在ES7还没有出来的时候通常使用Promise.then 方法来接收 返回的值,
- Promise.then 有二个回调,第一个是 获取参数的回调,第二个是错误的回调 来捕获Promise.reject的错误
- Promise.catch 同样能够捕获Promise.reject 抛出的错误
Promise
function func(data) {
return new Promise((resolve, reject) => {
data ? resolve(data) : reject({ msg: "Promise失敗的", data });
});
}
使用then的第二个参数捕获错误
func()
.then(
(data) => {
console.log(data, 1);
},
(err) => {
console.log(err, 2);
}
)
使用Promise.catch捕获错误
使用是Promise.catch 来捕获错误 Promise 内部的错误,无法在 return 出去后继续捕获错误
function func(data) {
return new Promise((resolve, reject) => {
data ? resolve(data) : reject({ msg: "Promise失敗的", data });
}).catch((err) => {
console.log(err, 1);
});
}
使用Promise.catch链式捕获错误
let p1 = new Promise((resolve, reject) => {
reject({ msg: "Promise失敗的" });
})
p1.then((data)=>{ // 里面直接抛出异常 没有第二个参数来接收错误 所有直接走catch
console.log(1);
throw new Error('123')
}).catch(err=>{console.log(err)}) //{ msg: "Promise失敗的" }
let p1 = new Promise((resolve, reject) => {
reject({ msg: "Promise失敗的" });
});
p1.catch((err)=>{
console.log('错误来了'),console.log(err.message)
})
p1.catch((err)=>{
console.log(err.message); //捕获异常描述
throw new Error('123') //抛出异常
}).catch((err)=>{ // 触发
console.log('错误来了'),
console.log(err.message) //123
})
async/await
基本使用方法
在ES7 推出 async/await 使异步编程代码更加优美
function func(data) {
return new Promise((resolve, reject) => {
data ? resolve(data) : reject({ msg: "Promise失敗的", data });
});
}
接收值
async function get(){
// let data = await func({name:'张三',sex:18})
// 当然也可以配合结构使用
let {name,sex}= await func({name:'张三',sex:18})
}
错误处理 (三种办法)
第一种 使用 try{}catch{}
async function get(){
try{
let {name,sex}= await func()
}catch{
//错误了
}
}
第二种 使用 catch 方法
(为什么可以使用 catch 捕获Promise的错误)
因为我们使用的方法 func 里面返回的 实例的Promise 对象,Promise对象里面有 catch 方法 所有我们可以使用 catch 来捕获异常, 前提是没有在new Promise().catch () 方法来捕获,如果使用了,其他函数后面都捕获不到 Promise()reject()的错误
async function get(){
let data= await func().catch (err=>{
//err =>({ msg: "Promise失敗的", data } )
})
}
data =>undefined catch 捕获错误为 { msg: “Promise失敗的”, data }
使用 catch 能够捕获得到异常 不要使用解构 (除非外面在用try{}catch{} 包裹)
因为 catch 异常捕获后 接收的值为 undefined undefined再来解构就会出错
async function get () {
let { name, sex } = await func().catch(err => { console.log(err); })
console.log(name, sex);
}
Uncaught (in promise) TypeError: Cannot destructure property ‘name’ of ‘(intermediate value)’ as it is undefined.
第三种 浏览器 (使用时间轮询机制捕获Promise 异常)
onunhandledrejection MDN
onrejectionhandled MDN
浏览器事件循环 Promise 错误没有被处理
const browserEventTopPromiseError = (hadeleRejection: Function) => {
let poccibyunhandledRejection = new Map();
window.onunhandledrejection = (event: any) => {
poccibyunhandledRejection.set(event.promise, event.reason);
};
window.onrejectionhandled = (event: any) => {
poccibyunhandledRejection.delete(event.promise);
};
setInterval(() => {
poccibyunhandledRejection.forEach((reason, promise) => {
hadeleRejection(promise, reason)
});
poccibyunhandledRejection.clear();
}, 6000);
}
async function get () {
let { name, sex } = await func();
console.log(name, sex);
}
get()
browserEventTopPromiseError((promise,reason)=>{
console.log(promise,reason);
});

