css selector的用法
答案:
$('[class="treeview-menu"] li:nth-child(1)')
分析思路:
1.想找到上面元素的定位首先我们找到资讯列表的父元素class=treeview-menu
2.然后空格的意思是找到任意的子元素中包含li标签的元素(可跨级 selector中的空格相当于xpath中的//的意思)
3.nth-child(1)是选取第几个li标签,类似于xpath中的[]
如果想选取最后一个,应是:nth-last-child(1)
xpath

这里我们要定位资讯的元素
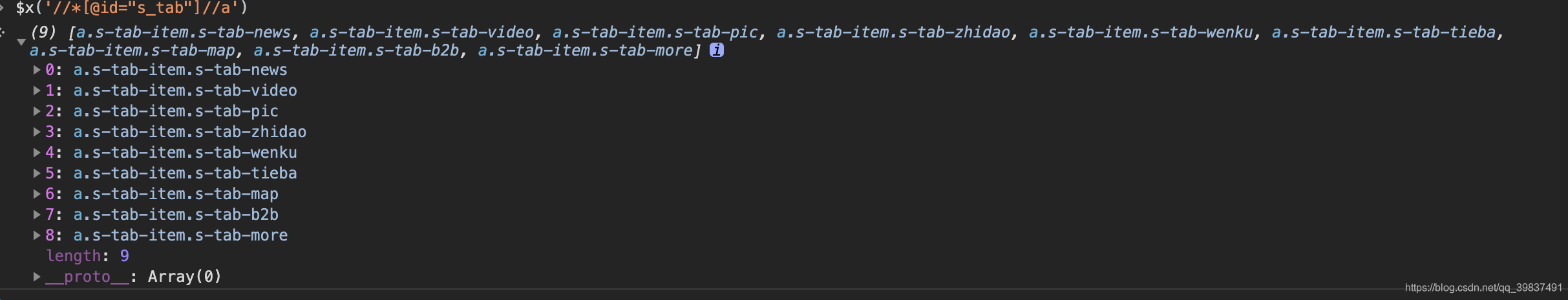
$x('//*[@id="s_tab"]//a[1]')
思路:
$后面的x代表是使用xpath,资讯是一个a元素。先查找他的父元素看到他的id值是is_tab。
//代表的是查找父元素is_tab下任意子元素是a的元素
查出来多个元素,用[1]选取第一个
模糊查找:

//*[contains=[@text,‘次外出’]]
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








