antd-pro中的protable组件中,从接口获取搜索条件
遇到的问题
由于搜索条件和可选项不固定,需要从接口获取。于是在页面组件的useEffect中,获取搜索条件的属性和可选项,作为protable组件的column。
但这会引发一个问题;当页面刷新时,首先会渲染protable组件。通常情况下,columns是固定变量,不需要获取。所以表格渲染没什么问题,默认loading参数为true,会显示加载动画,等到request请求到表格数据后展示。
但是我们这里columns是需要从接口获取的。于是就会出现页面搜索信息也没有出来,表格信息也没有出来,也没有加载动画的状态,整个看上去想页面卡死了,然后过几秒后,突然所有信息同时加载出来。
解决办法
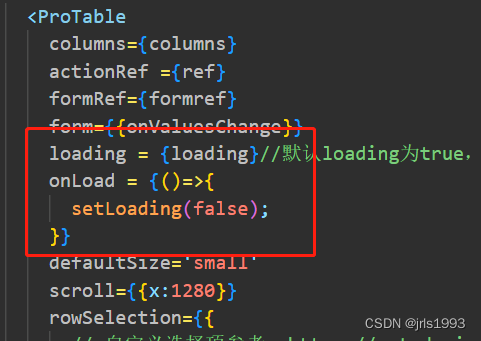
protable中增加loading参数。

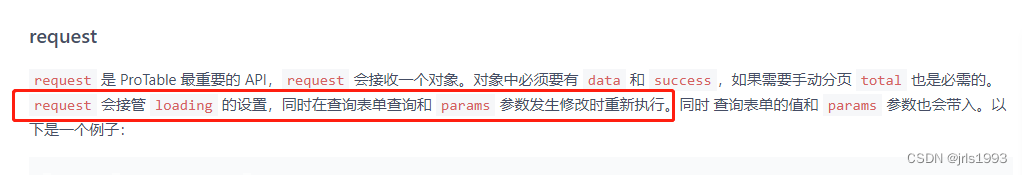
文档里说是request会接管loading设置,但是我需要一个标志去出发request,于是我这样改:

设置loading参数,当loading为true,显示加载动画。
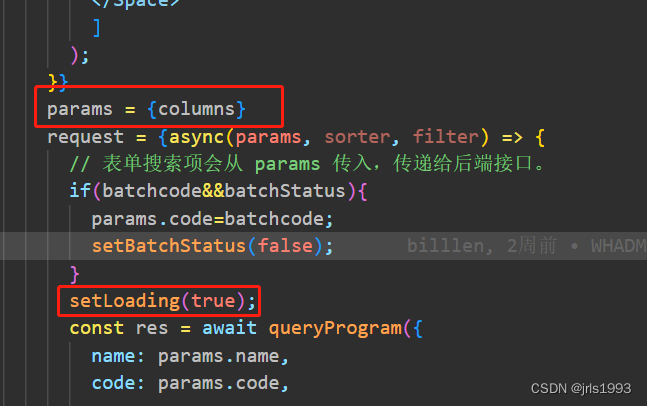
params参数设置columns,表示,当columns变化后,执行request请求。
当请求到数据时,再讲loading设置为false,否则就会一直显示加载动画。























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








