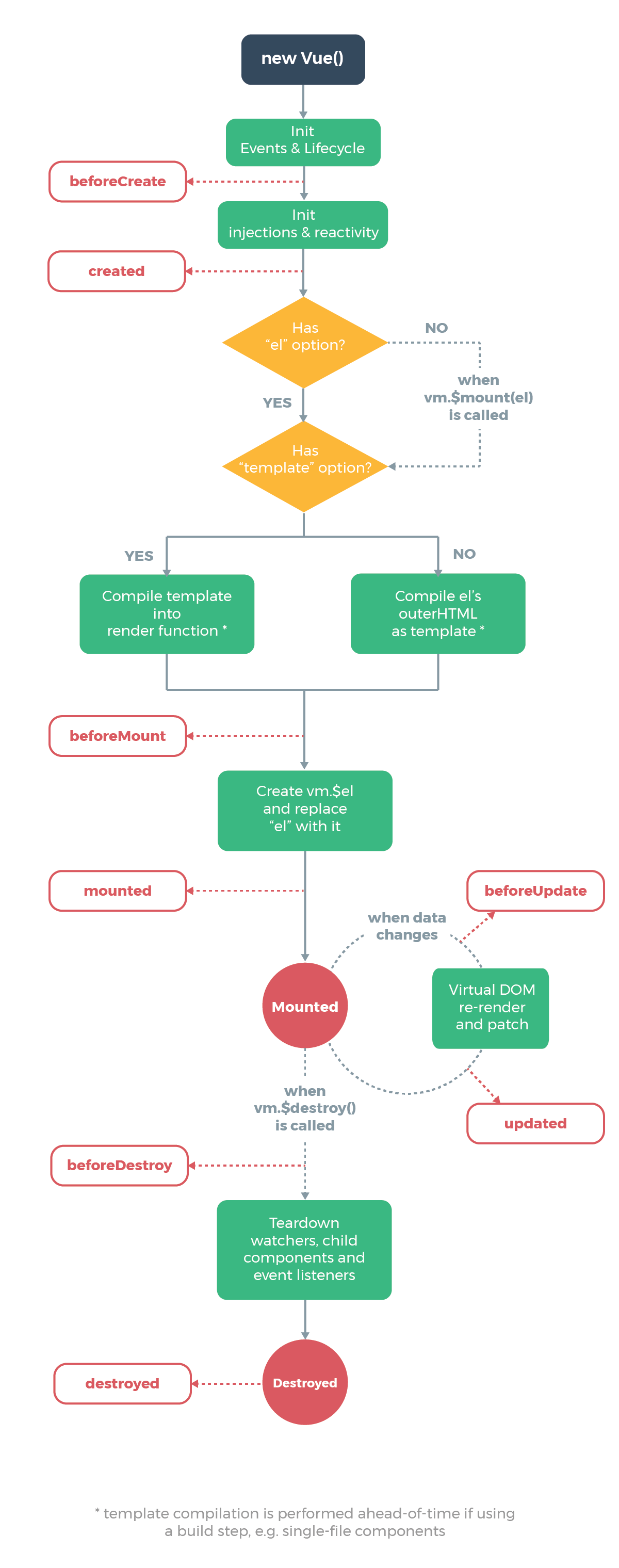
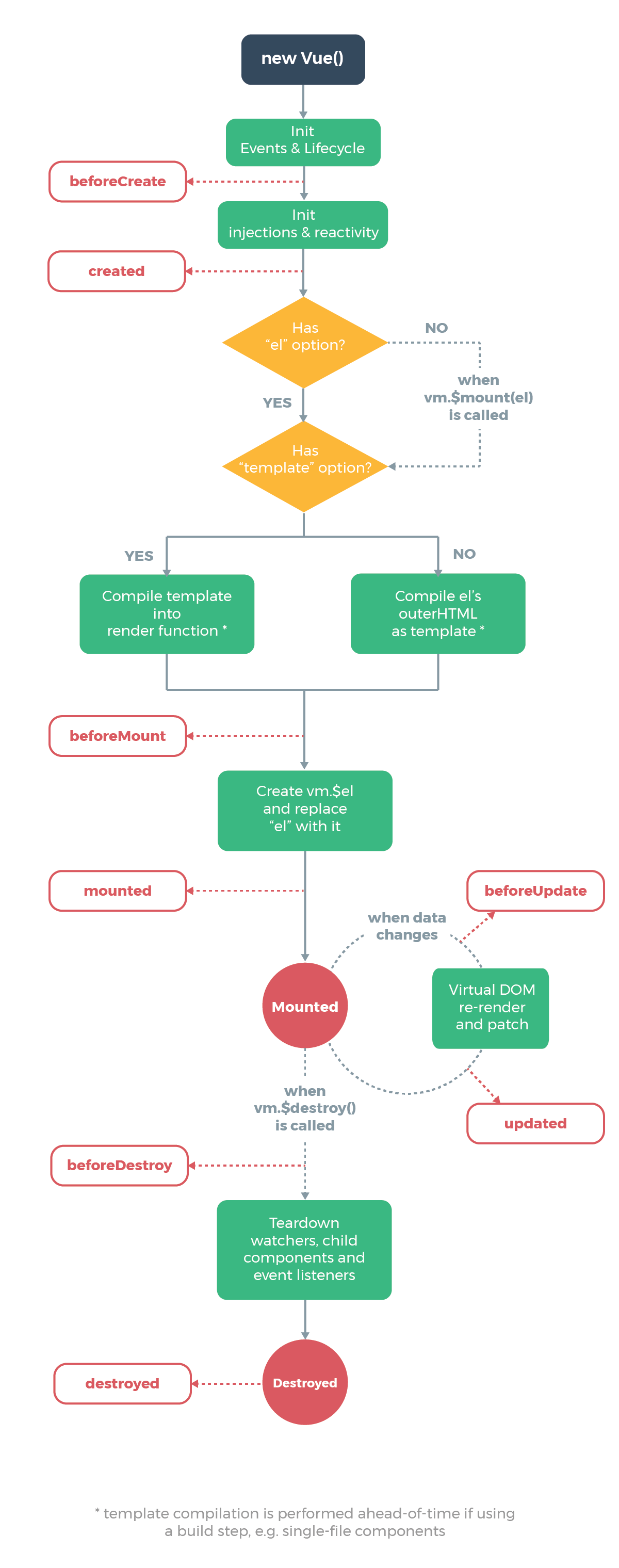
1.vue的生命周期

