今天写代码的时候发现 vscode 保存文件时 eslint 自动格式化不生效了, 百思不得其解,网上搜索了一大堆教程都没有解决问题.
1. setting.json文件配置
vscode 中 eslint 的 Setting.json 配置如下, 基本都大同小异
// eslint自动保存设置
"files.autoSave": "off",
"eslint.validate": [
"javascript",
"javascriptreact",
"vue-html",
{
"language": "vue",
"autoFix": true
}
],
"eslint.run": "onSave",
// "eslint.autoFixOnSave": true,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
2. 解决问题
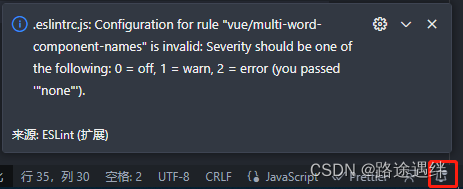
我是根据 vscode 右下角提示解决了这个问题
提示无效配置 none ,值应该为为 0,1,2 修改后就好了。

错误的自定义 rules 配置
{
'vue/multi-word-component-names': 'none',
}
修改后, vscode 保存自动修复恢复正常
{
'vue/multi-word-component-names': 0,
}
有相同问题的同学可以根据我这个思路排查一下,如果能帮助到你,万分开心。






















 3294
3294











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








