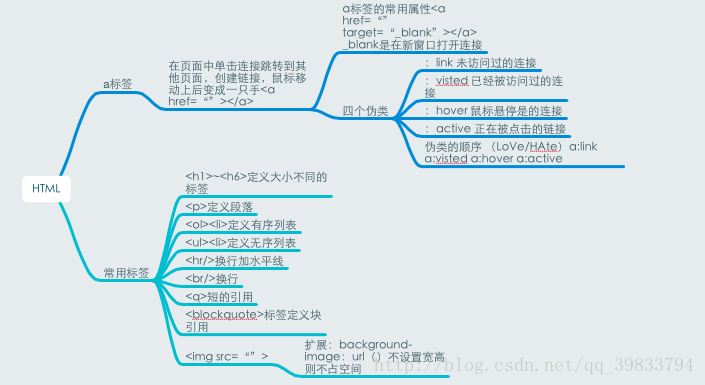
- HTML(结构)------ Hyper Text Markup language 超文本标记语言
- 标记
- <>单标记
- <></>双标记
- 标签
- 单标签 <input/>
- 双标签 <div></div>
- 标签类型
- 1.块元素
- 特点
- 1.独占一行,纵向排列
- 2.可以设置宽高
- div
- 特点
- 2.行元素[内联元素,内嵌元素]
- 特征
- 1.横向排列
- 2.不可设置宽高
- 3.由内容撑开宽度高度
- span
- 特征
- 3.行内块元素[内联块元素]
- 1.块元素
- 页面结构
- 1.<!DOCTYPE html>
- 文档语言版本类型 [document type html语言版本]
- 2.<html></html>
- 根标签
- 1.<head></head>
- 页面信息的描述
- 1.<meta>标签 charset =“utf-8”编码声明
- 2.<title></title> 设置页面的标题
- 页面信息的描述
- 2.<body></body>
- 正文内容 页面的 内容结构的主体
- 1.<head></head>
- 根标签
- 1.<!DOCTYPE html>
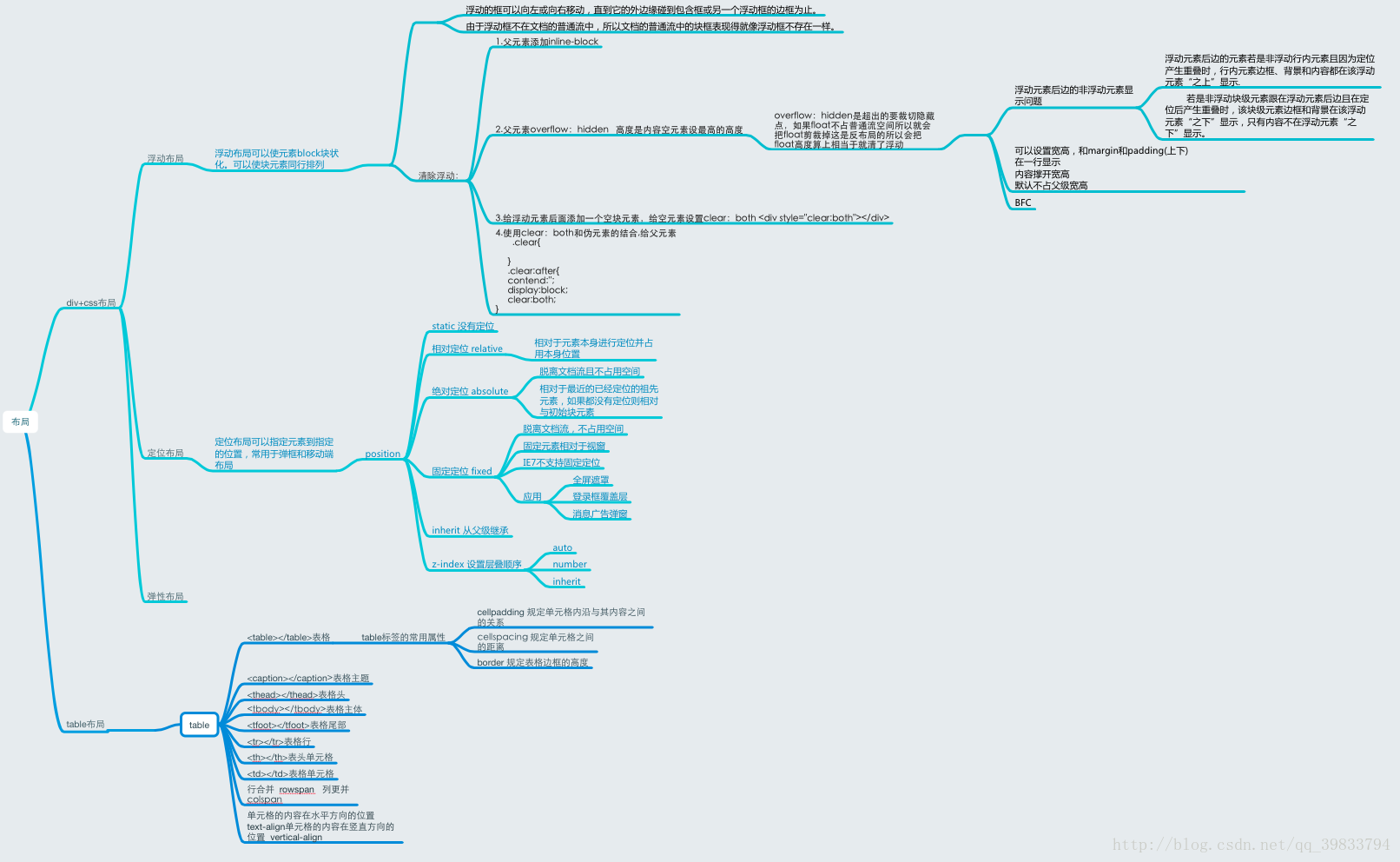
- table
- <table></table>表格
- table标签的常用属性
- cellpadding 规定单元格内沿与其内容之间的关系
- cellspacing 规定单元格之间的距离
- border 规定表格边框的高度
- table标签的常用属性
- <caption></caption>表格主题
- <thead></thead>表格头
- <tbody></tbody>表格主体
- <tfoot></tfoot>表格尾部
- <tr></tr>表格行
- <th></th>表头单元格
- <td></td>表格单元格
- 行合并 rowspan 列更并 colspan
- 单元格的内容在水平方向的位置 text-align单元格的内容在竖直方向的位置 vertical-align
- <table></table>表格
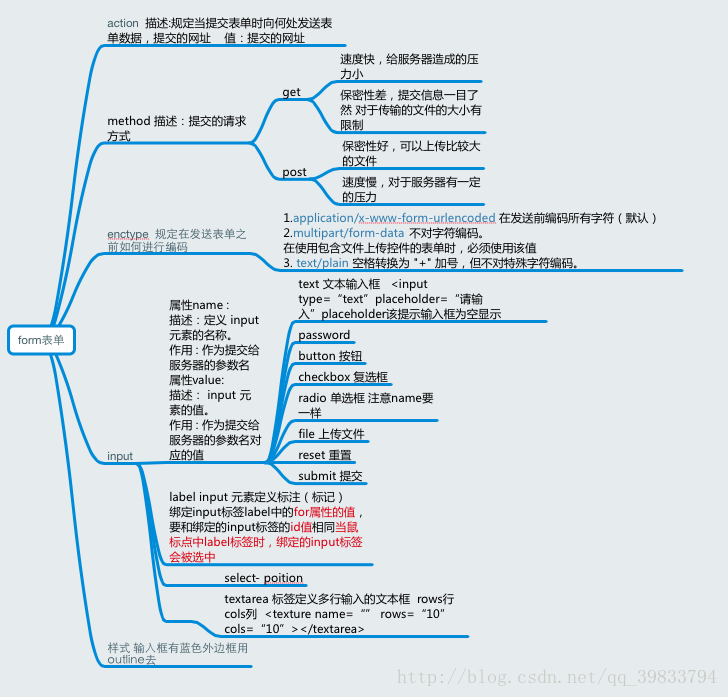
- form表单
- action 描述:规定当提交表单时向何处发送表单数据,提交的网址 值:提交的网址
- method 描述:提交的请求方式
- get
- 速度快,给服务器造成的压力小
- 保密性差,提交信息一目了然 对于传输的文件的大小有限制
- post
- 保密性好,可以上传比较大的文件
- 速度慢,对于服务器有一定的压力
- get
- enctype 规定在发送表单之前如何进行编码
- 1.application/x-www-form-urlencoded 在发送前编码所有字符(默认)
- 2.multipart/form-data不对字符编码。
- 在使用包含文件上传控件的表单时,必须使用该值
- 3. text/plain 空格转换为 "+" 加号,但不对特殊字符编码。
- input
- 属性name :
- 描述:定义 input 元素的名称。
