所遇到问题之一:
ReferenceError: vm is not defined
[详细了解]
demo.html:108:1
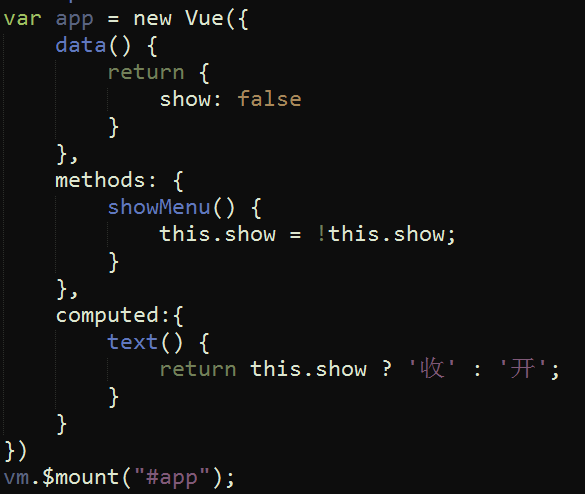
深入之后发现还有后面情况 $mount手动挂载一说,此处应该写为app.$mount("#app");或者在new vue 括号里面el:#app;
Vue 的$mount()为手动挂载,在项目中可用于延时挂载(例如在挂载之前要进行一些其他操作、判断等),之后要手动挂载上。new Vue时,el和$mount并没有本质上的不同
当Vue实例没有el属性时,则该实例尚没有挂载到某个dom中;
假如需要延迟挂载,可以在之后手动调用vm.$mount()方法来挂载。例如:
new Vue({
//el: '#app',
router,
render: h => h(App)
// render: x => x(App)
// 这里的render: x => x(App)是es6的写法
// 转换过来就是: 暂且可理解为是渲染App组件
// render:(function(x){
// return x(App);
// });
}).$mount("#app");
或者
new Vue({
el: '#app',
router,
render







 本文探讨了在Vue.js中遇到的`vm is not defined`错误,指出解决方案是在实例化Vue时使用`app.$mount("#app")`或在`new Vue`时指定`el: "#app"`。$mount()方法用于手动挂载,适用于延迟挂载场景,与在构造器中设置`el`属性具有相似效果。此外,还提到了Vue的渲染机制流程。
本文探讨了在Vue.js中遇到的`vm is not defined`错误,指出解决方案是在实例化Vue时使用`app.$mount("#app")`或在`new Vue`时指定`el: "#app"`。$mount()方法用于手动挂载,适用于延迟挂载场景,与在构造器中设置`el`属性具有相似效果。此外,还提到了Vue的渲染机制流程。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 934
934

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










