一:前言
VSCode 是一款由微软开发的轻量级编辑器,可以安装插件和兼容多种语言。其本身已经是目前前端开发所使用的主流软件。那么在开发过程中,我们经常要写很多重复性的代码,比如当你去新建一个 .vue 页面的时候,往往是空白的,需要去手动敲各种标签等进行初始化。这将在一定程度上占用我们的有效开发时间。
因此,在VSCode中,我们可以配置自己的用户代码段,给一些相同的模板起一个名字,我们只需要在页面中输入名字按回车,则可以自动生成该代码段。这样的简洁性将会有一个很大的提高,接下来让我们来看看如何去定义用户代码段吧。
二:配置步骤
1、打开用户代码段的三种方式
第一种:进入 VSCode 编辑器,然后点击左上角的 文件 - 首选项 - 配置用户代码段

第二种:编辑器的左下角可以直接打开

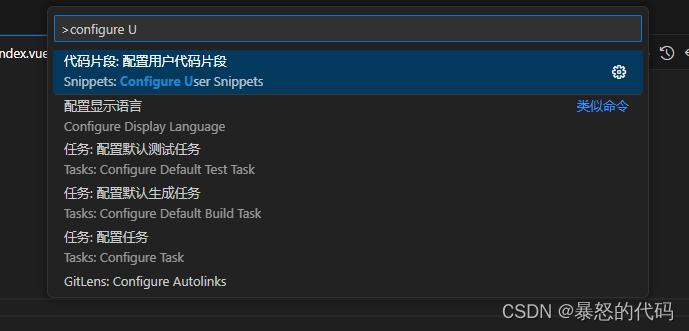
第三种:快捷键 ctrl + shift + p 输入 configure User

2、新增或删除文件
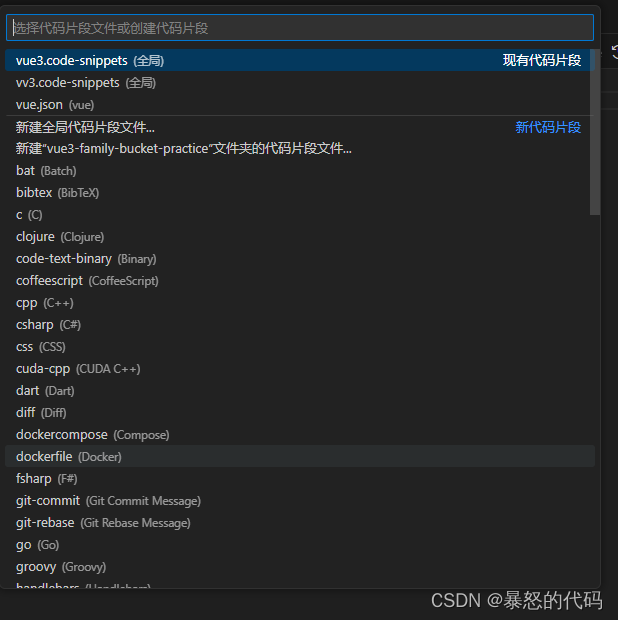
创建:
这里可以直接输入你想要的文件名,当不存在的时候会自动创建

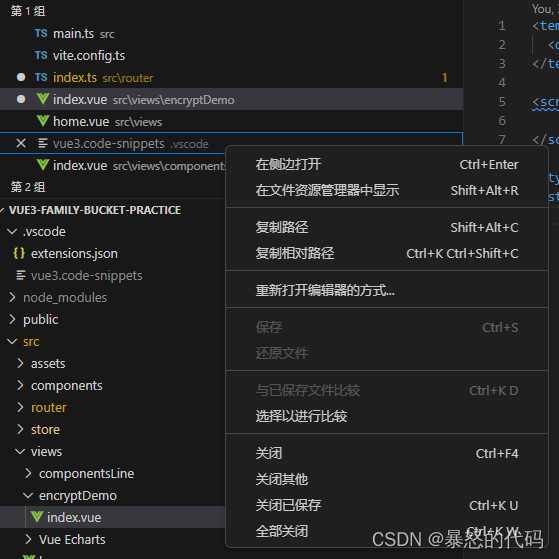
删除:
在左侧目录右键文件,点击 在文件资源管理器中显示 。进入目录删除或者重命名即可。

