语言是交流的桥梁,而在线英语翻译工具则是你的好朋友。如果你需要进行英语翻译,那么这些语音翻译在线英语工具将成为你的得力助手。它们能够将你的语音转化为准确的英文,并帮助你顺利完成交流。
今天我要和你聊聊最近用过的三款语音翻译在线英语工具,它们分别是搜狗输入法、同声传译王和网易见外工作台。这些工具在进行语音翻译时都有各自的优势,听我来给你详细介绍一下!

首先,让我们来谈谈搜狗输入法。这个工具不仅仅是一个普通的输入法,还内置了语音翻译功能。只需点击语音按钮,开始说话,它会即时将你说的话转化为英文或其他语言。我觉得这个功能非常方便实用,尤其是在旅行或与外国友人交流时。而且,它的翻译准确率也相当高,让我省去了使用翻译软件的麻烦。

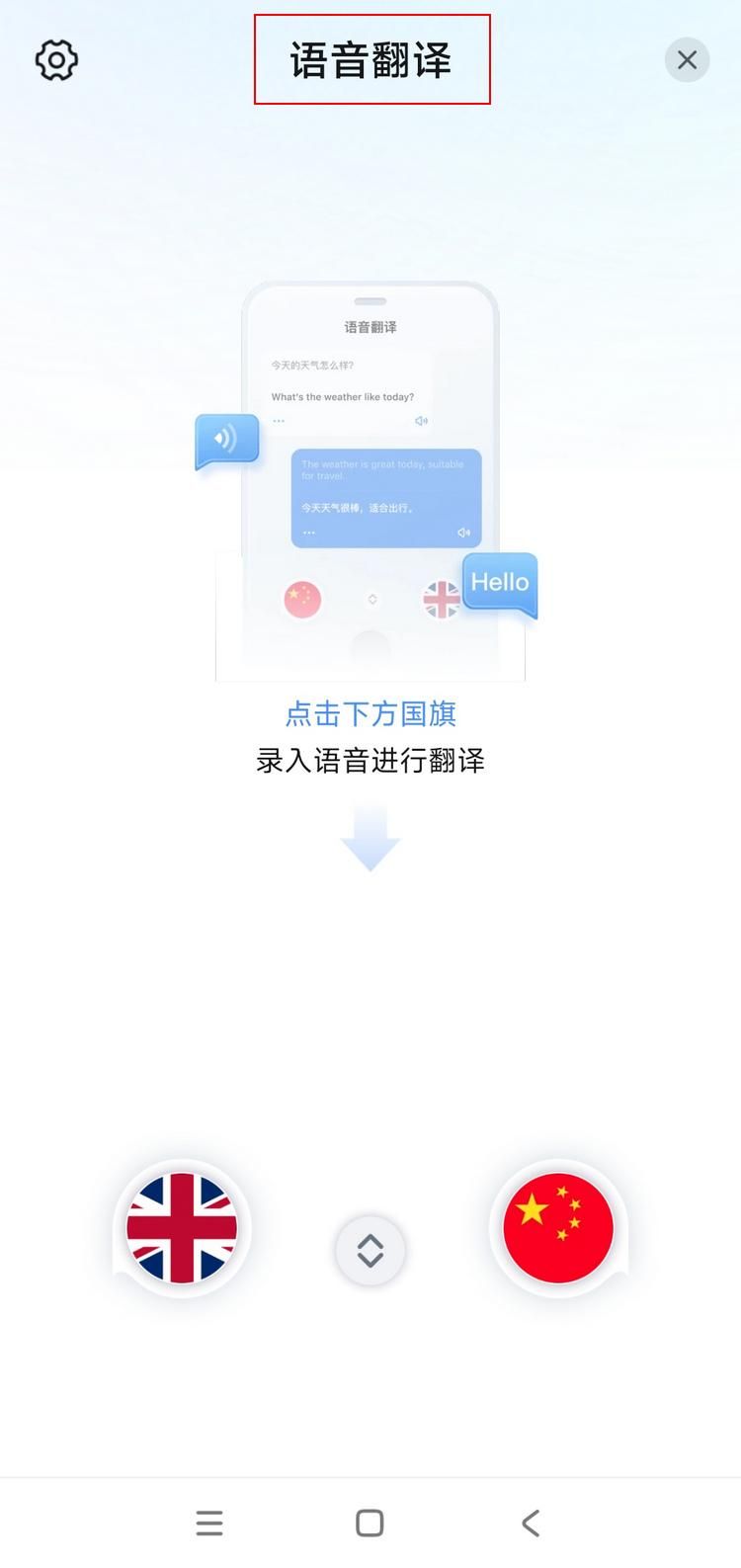
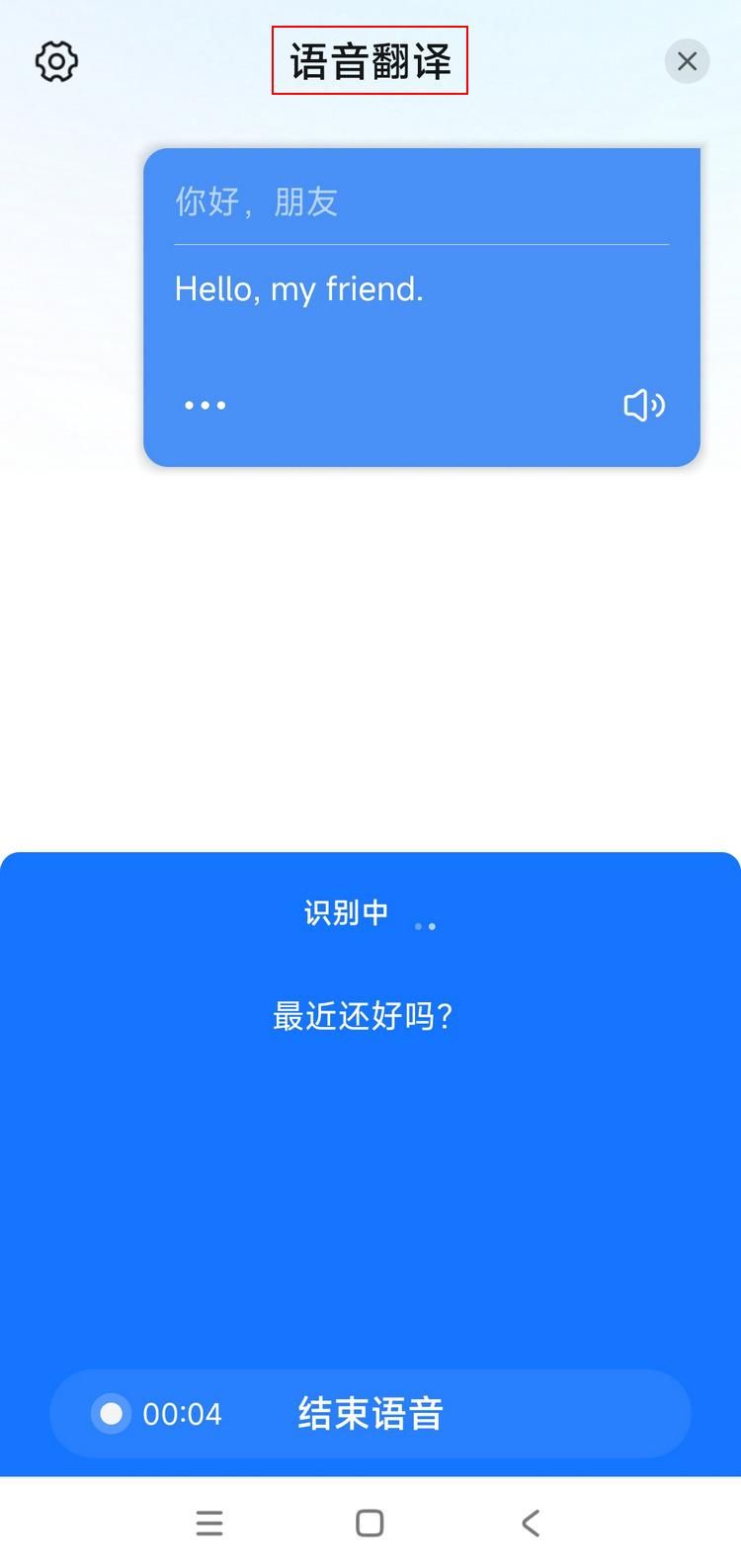
接下来是同声传译王。这款工具主打实时语音翻译,真的是太神奇了!只需打开应用并选择你想要翻译的语言,它就会自动将你说的话翻译成目标语言,并以文本或语音形式展示出来。我曾经在一次会议上使用过它,在与外籍专业人士交流时非常方便。

