使用storeToRefs函数可以辅助保持数据(state + getter)的响应式解构

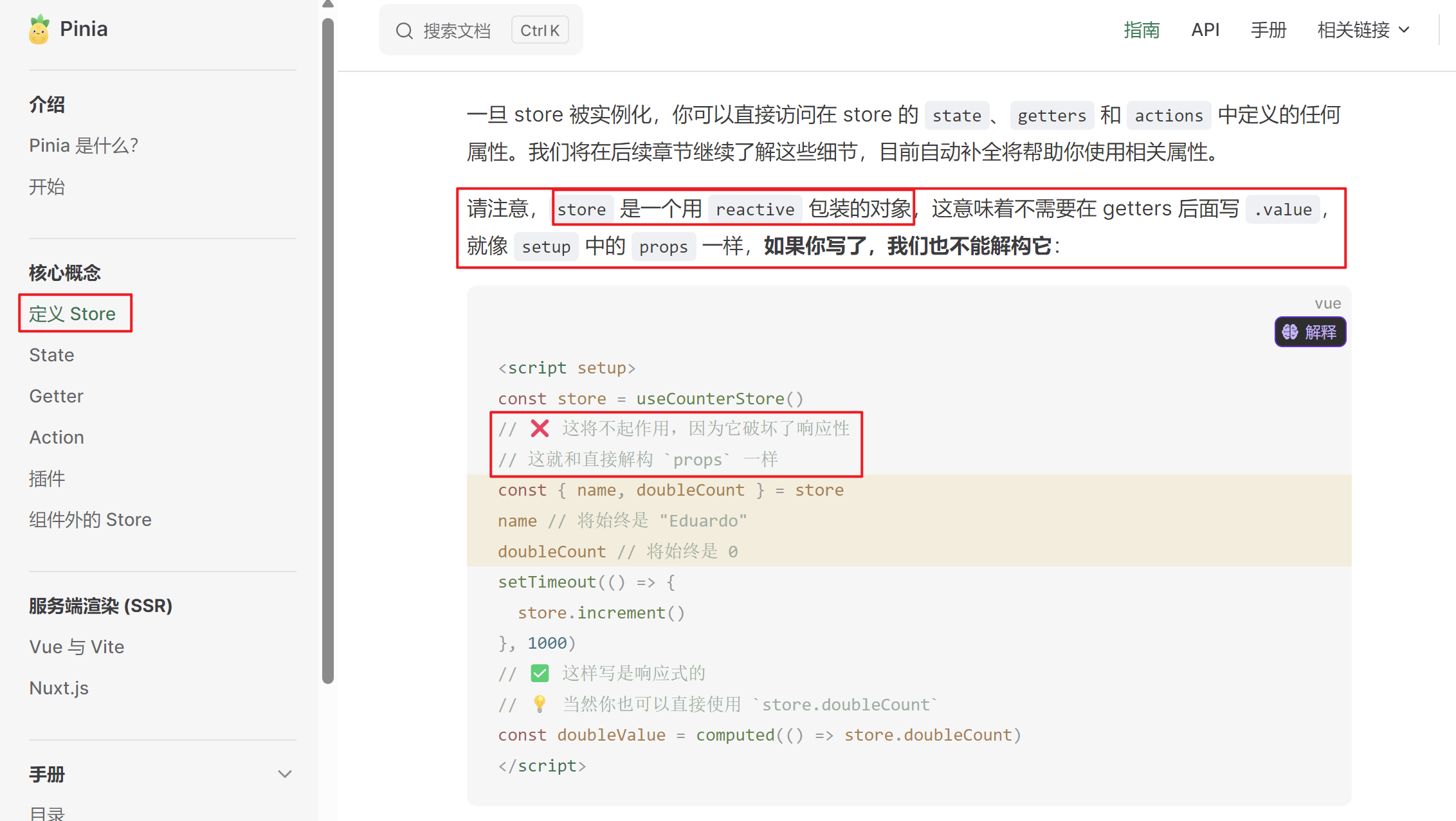
直接解构不起作用的原因跟 store 是一个用 reactive 包装的对象 有关系,reactive实现响应式底层的原理其实是proxy,而这个proxy是针对对象进行监视的,可以理解成:它整个对数据的监听都是针对对象的,如果解构,那就是将原来的数据直接赋值到了新的变量,此时这个变量和原来的响应式数据就没有半毛钱关系了。

解决办法:

当你只使用 store 的状态而不调用任何 action 时,它会非常有用。
一个模块当中既有属性又有方法,属性解构的时候需要storeToRefs(),响应式处理一下,把每一个处理的数据都往我们原始的对象中添加了响应式引用,用我们的ref包装一下。
底下如果要去导方法的话,方法并不需要ref去做处理。因为一般不会去改方法,方法是直接调用的,所以可以直接解构。























 818
818











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