Node.JS async/await 捕获Promise错误 代码示例
/**
* mysql连接池
* @param data
*/
var { Mysql } = require("../../config");
var { isType } = require('../PunlicFunc/PublicFunction')
interface sqlintface {
sql: string;
dataArry?: Array<any>;
Timeout?: number;
}
export function db(data: sqlintface): Promise<any> {
return new Promise((resolve, reject) => {
const mysql = require("mysql");
const db = mysql.createConnection(Mysql);
db.connect((err: any) => {
err && reject(`MySql 连接失败${err}`)
});
// 传入为对象
if (isType(data) === Object) {
let { sql, Timeout, dataArry } = data;
if (!Timeout) {
db.query(sql, (err: any, data: any) => {
err ? reject(err) : resolve(data)
});
} else {
db.query(sql, Timeout, (err: any, data: any) => {
err ? reject(err) : resolve(data)
});
}
// 传入为sql语句
} else if (isType(data) === String) {
db.query(data, (err: any, data: any) => {
err ? reject(err) : resolve(data)
});
} else {
reject('sql语句必传')
}
db.end((err: any) => {
reject(`关闭数据库失败${err}`)
});
})
}
router.all("/login", async (req: { query: Object, bodyData: { uerMail: string; uerPwd: string }, decode: any }, res: any) => {
try {
const { uerMail, uerPwd } = req.bodyData;
let lookup = await db('SELECT us.uerid , us.usermali FROM `userinfo` as us WHERE usermali = "' + uerMail + '"').catch((err: Error) => {
console.log(err);
})
if (Array.isArray(lookup) && lookup.length === 0) return res.sendFail(240, lookup);
let data = await db('SELECT us.uerid , us.usermali,us.nickname,us.msg,us.img FROM `userinfo` as us WHERE usermali = "' + uerMail + '"and userpwd ="' + uerPwd + '"')
if (data.length === 1) {
const { uerid, usermali } = data[0];
let token = new toke_Jwt().generateToken({
uerid,
usermali,
});
return res.sendSuccess({ ...data[0], token }, "登录成功");
} else {
return res.sendFail(260);
}
} catch (err) {
console.log('错粗拉', err);
}
}
);
数据库链接错误时使用try {} catch {} 和 db().catch 都能捕获异常

/**
* Promise NodeJS Promise拒绝处理收集方法
* @param hadeleRejection 错误处理的回掉函数
* @constructor
*/
const EventPollingPromiseError = (hadeleRejection: Function) => {
let poccibyUnhandledRejection = new Map();
process.on("unhandledRejection", (reason, promise) => {
poccibyUnhandledRejection.set(reason, promise);
});
process.on("rejectionHandled", (promise) => {
poccibyUnhandledRejection.delete(promise);
});
setInterval(() => {
poccibyUnhandledRejection.forEach((reason, promise) => {
hadeleRejection(promise, reason, poccibyUnhandledRejection)
});
poccibyUnhandledRejection.clear();
}, 6000);
};
使用 自定义EventPollingPromiseError 来捕获 Promise拒绝处理方法
try {} catch {} 和 db().catch 来捕获了异常后 使用自定义的 EventPollingPromiseError 函数就不会去捕获错误了,应为 db().catch 捕获了链接MySql的错误 try {} catch {} 捕获了后续代码执行的错误
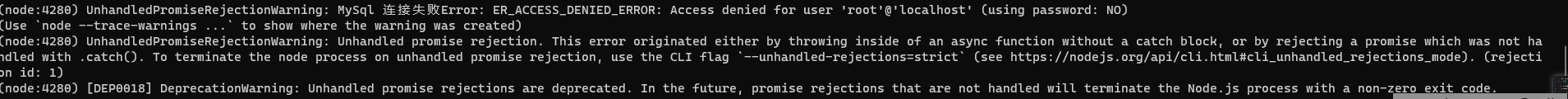
如果只是用 db().catch 来捕获mysql 连接错误,后续的代码还会继续执行(Nodejs的事件循环会继续执行),

后面依旧继续抛出Promise 异常 所有使用EventPollingPromiseError 自定义函数能够捕获Nodejs事件循环中Promise的错误
























 7282
7282











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








