需求背景:公司app内嵌的H5借助app提供的sdk分享方法,通过企微,微信分享微信小程序到企微,微信好友,这里总结的是通过企微渠道分享,包括app,sdk需要扩展的,企微后台需要配置的,以及分享之后遇到的问题及解决方案
概要:
-
企业微信后台怎么配置
-
APP,分享小程序的sdk api需要扩展的参数;
-
分享之后安卓打开之后白屏怎么解决
第一步:企业微信后台配置以及关联小程序
- 在工作台新建应用:名字随便起,可以设置只对自己开放(举例用小程序的名字)
小程序关联到企业微信 - 接口文档 - 企业微信开发者中心![]() https://developer.work.weixin.qq.com/document/path/92370
https://developer.work.weixin.qq.com/document/path/92370
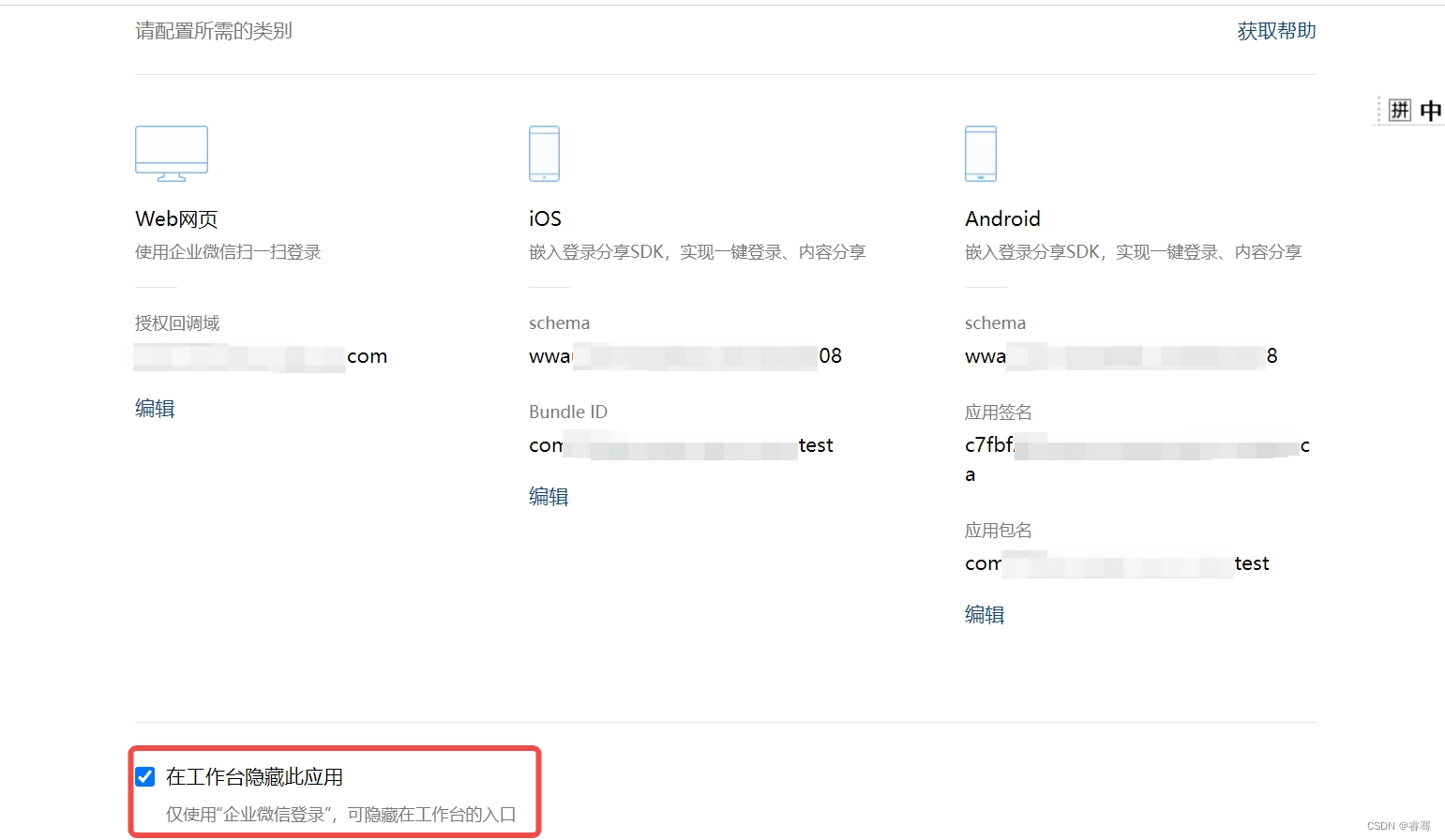
- 配置应用的授权登陆选项


