新拟态风格
1.有且只有一个光源照射

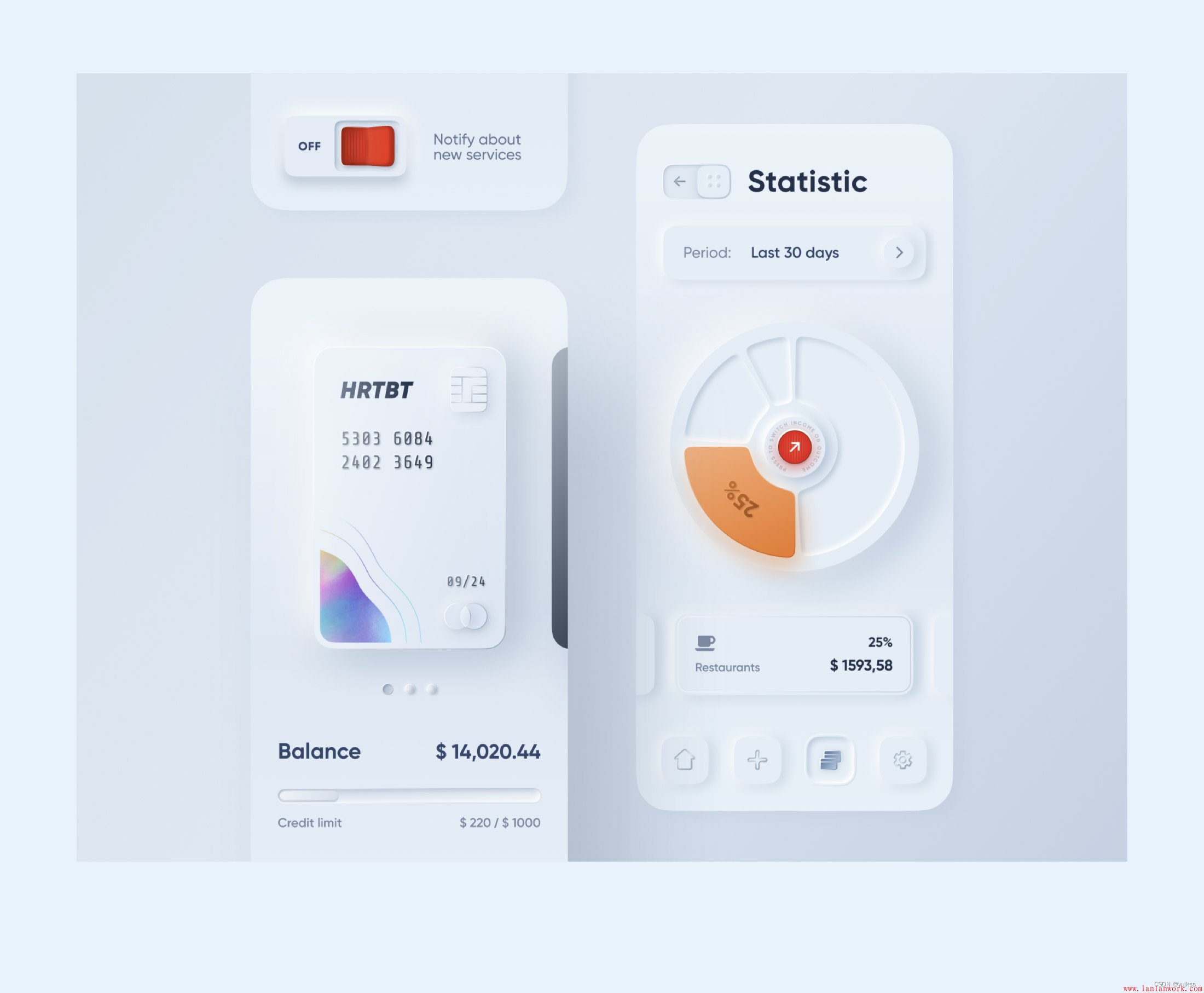
那作者在追波上按钮也好还是卡片处理也好,仔细观察不难发现,它定了一个光源,是从左上向右下照射的,所以,越靠近光源的部分,越亮,远离光源的越暗(素描的绘画时常常用到)。因为新拟态的光源是唯一的,是从左上角照射的,所以就不难解释,或者分析得到,左上角亮色投影,右下角深色投影。这一基础规律,不单单适用于新拟态风格的按钮,它还适用于所有新拟态风格表现手法的视觉组件。
可以看到下图,卡片、转盘、按钮,他们的受光面都是在左上角。

