项目中遇到过很多次这种情况,路由不同,但是映射到的组件是相同的,这种情况大部分是用来根据角色显示不同的信息的,比如如下这种情况
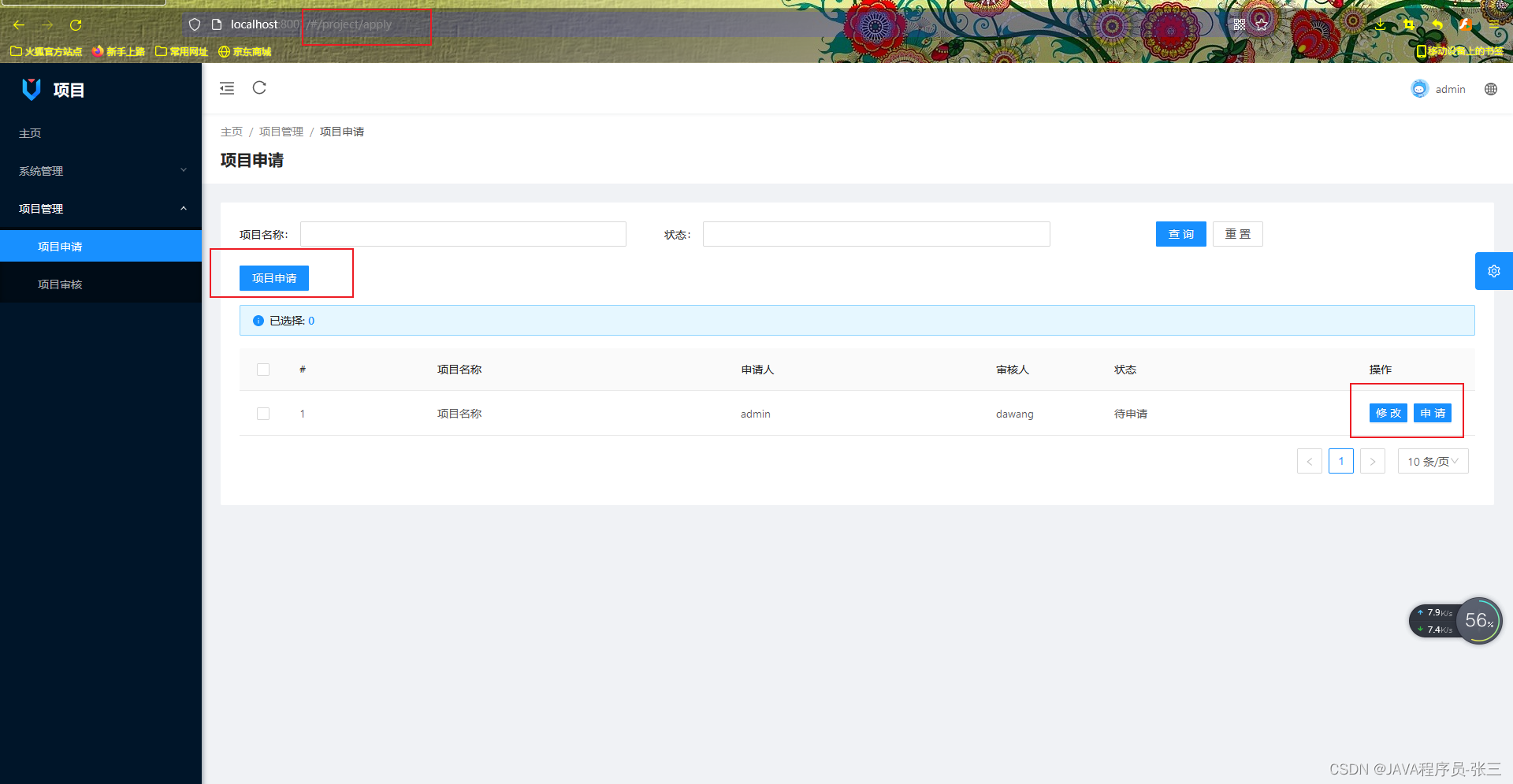
项目申请页面

项目审核页面

显示的大部分内容相同,只有一些操作按钮不同。
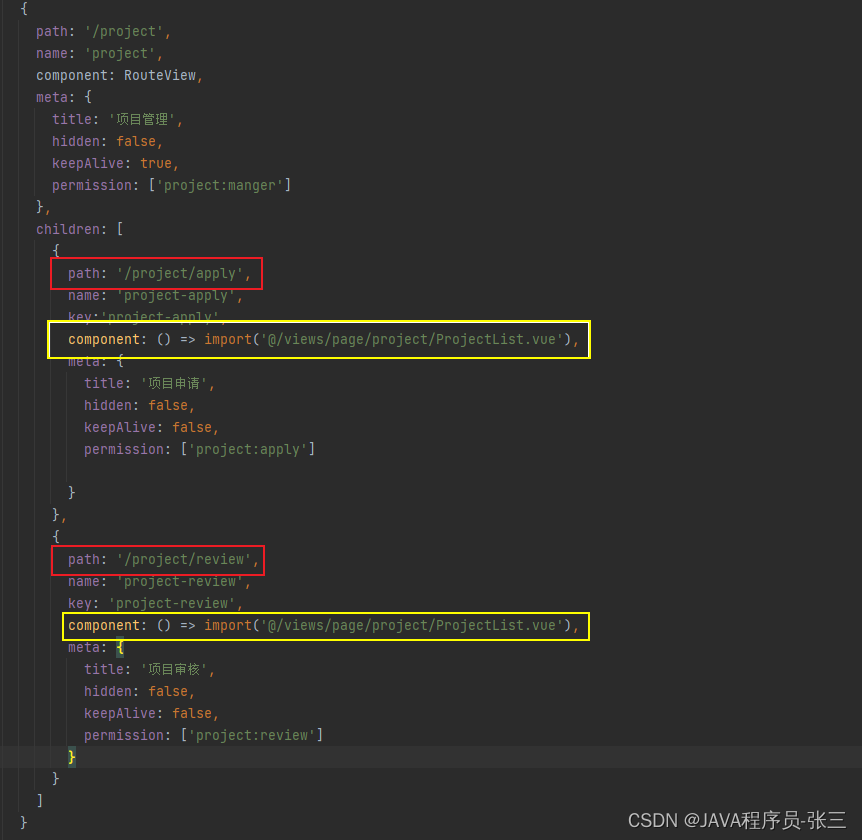
路由设置是这样

路由地址是不同的,但是组件是同一组件,如果只是这样写的话,先点击项目申请,在点击项目审核,组件中created只会执行一次,如果是在created中调用刷新table方法,或者是显示或隐藏按钮方法,第二次点击组件,都不会在执行。
解决方法:
监听路由
watch:{
'$route.fullPath':{
handler(val){
console.log(val)
if(val=='/project/apply'){
//项目申请要做的操作
this.queryType='项目申请'
}else{
//项目审核要做的操作
this.queryType='项目审核'
}
if(this.$refs.table != undefined){
this.$refs.table.refresh(true)
}
},
//代表watch里面声明了之后会立马执行handler里面的函数
immediate:true
}
}在监听到路由变化之后,会执行handler中 相应的方法,这样接可以解决created方法只执行一次的问题






















 740
740











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








