一、先确保在一个局域网下
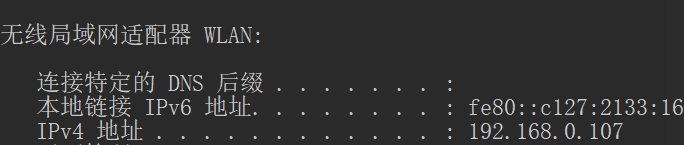
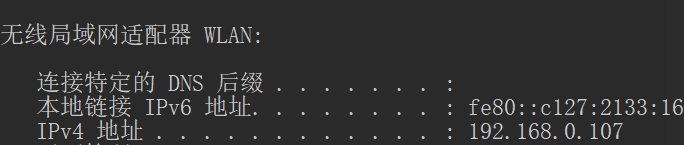
二、打开cmd(Windows+R)输入ipconfig,找到WiFi的IP地址(192.168.XXXX.XXXX)每个人的不一样

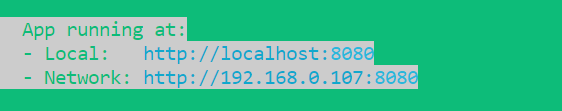
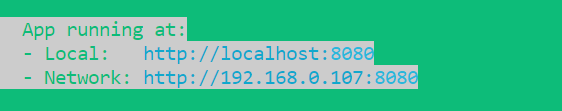
三、如果是vue,直接输入提示行的network那一行就可以

就可以访问了!!
如何用手机调试web、H5项目(访问localhost)
最新推荐文章于 2024-05-14 10:48:31 发布
一、先确保在一个局域网下
二、打开cmd(Windows+R)输入ipconfig,找到WiFi的IP地址(192.168.XXXX.XXXX)每个人的不一样

三、如果是vue,直接输入提示行的network那一行就可以

就可以访问了!!
 2207
2207
 6579
6579











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


