bug场景
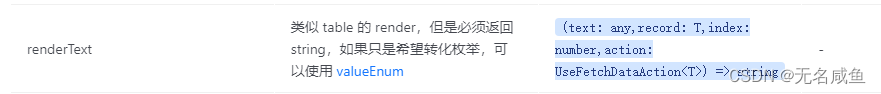
protable的搜索栏中,有两个下拉选择需要级联,且,第二个是远程搜索下拉。由于表格中展示文本,且看到renderText属性描述,所以用renderText单独写的。

源代码如下
const tableColumns: ProColumns<ExampleType>[] = [
{
title: '级联一',
dataIndex: 'firstId',
fieldProps: {
mode: 'multiple',
options: firstList .map((item) => ({ label: item.name, value: item.id })),
defaultActiveFirstOption: false,
onChange: changeFirstId,
},
valueType: 'select',
renderText(text, record) {
return record.firstName
},
},
{
title: '级联一下拉改变选择时,本下拉框重置,清空之前选择',
dataIndex: 'remoteCasadarId',
valueType: 'select',
fixed: 'left',
fieldProps: {
fieldNames: {
label: 'name',
value: 'id',
},
mode: 'multiple',
showSearch: true,
defaultActiveFirstOption: false,
},
dependencies: ['firstId'],
request: requestCasadar,
params: { blankMerchant: firstList },
renderText(_, record) {
return record.name
},
},
{
title: '远程搜索下拉二',
dataIndex: 'remoteId',
valueType: 'select',
fieldProps: {
fieldNames: {
label: 'name',
value: 'id',
},
mode: 'multiple',
showSearch: true,
defaultActiveFirstOption: false,
},
request: requestRemote,
renderText(text, record) {
return record.nameStr
},
},
]
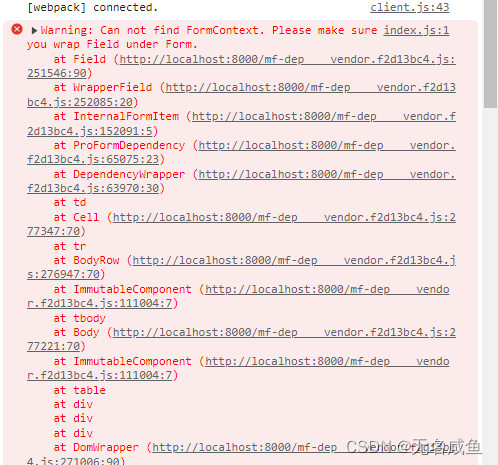
bug1,级联:搜索能正常搜索,并且接口也正常调用出数据,但是控制台会出现报错

bug2:当选择第二页时,搜索中的下拉选择器远程接口会重复请求
bug溯源
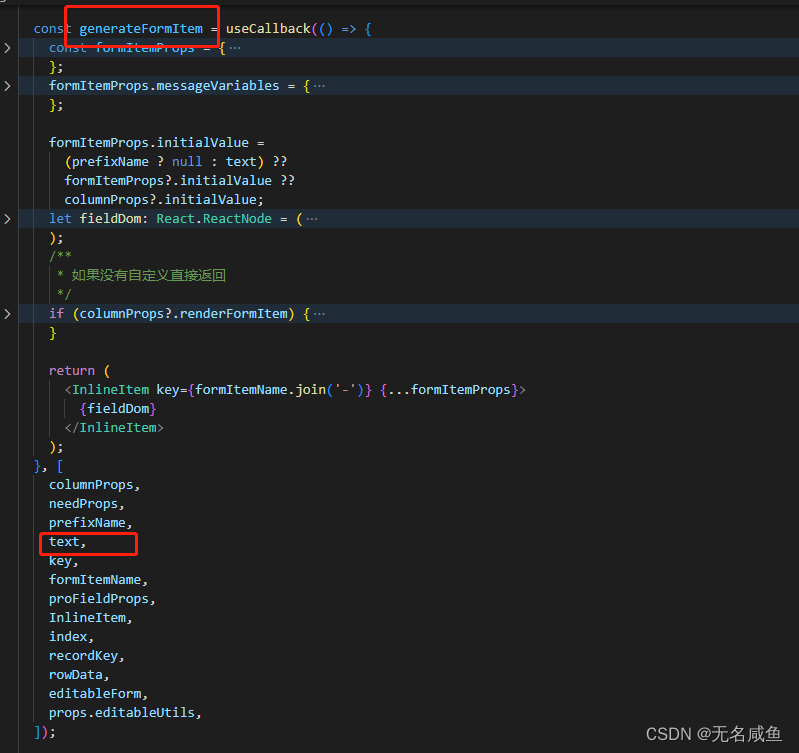
查看了ant designpro的源码,其中看到table渲染是加了一层formItem,在renderText改变时,会导致formItem更新

解决方法
将原本的renderText改成render即可
总结
renderText更适合用于table编辑模式,类似于有两个下拉框级联变化的场景
此文章用于记录,如有错误,欢迎指正





















 1334
1334

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