2.组件与背景对比度比较弱
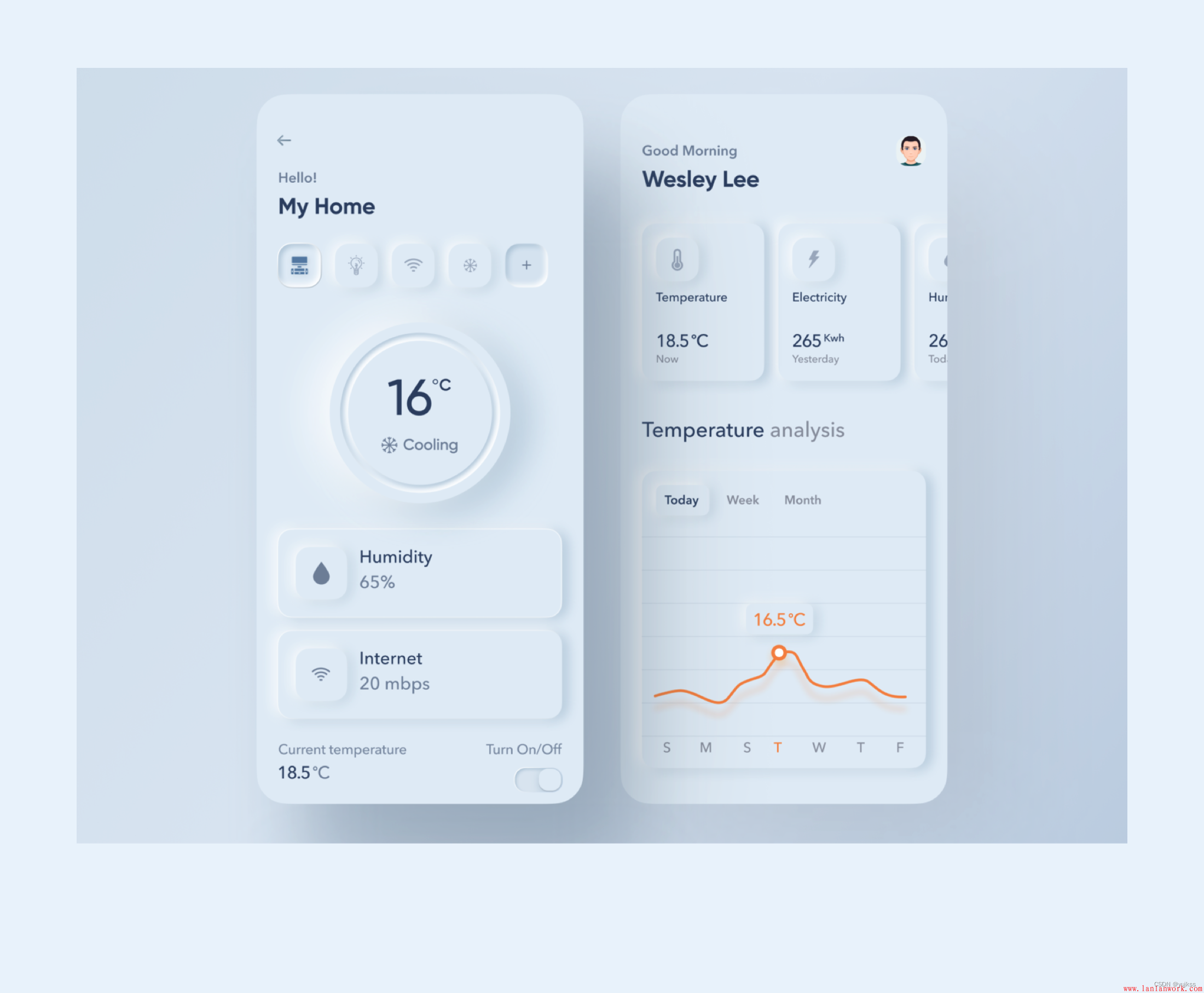
这里就要讲一下,另一个叫法了soft ui,即软ui。软,有柔和的意思。为什么这么命名呢?其实就是由于新拟态的组件与背景的对比度很弱,我把收集到的几千张素材中,挑选一部分进行进行色值对比,可以发现无论是亮色模式下和暗色模式下对比度都是很低的。
按钮、投影、背景之间的关系都处理的非常柔和,这是新拟态的特征之一
3.常常用于卡片和按钮
基于这一点,其实我们只要建立好卡片的和按钮的样式组件,新拟态在设计层的表现就可以高效率的实现,可能稍微麻烦的就是,在一些质感细节上做一些优化,前面也说到,新拟态是一种无纹理的拟物风。所以想要表现卡片/按钮的质感,在光影、厚度细节上,需要做更多的细节处理。
比如卡片的厚度感细节的处理,为了体现银行卡的厚度感,在卡片增加了一个对角渐变描边,从渐变色块可以看到,渐变的规律,也是遵循“有且有个光源”定义的,靠近光源的是纯白,近暗色投影端是比投影更重的一点的描边色。
这样做的好处不单单是为了体现卡片的厚度,因为我们前面讲到,新拟态是软ui,是对比很弱的。风格柔和带来的另个一个不太好的就是,界面清晰度不够,很容易把视觉处理“糊掉”。所以,增加对角渐变描边在一定程度上也起到了,让界面的视觉层级更加清新的作用。在实操部分,将会一一拆解各种情况的一些处理方式。
4.按钮状态,视觉上凸出代表未选中,凹进去表示已选中状态
在新拟态中,视觉上凸出代表未选中,凹进去表示已选中状态。是大部分人的处理方式,在这一小节里,先讨论大部分的,在实操部分在列举其他的处理手法。
这里可以明显感受到,按钮状态的区别,凸出/悬浮的是没有选中状态,凹陷下去的是选中状态。
细节观察,新拟态风格,在按钮上面的元素是做了内阴影处理的,看起来有一点点雕刻的感觉,
在选中状态按钮的处理,首先是在光源的处理上是统一的,加上光影的处理,就很容易做出来凹进去的感觉,想要是凹槽的厚度感、质感看起来更加舒服,这里的处理方式和卡片的处理方式原理一样,添加渐变描边就可以解决。