- 作用 : 作为提交给服务器的参数名 属性value:
- 描述: input 元素的值。
- 作用 : 作为提交给服务器的参数名对应的值
- text 文本输入框 <input type=“text”placeholder=“请输入”placeholder该提示输入框为空显示
- password
- button 按钮
- checkbox 复选框
- radio 单选框 注意name要一样
- file 上传文件
- reset 重置
- submit 提交
- label input 元素定义标注(标记)绑定input标签label中的for属性的值,要和绑定的input标签的id值相同当鼠标点中label标签时,绑定的input标签会被选中
-
- select- poition
-
- textarea 标签定义多行输入的文本框 rows行 cols列 <texture name=“” rows=“10” cols=“10”></textarea>
- 样式 输入框有蓝色外边框用outline去
- 页面结构
- CSS(样式-标签的修饰)
- Cascading Style Sheets
- 层叠样式表
- css 三种引入方式
- 行内样式
- <div style=""></div>
- 内部样式
- <style type="text/css"></style>
- 外部样式
- 独立的CSS文件,引入CSS文件<link rel="stylesheet" type="text/css" href="css文件的目录地址”>
- 行内样式
- CSS基础属性
- width 宽度
- height 高度
- background-color 背景颜色
- 边框
- border-width 设置边框的宽度
- border-style 设置边框的样式
- solid 实线
- dashed 虚线
- dotted 点线
- double 双线
- border-color 设置边框的颜色
- red blue
- 16进制 #efefef
- RGB(0~255,0~255,0~255)
- border:10px solid red 符合写法
- borde-top:10px solid red顶部边框
- border-bottom 底部边框
- border-left 左边边框
- border-right 右边边框
- 圆角 border-radius
- 一个值 四个角是一样的
- 两个值
- 第一个值 左上角和右下角
- 第二个值 左下角和右上角
- 三个值
- 第一个值 左上角
- 第二个值 左下角和右上角
- 第三个值 右下角
- 四个值
- 第一个值 左上角
- 第二个值 右上角
- 第三个值 右下角
- 第四个值 左下角
- 背景
- background-color:背景颜色
- background-image:url(图片地址)
- background-repeat
- repeat-x 横向重复
- repeat-y 纵向重复
- no-repeat 不重复
- none 没有设置
- background-size
- 百fen比
- 两个值 第一个值代表宽度 第二个只代表高度
- 像素值
- contain
- 此时会保持图像的纵横比并将图像缩放成适合背景定位区域的最大大小,等比例缩放到垂直或水平其中一项填满区域
