- 注册点击事件
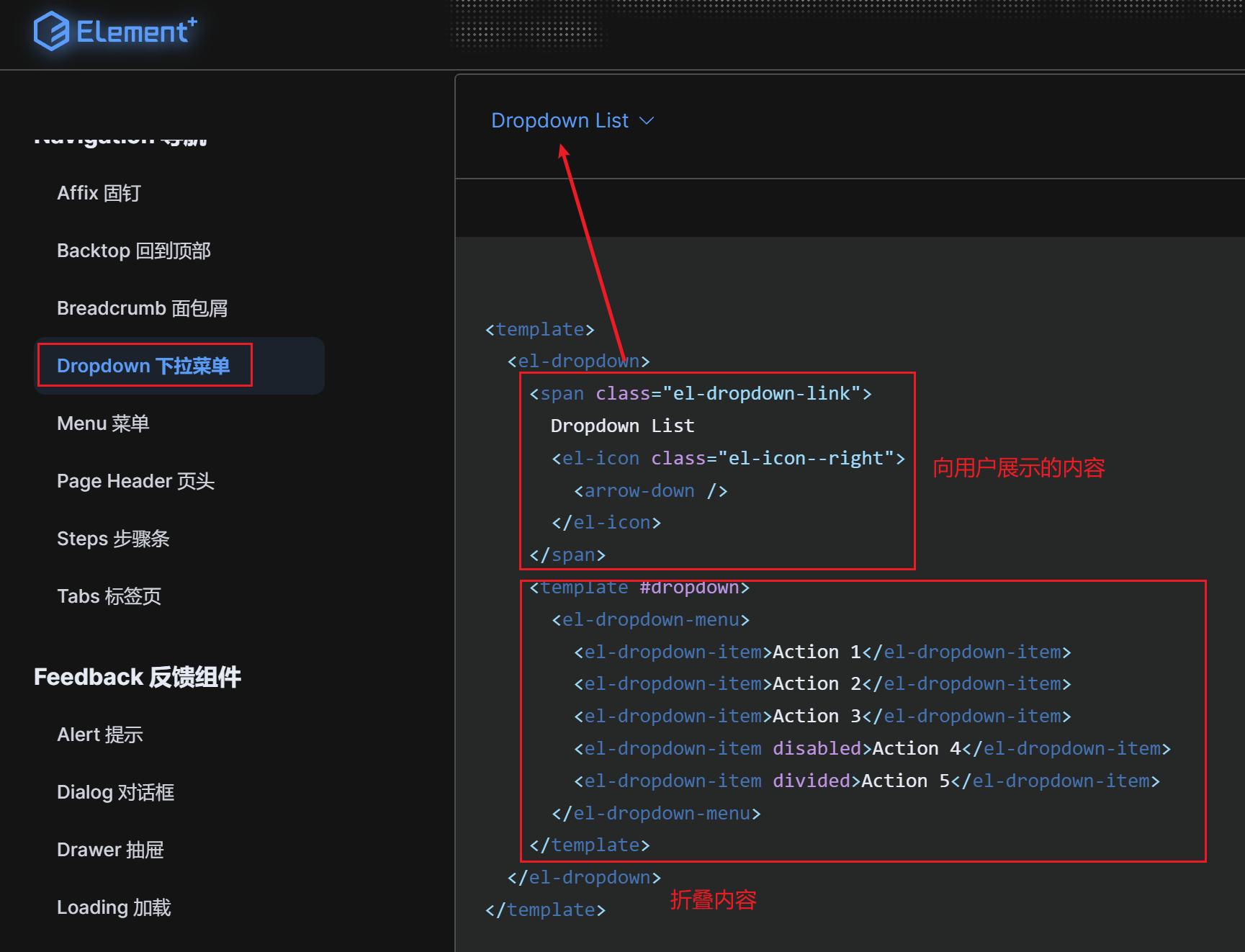
下拉菜单

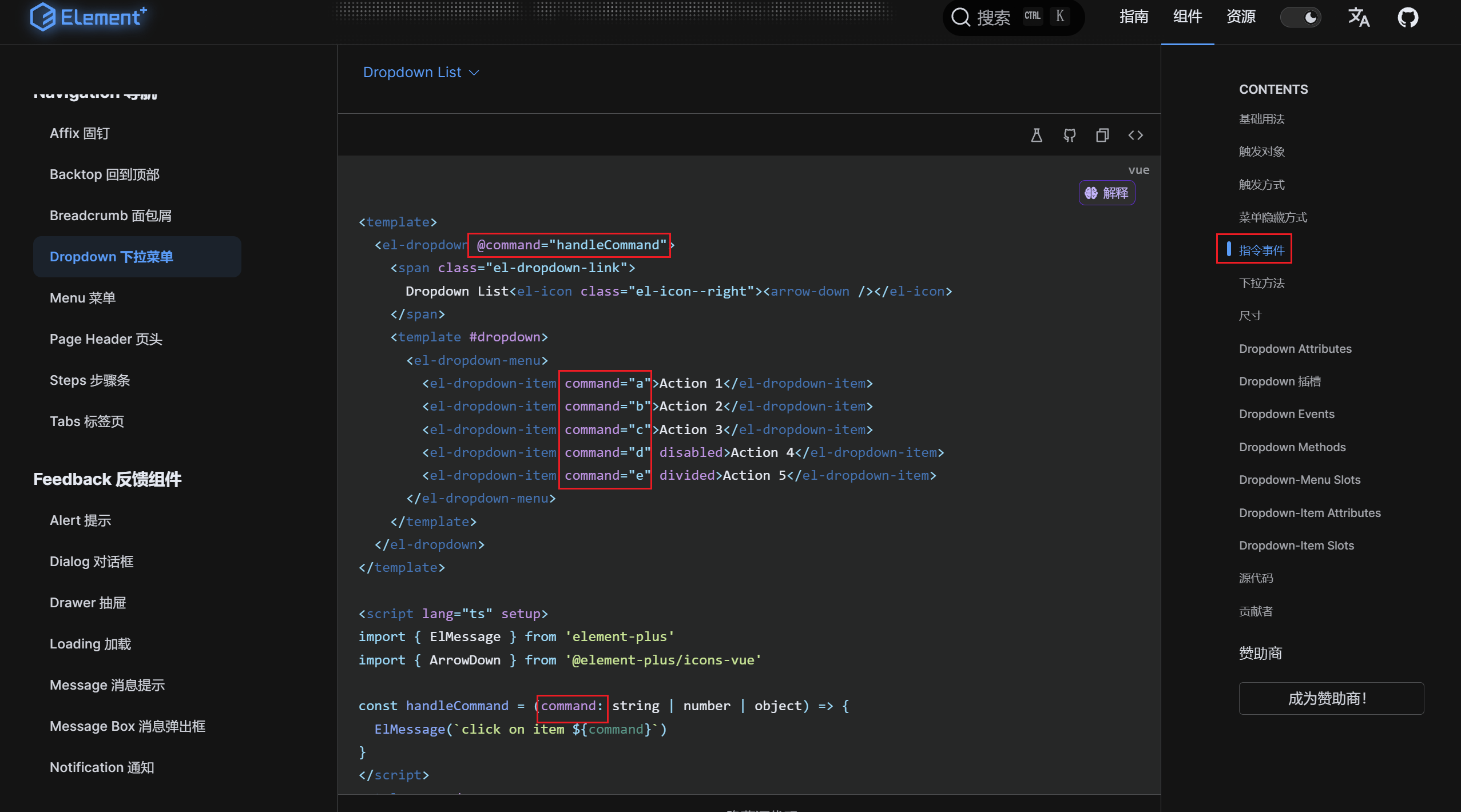
指令事件
函数 handleCommand 形参中是可以拿到命名名字的

<el-dropdown placement="bottom-end" @command="handleCommand">
<el-dropdown-menu>
<!-- 注意前三个加上的command跟我们的路由对应起来 -->
<el-dropdown-item command="profile" :icon="User">基本资料</el-dropdown-item>
<el-dropdown-item command="avatar" :icon="Crop">更换头像</el-dropdown-item>
<el-dropdown-item command="password" :icon="EditPen">重置密码</el-dropdown-item>
<el-dropdown-item command="logout" :icon="SwitchButton">退出登录</el-dropdown-item>
</el-dropdown-menu>
- 添加退出功能
如果报错,需要在.eslintrc.cjs中配置globals