新拟态存在的局限
1.可见性
这里影响新拟态界面的可见性,主要有两个因素,一个是可见性,另一个就是视觉层级关系。
识别度
前面我们说到,新拟态的的一个设计风格特点,就是低对比,弱对比。带来界面柔和一面的同时,在视觉层上,也会很容易出现界面”糊掉“的一些情况,这样就非常不利于信息的传递。试想,一个页面从色调、按钮、布局、交互上都很好,但是,就是看不清哪跟哪儿(识别度),那设计出来的东西是没办法落地的,顶多是个好看的花瓶。
所以,在设计新拟态风格的时候,需要格外的注意界面的识别度。但同时也要注意,界面的投影不能太重,如果太重,界面就很容易显得“脏”。
那么,前面讲到的,卡片厚度的塑造方法(增加渐变外描边)可以在一定程度上提高界面的识别度,提高信息的传递。
02.视觉层级关系
因为新拟态风格的基础原理是依托光影关系来塑造的,那在很多样式组件界面中,就会产生很多悬浮或者下凹的投影,那么在很多时候是很难区分视觉层级关系的,用户在看到这样的界面的时候,第一时间会觉得页面很“满”,用户就无从下手。
所以在做新拟态设计风格时候,一定要学会“视觉降噪”,需要避免整个页面都很满,最重要的是克制。
02 易用性
那前面说到可见性和视觉层级,这两点是易用性原则里面的基础组成部分,如果基础组成部分都没有得到很好的解决的话,那产品的易用性就无从谈起。能用、好用的产品是前提,美感是对产品易用性的补充,能用、好用才是核心。
所以在设计新拟态风格的时候,对页面的信息层级细分要求更高,对这个页面的节奏处理需要更细腻,对用户体验的理解需要更加彻底,在商业与交互层面的持衡中,需要考虑的层面有多一个比较关键维度的考量——可见性
那么当我们可以处理好页面元素之间的关系,也满足易用性基本原则的时候,新拟态带来的局限性将会变得不那么重要。
结语
那么,大家最关心的问题来了,新拟态到底是不是2020年即将要流行的设计风格?相信 大家最近这段时间多多少少也看过很多关于新拟态一些介绍,在趋势文章里面或者在其他文章里面看到。
首先必须得中肯的说,像大多数设计趋势一样,新拟态是设计用户界面的一种看起来视觉比较新颖的表现手法,让产品界面看起来既柔软又方便,但是它也存在一些局限,前面我们也提到一些,比如它实现起来还是有一点难度,也不够灵活等等
但是我说一点不同的是,这也是我一直认为的一点,就是UI设计运营化,运营设计游戏化,这是未来的趋势。
反观我们APP的主要生力军,90、00这一批人,其实他们就是互联网的原住民,他们就是在这注重交互,注重游戏化体验的大环境出生的,成长起来的,所以他们对这些东西是非常了解的,他们也能接受这种游戏ui,这种写实的东西,包括现在的这种体验。
所以,未来的方向,是会往这个方向走的
当然,趋势不是我们预测的,因为只要苹果出一个新的设计风格,那个风格就会是成为新的设计趋势,目前来看,这是必然的。





















 9810
9810











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