2.views/createrCustormer.vue为父级
<template>
<expressService />
</template>
<script>
import expressService from '@/components/expressService'
export default {
components: {
expressService
},
beforeCreate() {
const time = (new Date()).getTime()
console.group('beforeCreate父级 实例初始化进行数据观测/事件配置', time)
},
created() {
const time = (new Date()).getTime()
console.log('created父级 实例创建完成', time)
},
beforeMount() {
const time = (new Date()).getTime()
console.group('beforeMount父级 挂载开始', time)
},
mounted() {
const time = (new Date()).getTime()
console.log('mounted父级 挂载到实例上', time)
},
beforeUpdate() {
const time = (new Date()).getTime()









 这篇博客探讨了Vue中父组件与子组件的生命周期顺序。内容包括Vue的生命周期阶段,具体到views/createrCustormer.vue作为父级组件和components/expressService.vue作为子组件的情况。通过打印日志发现子组件的mounted比父组件的mounted快1毫秒,且子组件在事件处理时触发数据更新,遵循特定的钩子函数执行顺序。
这篇博客探讨了Vue中父组件与子组件的生命周期顺序。内容包括Vue的生命周期阶段,具体到views/createrCustormer.vue作为父级组件和components/expressService.vue作为子组件的情况。通过打印日志发现子组件的mounted比父组件的mounted快1毫秒,且子组件在事件处理时触发数据更新,遵循特定的钩子函数执行顺序。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 782
782

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








