BootStrap基础—提示框(tooltip)
1. 提示框-结构
Bootstrap框架中提示框常使用的是按钮标签或者链接标签来制作。它们都有一个共性:
- 通过title属性的值来定义提示信息(也可以自定义属性data-original-title来设置提示信息,自定义的优先级更高些)。
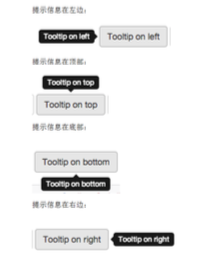
- 通过data-placement自定义属性来控制提示信息框的位置,根据四种不同的位置,data-placement具有四个值:top、right、bottom和left,分别表示提示框出现的位置在顶部、右边、底部、左边。
- 还有一个最重要的参数哦不可缺少,data-toggle=“tooltip”。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="JSmin/jquery-3.4.1.min.js" type="text/javascript" charset="utf-8"></script>
<script src="JSmin/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
<link rel="stylesheet" type="text/css" href="CSS/bootstrap.min.css" />
</head>
<body>
<h1>提示框Tooltip 要配合js</h1>
<div style="margin-left: 100px;">
<button class="btn btn-default" title="提示框居左" data-placement="left" data-toggle="tooltip" data-animation="true">提示框居左</button><br>
<button class="btn btn-default" data-original-title="提示框居右" data-placement="right" data-toggle="tooltip">提示框居右</button>
<br>
<button class="btn btn-default" data-original-title="提示框居顶部" data-placement="top" data-toggle="tooltip">提示框居顶部</button>
<br>
<button class="btn btn-default" data-original-title="提示框居底部" data-placement="bottom" data-toggle="tooltip">提示框居底部</button>
</div>
<script type="text/javascript">
$(function(){
$('[data-toggle="tooltip"]').tooltip();
})
</script>
<a href="##" class="btn btn-default" id="myTooltip">我是提示框</a>
<script type="text/javascript">
$(function(){
$('#myTooltip').tooltip({
title:'我是一个提示框,我在顶部出现',
placement:'top',
animation:'true',
container:'body',
trigger:'hover'
});
})
</script>
</body>
</html>
注意:
4. 如果同时设置了data-original-title和title定义提示信息,那么data-original-title的优先级要高于title。只有data-original-title值为空时,才会取title的值做为提示信息。
5. 这次不能直接通过自定义的属性data-来触发,必须得依赖于JavaScript的代码触发。
2. JS触发提示框
$(function(){
$('[data-toggle="tooltip"]').tooltip()
});









 本文介绍了BootStrap框架中创建提示框的基础知识,包括如何通过title或data-original-title属性定义提示信息,以及利用data-placement调整提示框位置。特别强调了data-toggle='tooltip'参数的重要性,并指出必须依赖JavaScript来触发提示框。
本文介绍了BootStrap框架中创建提示框的基础知识,包括如何通过title或data-original-title属性定义提示信息,以及利用data-placement调整提示框位置。特别强调了data-toggle='tooltip'参数的重要性,并指出必须依赖JavaScript来触发提示框。
















 1016
1016

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