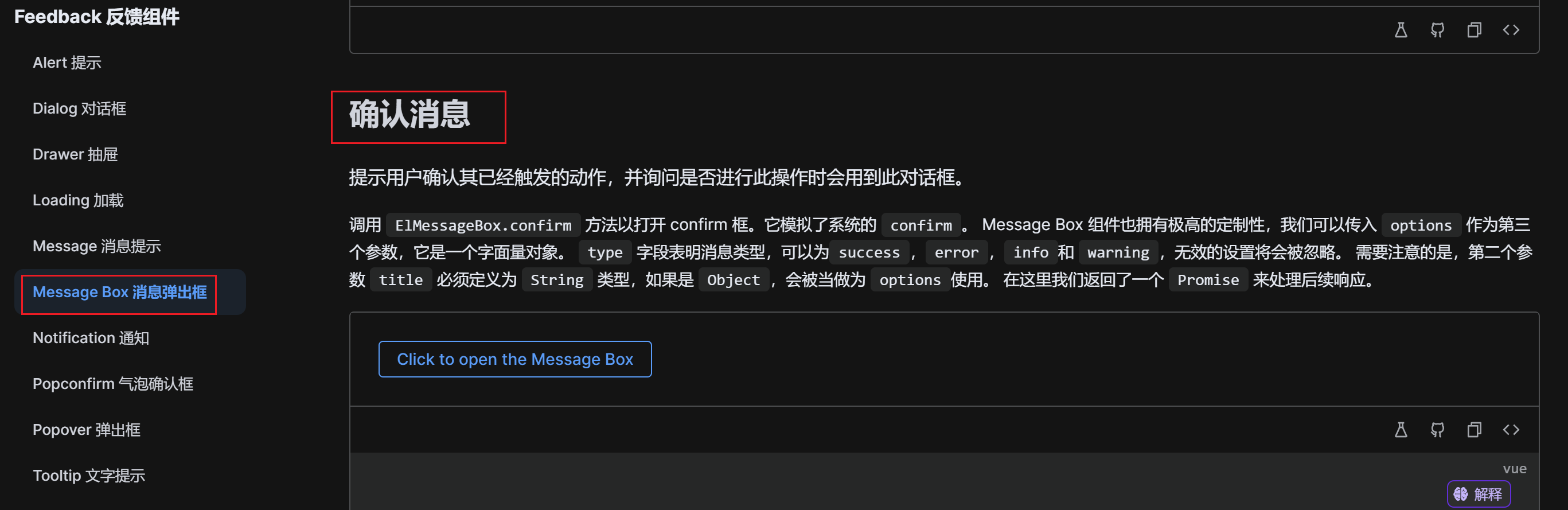
ElMessage:
- 直接传入一个方法,里面传入消息
- 里面传入一个对象,对象里面填入消息,加一个type类型
- 还有一种更简单的形式:el跟上所要进行的方法名
const handleCommand = async (key) => {
if (key === 'logout') {
// 退出操作,注意一定要写await,等它执行完才去执行下面的代码
await ElMessageBox.confirm('你确认要进行退出么', '温馨提示', {
type: 'warning',
confirmButtonText: '确认',
cancelButtonText: '取消'
})
// 清除本地的数据 (token + user信息)
userStore.removeToken()
userStore.setUser({})
router.push('/login')
} else {
// 跳转操作
router.push(`/user/${key}`)
}
}
- pinia user.js 模块 提供 setUser 方法
const setUser = (obj) => (user.value = obj)























 6277
6277

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








