线性渐变
普通线性渐变:
-
默认:从上到下:
background: linear-gradient (color1, color2, .....); -
左到右:
background: linear-gradient (to right, color1, color2, .....); -
对角线(随意指定):
background: linear-gradient (to right bottom, color1, color2, .....); -
角度随意: 90deg向右, 180deg向下
background: linear-gradient (90deg, color1, color2, .....); -
增加透明度:reba() 表示的颜色的最后一个参数0-1表示透明度, 1为不透明
background: linear-gradient (color1, rgba(255,0,0,1), ......);
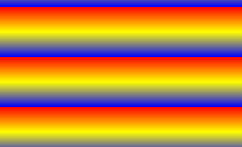
重复线性渐变:
后一个颜色的百分比一定要比前一个元素多
background-image: repeating-linear-gradient(red, yellow 10%, green 20%);

径向渐变:
普通径向渐变:
div {
/*background-image: radial-gradient(shape size at position, color1, color2, ...);*/
background-image: radial-gradient(#F9ACBE 25%, #7DA0C3 55%, #C754BA 40%);
}

默认:shape圆形, position渐变围绕中心,
size可以改变渐变围绕点,参数有 closest-side, farthest-side, closest-corner , farthest-corner
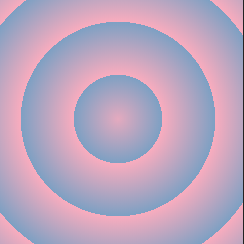
重复径向渐变:
div {
background-image: repeating-radial-gradient(#F9ACBE 25%, #7DA0C3 55%, #C754BA 40%);
}






















 330
330











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








