前言
最近Vue3正值火热,越来越成熟,想用uniapp搭建一个vue3版本的模板,记录一下如何搭建起一个uniapp-vue3的项目模板, 欢迎一起交流学习。
本章能学习到的内容
- 了解uniapp创建运行流程
- 引入uview-plus: 快速开发的UI框架
1. 创建项目
通过 HBuilderX 可视化界面 界面创建项目
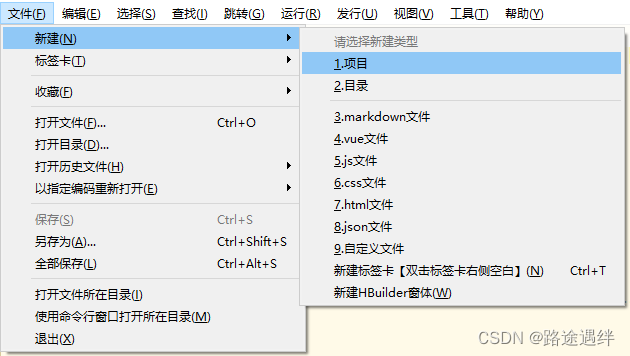
1.1 在点击工具栏里的文件 -> 新建 -> 项目(快捷键Ctrl+N)

1.2 选择uniapp项目, 输入项目名称,选择项目路径,选择vue3版本,点击创建项目即可创建成功

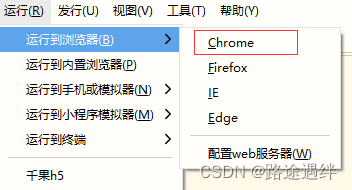
1.3 运行项目 点击编辑器左上角的 运行 > 运行到浏览器 > 选择浏览器(一般选择chrome)

1.4 运行成功后会在控制台打印本地网页地址,默认会自动打开一个网页,如果没有自动打开的话,手动点击红框中的链接也可以打开

1.5 页面展示, 到这一步项目创建已经完成啦。

2. 引入uview-plus
uview-plus 是全面兼容uni-app生态框架, 支持vue3
2.1 通过 Hbuilder X方式 引入
点击 下载地址 打开后在右上角选择 uni_modules 版本下的使用HBuilderX导入插件,导入到对应的项目中即可。

2.2 选择你要导入的项目点击确定

2.3 目录下有 uni_modules > uview-plus 表示导入组件成功

2.4 引入 uview-plus 主js库
// main.js
import uviewPlus from '@/uni_modules/uview-plus'
// #ifdef VUE3
import { createSSRApp } from 'vue'
export function createApp() {
const app = createSSRApp(App)
app.use(uviewPlus)
return {
app
}
}
// #endif
2.5 在引入uview-plus的全局SCSS主题文件
在项目 根目录 的 uni.scss中引入此文件。
/* uni.scss */
@import '@/uni_modules/uview-plus/theme.scss';
2.6 引入uview-plus基础样式
注意!在App.vue中首行的位置引入,注意给style标签加入lang="scss"属性
<style lang="scss">
/* 注意要写在第一行,同时给style标签加入lang="scss"属性 */
@import "@/uni_modules/uview-plus/index.scss";
</style>
安装依赖库
npm i dayjs
npm i clipboard
3. 尝试使用第一个组件
我们在模板中 pages/index.vue 文件中添加如下代码
<u-button text="月落" type="primary"></u-button>

到此模板搭建第一章就结束啦。
下一章 我们使用 eslint + prettier 对我们的代码风格进行检测与约束.
有用的话可以动动小手关注一下作者公众号。






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