3、代码
在新增的页面中输入代码即可,比如以下代码就是配置一个初始化 vue3
"vue3模板": { //快捷输入的时候显示的提示
"prefix": "vue3",//输入的前缀,就是输入这个会有提示
"description": "vue3模板",//描述
"body": [//这个是一个字符串数组,就是会输出的内容,如果内容含有 双引号,需要转义,比如最下面的lang=\"scss\"
"<template>",
" <div></div>",
"</template>",
"",
"<script setup>",
"",
"</script>",
"",
"<style lang=\"scss\" scoped>",
"</style>",
""
]
},
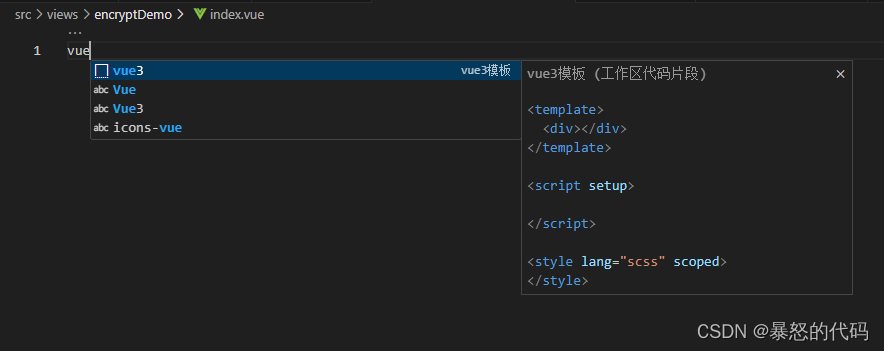
4、使用配置文件
在页面内输入之前定义的快捷键就可以了,然后会有提示,按回车则可以生成之前所定义的代码。

三:常用快捷键
高效的使用vscode,记住一些常用的快捷键是必不可少的,我给大家罗列了一些日常工作过程中用的多的快捷键。
PS.以下以Windows为主,windows的 Ctrl,mac下换成Command就行了
1、对于 行 的操作:
- 重开一行:光标在行尾的话,回车即可;不在行尾,ctrl
+ enter向下重开一行;ctrl+shift + enter则是在上一行重开一行 - 删除一行:光标没有选择内容时,ctrl
+ x剪切一行;ctrl +shift + k直接删除一行 - 移动一行:
alt + ↑向上移动一行;alt + ↓向下移动一行 - 复制一行:
shift + alt + ↓向下复制一行;shift + alt + ↑向上复制一行 - ctrl + z 回退
2、对于 词 的操作:
- 选中一个词:ctrl
+ d
3、搜索或者替换:
- ctrl
+ f:搜索 - ctrl
+ alt + f: 替换 - ctrl
+ shift + f:在项目内搜索 - 通过Ctrl + ` 可以打开或关闭终端
- Ctrl+P 快速打开最近打开的文件
- Ctrl+Shift+N 打开新的编辑器窗口
- Ctrl+Shift+W 关闭编辑器
- Home 光标跳转到行头
- End 光标跳转到行尾
- Ctrl + Home 跳转到页头
- Ctrl + End 跳转到页尾
- Ctrl + Shift + [ 折叠区域代码
- Ctrl + Shift + ] 展开区域代码
- Ctrl + / 添加关闭行注释
- Shift + Alt +A 块区域注释
四:结尾
合理的使用好配置文件,是提高代码效率的一个很重要的手段。因此各位小伙伴可以根据自己的需求来写属于自己的代码段。可以登录账号来保存,这样在别的电脑进行开发时只需要登录账号,同步一下就可以使用了。
好啦本文就到此为止,希望能够对各位小伙伴有所帮助哦。






















 489
489











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