- cover
- 此时会保持图像的纵横比并将图片缩放成将完全覆盖背景定位区域的最小大小,等比例缩放到水平垂直均填满区域
- 百fen比
- background-position
- background-position:10px 10px;
- 第一个值 水平方向的偏移值
- 第二个值 垂直方向的偏移值
- 像素值
- 百fen比
- left,right,top,bottom,center
- background-position:10px 10px;
- background-attachment
- fixed
- scroll
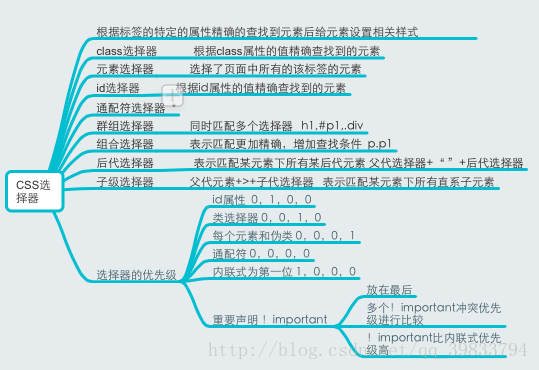
- CSS选择器
- 根据标签的特定的属性精确的查找到元素后给元素设置相关样式
- class选择器
- 根据class属性的值精确查找到的元素
- 元素选择器
- 选择了页面中所有的该标签的元素
- id选择器
- 根据id属性的值精确查找到的元素
- 通配符选择器 *
- 群组选择器
- 同时匹配多个选择器 h1,#p1,.div
- 组合选择器
- 表示匹配更加精确,增加查找条件 p.p1
- 后代选择器
- 表示匹配某元素下所有某后代元素 父代选择器+“ ”+后代选择器
- 子级选择器
- 父代元素+>+子代选择器 表示匹配某元素下所有直系子元素
- 根据标签的特定的属性精确的查找到元素后给元素设置相关样式
- 盒模型
- 1.什么是盒模型
- 2.盒模型的作用
- 3.盒模型的使用
- content
- 内容
- border
- 边框
- padding
- 内边距
- margin
- 外边距
- 1.父子元素时,父元素中的第一个子元素设置margin-top时,会携带父元素向下拖动
- 1.给父元素设置边框
- 2.overflow 裁切
- 2.兄弟元素设置margin时,margin值会叠加,取最大值
- 1.父子元素时,父元素中的第一个子元素设置margin-top时,会携带父元素向下拖动
- 外边距
- content
- 3.总结
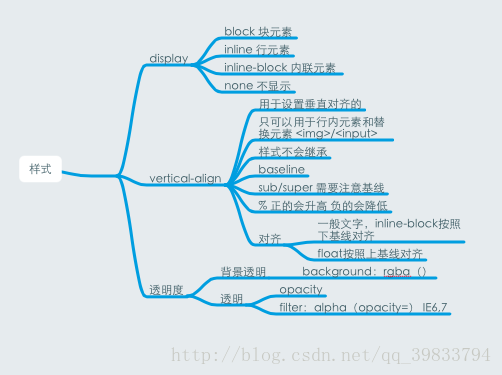
- 透明度
- 背景透明
- background-color:reba(0~255,0~255,0~255,0~1)
- 透明
- opacity(0~1)
- IE6,7不兼容
- filter(0~100)
- opacity(0~1)
- calc (100%-10px)
- 计算表达式 运算符号前后必须加空格 在IE9以下不兼容
- 背景透明
- position 定位
- 1.绝对定位:元素层级关系的调整 z-index:-1|0|1~9999
- a.绝对定位的元素比普通文档流的层级高半级
- b.都做过绝对定位的元素,按照渲染的顺序,后者高于前者
- 绝对定位 absolute 如果子元素设置绝对定位后,会导致内容高度塌陷(普通的文档流脱离)
- 相对定位 relative
- 相对于元素原始的位置重新定位,占空间
- 固定定位 fixed
- 相对于浏览器生成绝对定位
- static 没有定位
- inherit 规定应该从父元素继承position属性的值
