1、官网下载node.js并安装在非C盘路径

2、安装cnpm(淘宝镜像)
npm install -g cnpm --registry=https://registry.npm.taobao.org

3、安装nrm 命令 npm install nrm -g

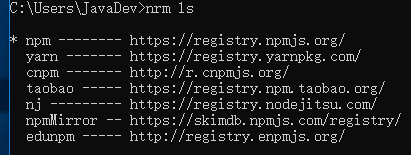
nrm ls 查看所有可用的路径

4、切换到淘宝源 nrm use taobao

(cnpm安装完毕)
4、全局安装, cnpm install webpack webpack-cli -g
推荐全局指定版本安装 npm install webpack@3.6.0 -g (4.x需要安装webpack-cli)

ps:卸载命令 npm uninstall webpack webpack-cli -g
5、webpack打包测试, webpacktest包有如下3个文件



手动打包步骤
a、进入webpacktest目录

b、进如cmd通过入口js进行打包生成build.js

c、在html中引入即可


使用webpack-dev-server自动打包步骤
a、新建webpack01目录,结构如下(复制webpacktest中的文件)

b、进入到webpack01目录安装插件
cnpm install webpack@3.6.0 webpack-dev-server@2.9.1 html-webpack-plugin@2.30.1 --save-dev

安装完成后会生成node_modules和package.json

c、在package.json中添加scripts
{
"scripts": {
"dev": "webpack-dev-server --inline --hot --open --port 5008"
},
"devDependencies": {
"html-webpack-plugin": "^2.30.1",
"webpack": "^3.6.0",
"webpack-dev-server": "^2.9.1"
}
}--line:自动刷新 --hot:热加载 --open:自动在默认浏览器打开 --port:指定端口
--host:指定服务器的ip,如果对外发布则填写公网ip地址,不填写默认127.0.0.1
d、添加webpack.config.js配置文件
//引用html-webpack-plugin插件,作用是根据html模板在内存生成html文件,它的工作原理是根据模板文件在内存中生成一个index.html文件。
var htmlwp = require('html-webpack-plugin');
module.exports={
entry:'./src/main.js', //指定打包的入口文件
output:{
path : __dirname+'/dist', // 注意:__dirname表示webpack.config.js所在目录的绝对路径
filename:'build.js' //输出文件
},
devtool: 'eval-source-map', //开启debugger断点调试
plugins:[
new htmlwp({
title: '首页', //生成的页面标题<head><title>首页</title></head>
filename: 'index.html', //webpack-dev-server在内存中生成的文件名称,自动将build注入到这个页面底部,才能实现自动刷新功能
template: 'vue_02.html' //根据vue_02.html这个模板来生成(这个文件请程序员自己生成)
})
]
}
e、运行打包.在package.json右键选择show npm Scripts

双击dev(其实执行的是npm run dev)


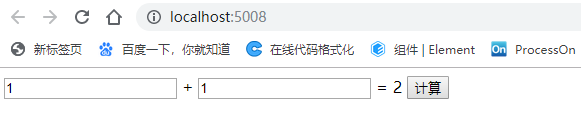
一切正常网页就会自动打开

修改代码测试热加载























 813
813











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