配置的时候需要app的包名(注意测试和生产),对应会生成schema ,安卓的应用签名是md5加密,上面两个步骤会生成agentId,schema,以及企微的appId,这三个参数;app开发需要根据这几个分享小程序;
第二步: APP,分享小程序的sdk api需要扩展的参数;
1.移动端app开发接入企微登陆,分享权限接口,
2. app内嵌H5分享小程序也需要扩展agent,schema,企微appid三个参数

第三步:配置完之后分享过程中遇到的问题
- 安卓手机打开分享的小程序卡片白屏,需要在小程序路径加.html
pages/index/index -> pages/index/index.html
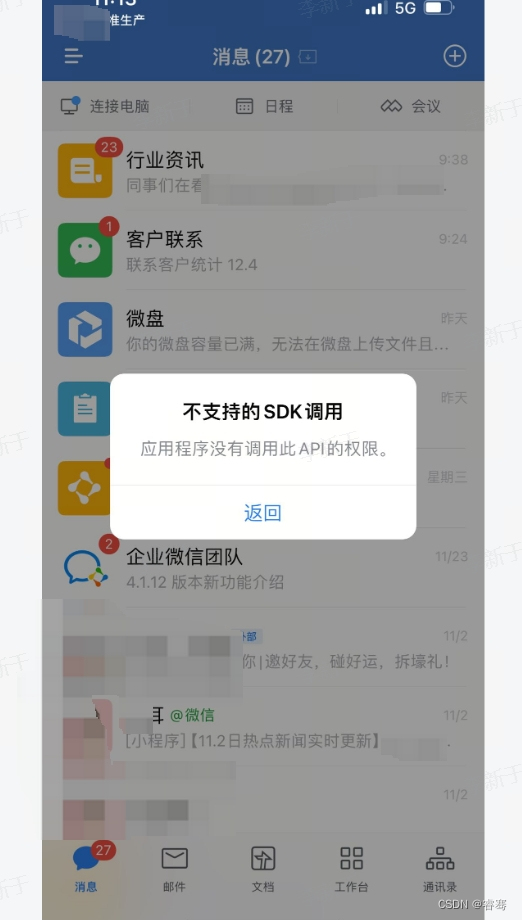
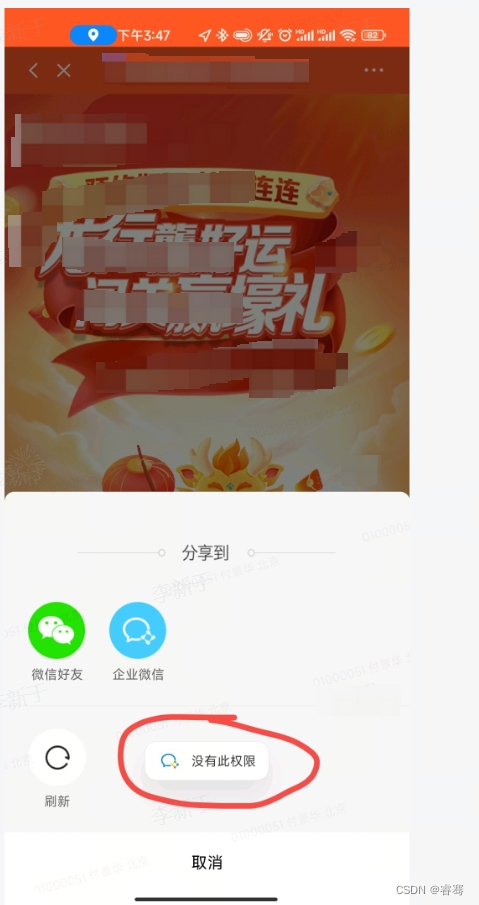
- 报不支持sdk调用,或者 没有此权限
要检查 agent,schema,企微appid三个参数和登陆的企微所属企业是否一致,生产环境和测试环境是否一致,企微后台配置的app的包名生产和测试是否一致,当前app版本和企微所配置的包名是否一致,app是否升级了,包名变化了,企微却没有同步改变配置等等























 482
482











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








