1.安装:
npm install @element-plus/icons-vue
2.引入:
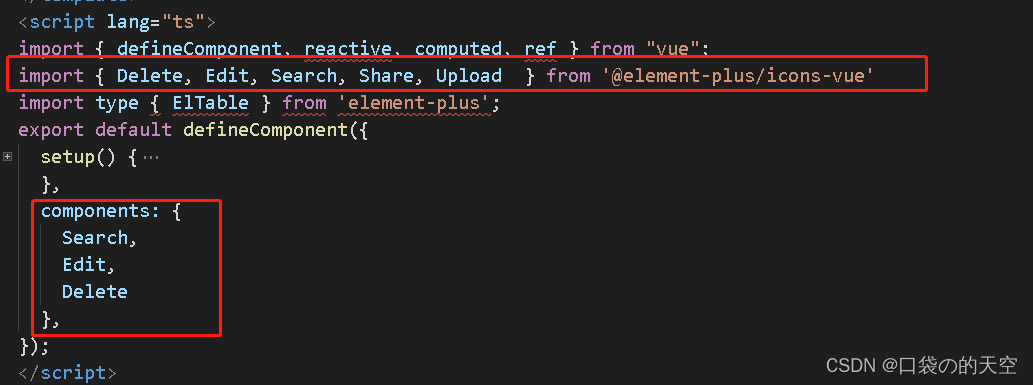
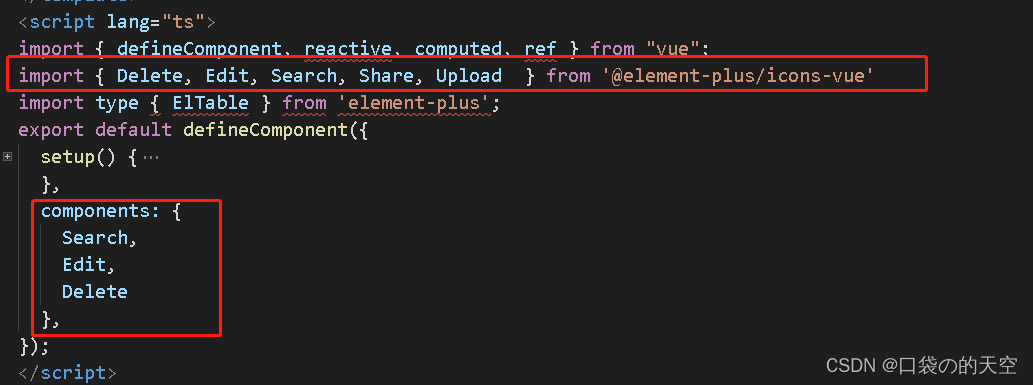
import { Delete, Edit, Search, Share, Upload } from '@element-plus/icons-vue'
3.注册:
components: {
Search,
Edit,
Delete
},

4.使用:
<div class="btnBox">
<el-button type="primary" plain @click="onSearch">
<el-icon>
<Search />
</el-icon>
新增
</el-button>
<el-button type="success" plain @click="onSearch">
<el-icon>
<Edit />
</el-icon>
修改
</el-button>
<el-button type="danger" plain @click="onSearch">
<el-icon>
<Delete />
</el-icon>
删除
</el-button>
<el-button type="info" plain @click="onSearch">导入</el-button>
<el-button type="warning" plain @click="onSearch">导出</el-button>
</div>
5.效果:


























 548
548











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








