好处:配置用户代码片段就是将常用的代码片段整合起来,下次使用直接用自己设置的快捷键+回车快速生成代码
设置步骤:
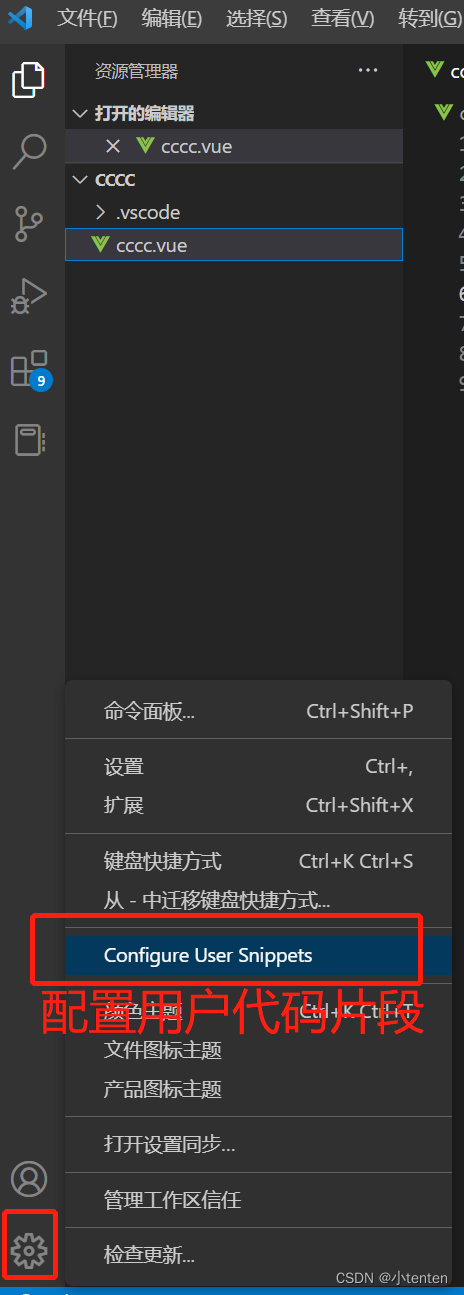
1.点击vscode左下角的设置图标,选择【配置用户代码片段】

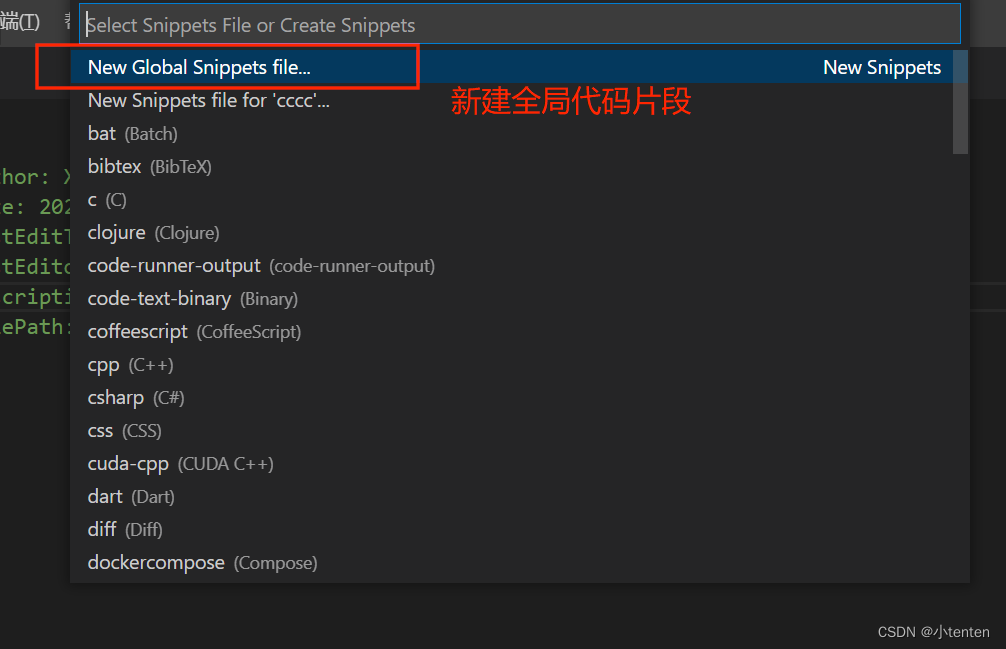
2.选择新建全局代码片段文件,输入文件名vue.json(就是名字.json,这里以vue.json为例),然后回车。


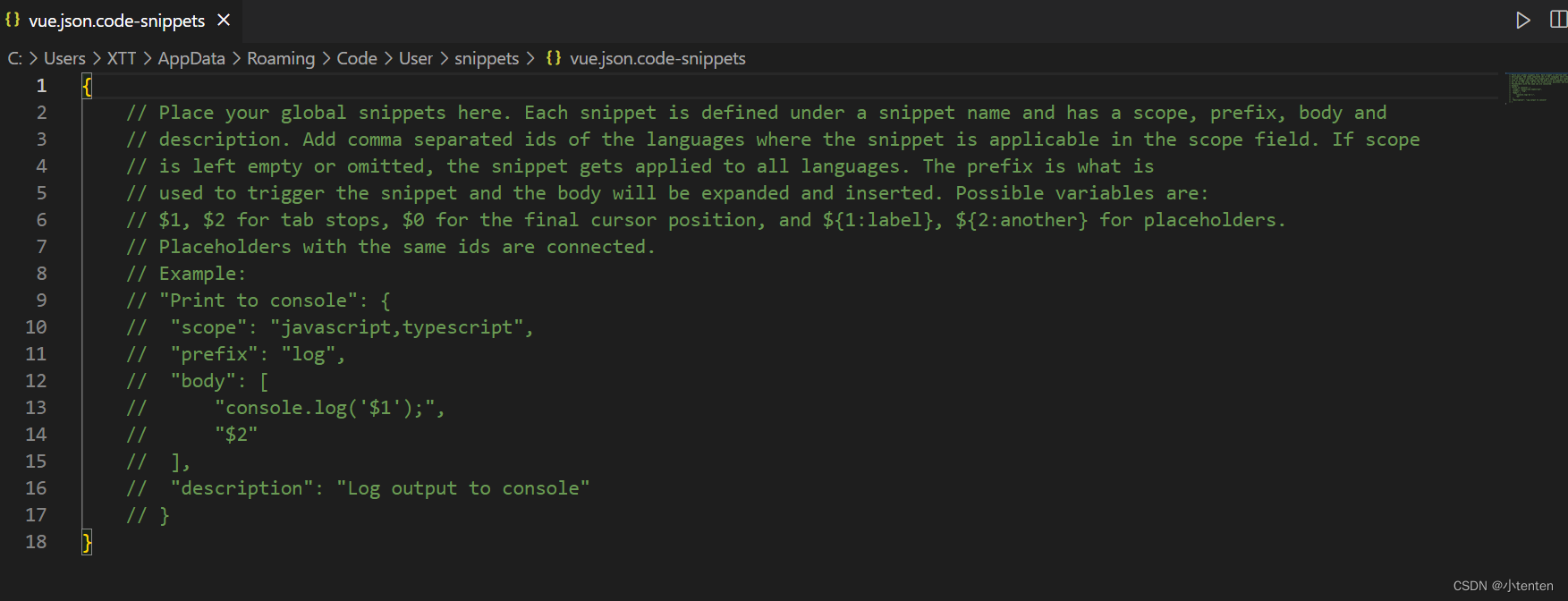
3.第2步回车后,会生成一个文件,如下图:
 prefix就是给你这个代码片段起个名字,使用的时候直接输这个名字,然后回车,就生成了。
prefix就是给你这个代码片段起个名字,使用的时候直接输这个名字,然后回车,就生成了。
body里面放重复使用的代码,注意代码的每一行都要用双引号包裹,用逗号分隔每一行。可根据自己的习惯自行添加。
{
"Print to console": {
"prefix": "v1",
"body": [
"new Vue({",
" el:'#root',",
" data:{",
" name:'张三'",
" }",
"})"
],
"description": "Create vue template"
}
}
这里我把这个文件全部注释了,按照我习惯的格式重新写了一份。
// {
// // Place your global snippets here. Each snippet is defined under a snippet name and has a scope, prefix, body and
// // description. Add comma separated ids of the languages where the snippet is applicable in the scope field. If scope
// // is left empty or omitted, the snippet gets applied to all languages. The prefix is what is
// // used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// // $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders.