而且,它的响应速度也很快,几乎可以实时翻译我的话,而且翻译质量也相当不错。我还喜欢它简洁直观的界面设计,让我很容易上手。总之,这款工具的使用体验非常棒,它让我感受到了科技给我们带来的便利和惊喜。

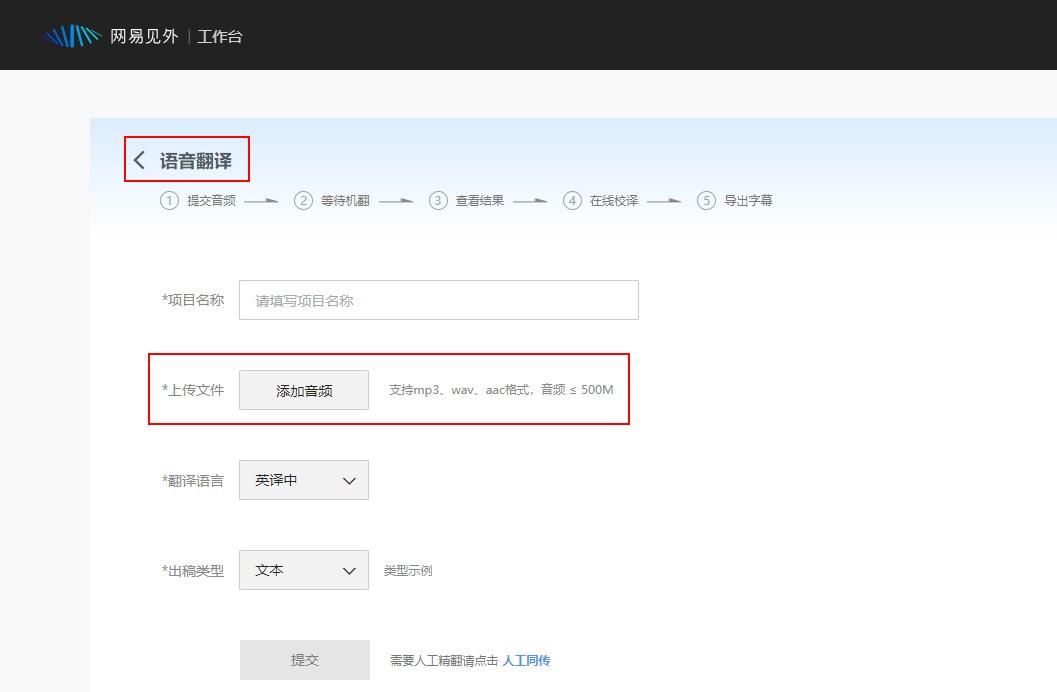
最后是网易见外工作台。这是一款在线的语音翻译工具,它支持中英文的互译,导入音频文件就可以快速翻译,非常不错。我觉得这个工具适合用于会议记录的整理等场景,我们只需录制需要翻译的语音内容就可以,它能让你事半功倍,轻松获取语音信息。

无论是日常生活中的简单对话,还是商务交流中的复杂沟通,这些工具都能帮助我们打破语言壁垒,实现更加畅通无阻的交流。我个人非常喜欢这些语音翻译在线英语工具,并且会继续使用。赶快试一试吧,相信你也会被它们的魅力所吸引!





















 335
335











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








