需要安装库 @ant-design/react-native
// MonthPicker.js
import React, {memo} from 'react';
import {DatePicker} from '@ant-design/react-native';
const MonthPicker = ({value, onChange, visible, onCancel}) => {
return (
<DatePicker
value={value}
visible={visible}
onDismiss={onCancel}
mode="month"
defaultDate={new Date()}
minDate={new Date(2015, 1, 1)}
// maxDate={new Date(2026, 11, 3)}
onChange={onChange}
format="YYYY-MM-DD"
/>
);
};
export default memo(MonthPicker);
用法
// 设置初始值
const [time, setTime] = useState(new Date('2020-06-01'));
const onCancel = useCallback(() => {
setVisible(false);
}, []);
const onChange = useCallback((time) => {
setTime(time);
setVisible(false);
}, []);
// 时间显示,点击时间,选择年月组件显示
<Flex
justify="end"
onPress={() => setVisible(true)}
style={{paddingRight: 10}}>
<Text style={{fontSize: 15}}>
{time ? moment(time).format('YYYY年MM月') : '请选择'}
</Text>
<Icon name="caret-down" size={14} color="rgba(0, 0, 0, 0.5)" />
</Flex>
// 组件
<MonthPicker
visible={visible}
value={time}
onCancel={onCancel}
onChange={onChange}
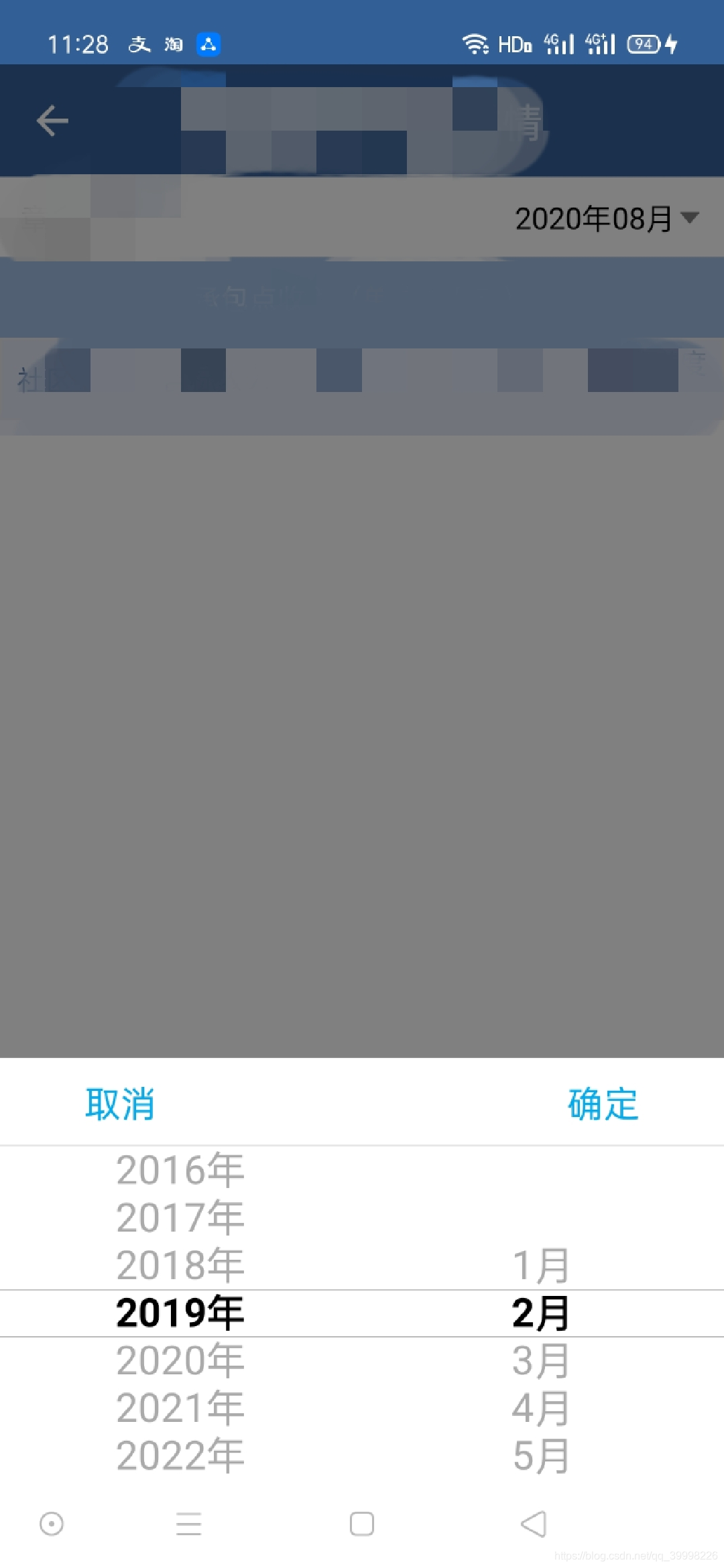
/>效果图























 1522
1522











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








