1. document.querySelector
document.querySelector 可以获取文档中的第一个匹配的元素。
这个函数返回匹配的元素(如果找到了匹配项),否则返回 null
1.1 语法:
const element = document.querySelector(selector);
1.2 示例
以下示例, 包含根据标签名选择,类名选择,属性名等选择元素
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<title>Node-Link Tree</title>
</head>
<body>
<div class="container">
<h1>你好,2024!</h1>
<h2>你好.冬天</h2>
<p>龙马精神</p>
<span class="first">龙年大吉</span>
<p class="first">龙凤呈祥</p>
<br />
<a target="self">1.龙年行大运,祥瑞照门庭。岁月悠悠,情谊绵长,感恩有您相伴。愿您在新的一年里,如龙腾飞,事业兴旺;如龙入海,生活美满。祝您龙年吉祥如意!
</a>
<br>
<a target="_blank">龙年到来,祥瑞满天。愿您如龙般矫健,事业腾飞;如龙鳞闪耀,生活美满。祝您龙年大吉,万事如意!
</a>
</div>
<script>
// 标签名为 p 的第一个元素
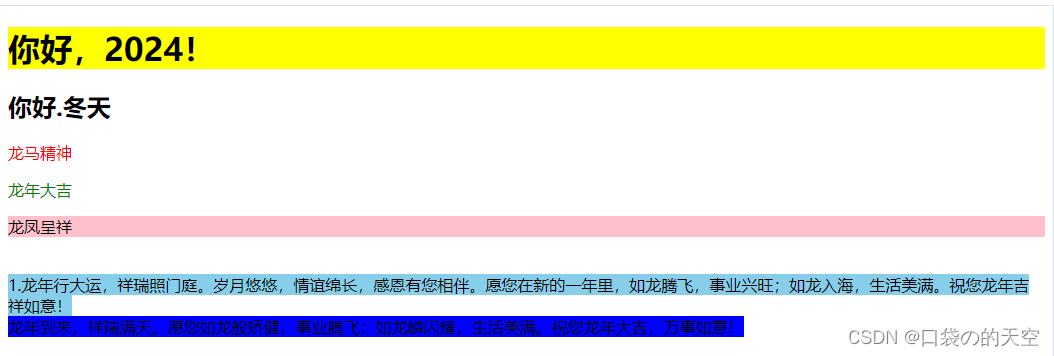
document.querySelector("p").style.color = "red";
// class="first" 的第一个元素:
document.querySelector(".first").style.color = "green";
//签名为 p,且class="first" 的第一个元素
document.querySelector("p.first").style.background = "pink";
//带target属性的第一个a元素
document.querySelector("a[target]").style.background = "skyblue";
//target属性为_blank的第一个a元素
document.querySelector("a[target='_blank']").style.background = "skyblue";
//多元素选择时,根据文档,哪个在前面就先匹配哪个
document.querySelector("h1,h2").style.backgroundColor = "yellow";
</script>
</body>
</html>

2.querySelectorAll()
当页面中出现多个相同class标签(或者多个相同标签(比如多个div))时,如果你需要返回所有的元素,请使用 querySelectorAll() 方法替代。
该方法返回所有满足条件的元素,结果是个nodeList集合。查找规则与前面所述一样。 ---->querySelectorAll 得到一个伪数组 DOM。
ParentNode.querySelectorAll()的结果是NodeList数组,但是又不是一般的js数组(Array),所以也不能直接调用Array的方法
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<title>Node-Link Tree</title>
</head>
<body>
<div class="container">
<p>龙马精神</p>
<p class="first">龙凤呈祥</p>
</div>
<script>
// 标签名为 p 的第一个元素
var pAll = document.querySelectorAll("p")
pAll[0].style.color = 'pink'
console.log(pAll)
</script>
</body>
</html>

3.document.querySelector.bind和document.querySelectorAll.bind
定义全局的变量,方便直接获取dom
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<title>Node-Link Tree</title>
</head>
<body>
<div class="container">
<p>龙马精神</p>
<span class="first">龙年大吉</span>
<p class="first">龙凤呈祥</p>
</div>
<script>
var query = document.querySelector.bind(document);
var query_tagname = query('p')
console.log(query_tagname)
query_tagname.style.color = 'red'
</script>
</body>
</html>






















 2288
2288











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








