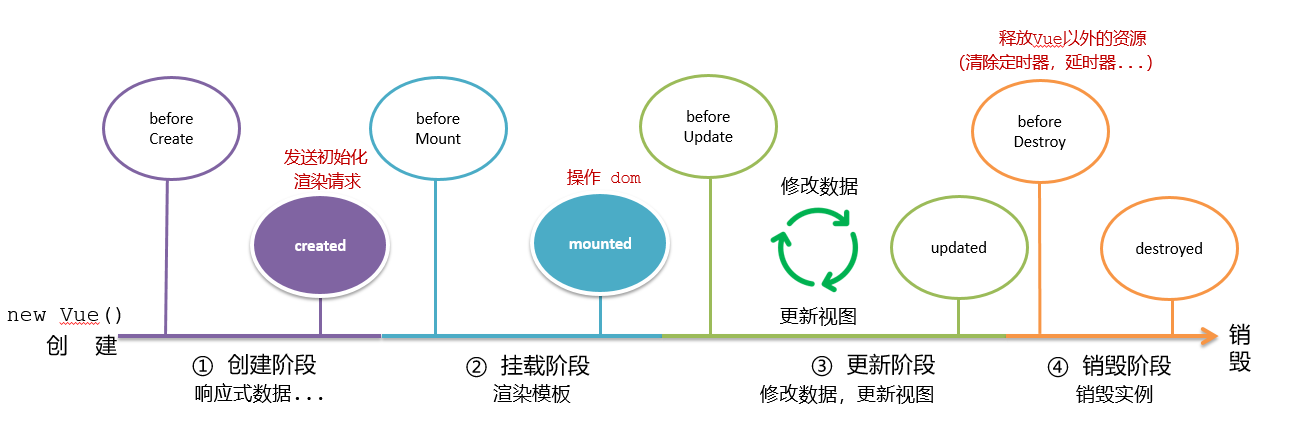
Vue生命周期过程中,会自动运行一些函数,被称为【生命周期钩子】→ 让开发者可以在【特定阶段】运行自己的代码
四个阶段一共提供了8个函数,每个阶段分别提供了两个。
准备响应式数据之前有一个,准备好响应式数据之后有一个。
模版渲染之前有一个,模版渲染之后有一个。
…
记忆:…之前,…之后
beforeDestroy:当我们实例要销毁的时候,我们可以在beforeDestroy释放Vue以外的资源(清除定时器,延时器…),去提升性能,一般会配合后面的组件进行使用

钩子函数是函数,并且需要与data并列
由于关闭浏览器我们看不见销毁阶段,Vue官方提供了一个卸载的语法,卸载完成之后并不会将页面中的元素清掉,已经渲染完的还是存在的,但当再次修改的时候,跟Vue相关的都没用了
app.$destroy // 卸载当前实例
<body>
<div id="app">
<h3>{{ title }}</h3>
<div>
<button @click="count--">-</button>
<span>{{ count }}</span>
<button @click="count++">+</button>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
count: 100,
title: '计数器'
},
// 1. 创建阶段(准备数据)
beforeCreate() {
console.log('beforeCreate 响应式数据准备好之前', this.count) // undefined
},
created() {
console.log('created 响应式数据准备好之后', this.count) // 100
// this.数据名 = 请求回来的数据
// 可以开始发送初始化渲染的请求了
},
// 2. 挂载阶段(渲染模板)
beforeMount() {
console.log('beforeMount 模板渲染之前', document.querySelector('h3').innerHTML) // {{ title }}
},
mounted() {
console.log('mounted 模板渲染之后', document.querySelector('h3').innerHTML) // 计数器
// 可以开始操作dom了
},
// 3. 更新阶段(修改数据 → 更新视图)
beforeUpdate() {
console.log('beforeUpdate 数据修改了,视图还没更新', document.querySelector('span').innerHTML) // 100
},
updated() {
console.log('updated 数据修改了,视图已经更新', document.querySelector('span').innerHTML) // 101
},
// 4. 卸载阶段
beforeDestroy() {
console.log('beforeDestroy, 卸载前')
console.log('清除掉一些Vue以外的资源占用,定时器,延时器...')
},
destroyed() {
console.log('destroyed,卸载后')
}
})
</script>
</body>























 3869
3869

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