- 1.绝对定位:元素层级关系的调整 z-index:-1|0|1~9999
- 浮动 在CSS中使元素脱离正常的文档流并使其移动到父元素的左边或者右边
-
- 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
- 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
- 清除浮动:
- 1.父元素添加inline-block
- 2.父元素overflow:hidden 高度是内容空元素设最高的高度
- 3.给浮动元素后面添加一个空块元素,给空元素设置clear:both <div style="clear:both"></div>
- 4.使用clear:both和伪元素的结合,给父元素
- .clear{
- }
- .clear:after{
- contend:'';
- display:block;
- clear:both;
- }
-
- Cascading Style Sheets
3.CSS选择器
4.布局
5.简单的样式
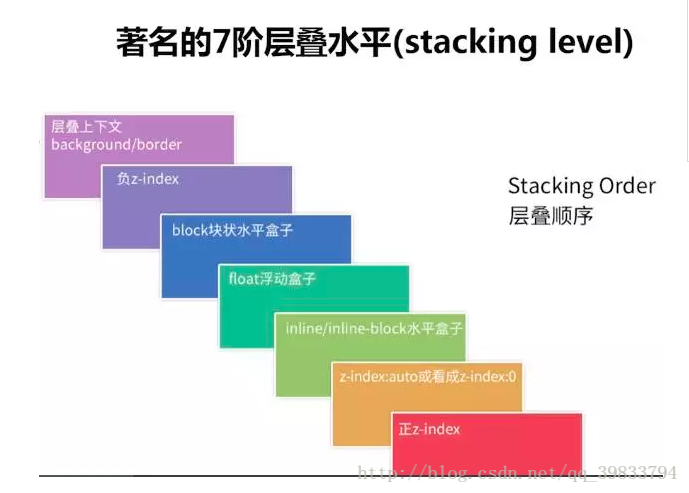
6.层级关系的补充
这个是转载网上查到的
-
形成堆叠上下文环境的元素的背景与边框
-
拥有负 z-index 的子堆叠上下文元素 (负的越高越堆叠层级越低)
-
正常流式布局,非 inline-block,无 position 定位(static除外)的子元素
-
无 position 定位(static除外)的 float 浮动元素
-
正常流式布局, inline-block元素,无 position 定位(static除外)的子元素(包括 display:table 和 display:inline )
-
拥有 z-index:0 的子堆叠上下文元素
-
拥有正 z-index: 的子堆叠上下文元素(正的越低越堆叠层级越低)
-- z-index属性
-
必要条件:
-
-
1、要想给元素设置z-index样式,必须先让它变成定位元素,说的明白一点,就是要给元素设置一个postion:relative(定位元素:position属性值设置除默认值static以外的元素,包括relative,absolute,fixed)样式。
2、不要给想控制“上、下”的元素设置z-index,而是对他们的父容器设置z-index样式。
看懂了以上两点,我们就明白了如何才能使用z-index这个属性,那就是我们在使用z-index前,先将元素定位,例如position:relative;然后再后面再添加z-index:2000就OK了。
-
3.子元素的层级关系一定大于父元素的层级关系
7.em、rem -
-
rem的特点
-
1.rem的大小是根据html根目录下的字体大小进行计算的。
-
2.当我们改变根目录下的字体大小的时候,下面字体都改变。
-
3.rem不仅可以设置字体的大小,也可以设置元素宽、高等属性。
-
em的特点:
-
当使用em单位时,像素值将是em值乘以使用em单位的元素的字体大小



























 131
131

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