// // Placeholders with the same ids are connected.
// // Example:
// // "Print to console": {
// // "scope": "javascript,typescript",
// // "prefix": "log",
// // "body": [
// // "console.log('$1');",
// // "$2"
// // ],
// // "description": "Log output to console"
// // }
// }
{
"Print to console": {
"prefix": "vue",
"body": [
"<template>",
" <div></div>",
"</template>",
"",
"<script>",
"export default {",
" components: {},",
" data () {",
" return {",
" };",
" },",
"",
"",
" created() {},",
" mounted() {},",
"",
" computed: {},",
"",
" methods: {}",
"}",
"",
"</script>",
"<style lang='scss' scoped>",
"</style>"
],
"description": "Log output to console"
}
}
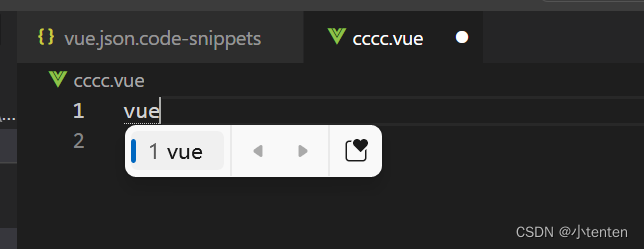
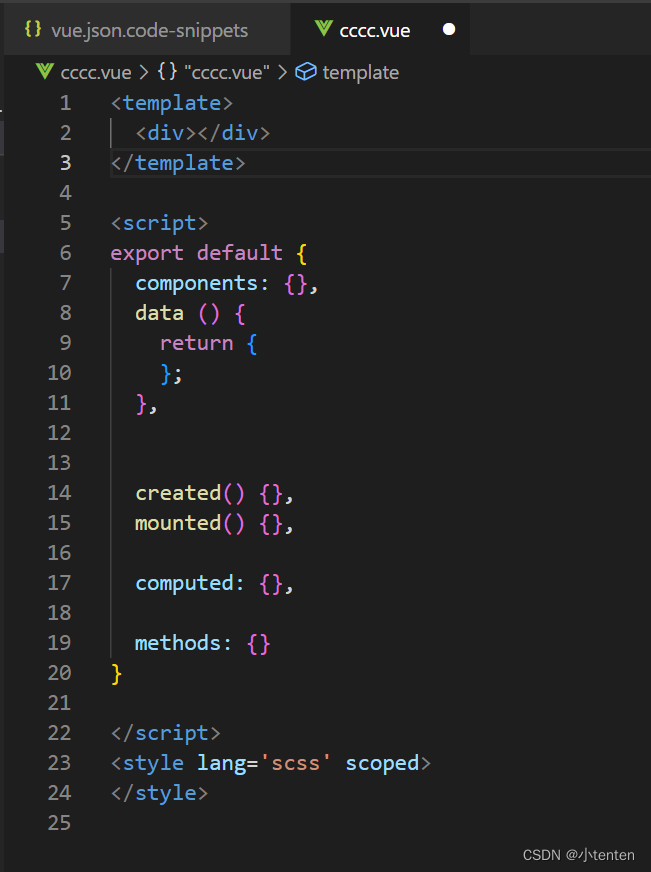
在空白文件内,输入vue+回车,就可以得到代码片段了。



























 1000
1000











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








