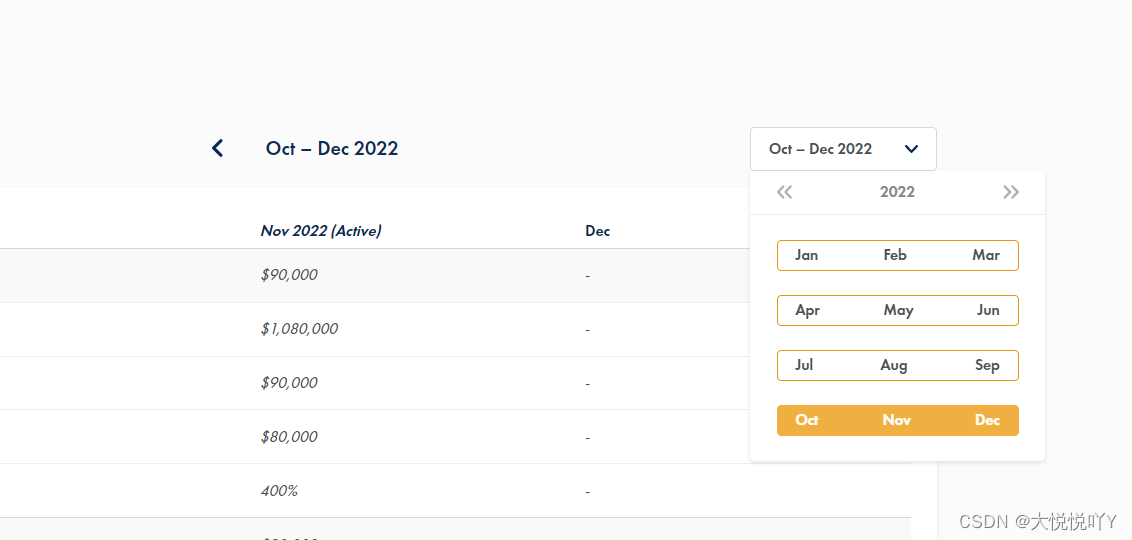
自定义日历组件
import React, { useEffect, useState, useRef } from 'react';
import { DatePicker, DatePickerProps, Tabs, Radio, Select, Col, Row, Image } from 'antd';
import styles from './style.less';
const PLTable: React.FC<any> = (props) => {
const user = getUserInfo();
const [nowMonth, setNowMonth] = useState(Number);
const [nowYear, setNowYear] = useState(Number);
const [monthBtn, setMonthBtn] = useState(Number);
const [yearBtn, setYearBtn] = useState(Number);
const [isHide, setIsHide] = useState(true);
const [isDataHide, setIsDataHide] = useState(false);
// Get the current date and determine which type the current month is.
const nowDate = async () => {
const month = new Date().getMonth() + 1
const year = new Date().getFullYear()
setNowYear(year)
setYearBtn(year)
switch (month) {
case (1 || 2 || 3):
setMonthBtn(1)
setNowMonth(1)
break;
case (4 || 5 || 6):
setMonthBtn(2)
setNowMonth(2)
break;
case (7 || 8 || 9):
setMonthBtn(3)
setNowMonth(3)
break;
default:
setMonthBtn(4)
setNowMonth(4)
}
};
useEffect(() => {
nowDate();
// 判断点击日历内部还是外部,外部关闭日历弹窗
document.addEventListener("click", (e) => {
const inputEl = document.querySelector('.test-content');
const clickEl = e.target as HTMLElement;
if (!inputEl || !clickEl) return;
if (inputEl.contains(clickEl)) {
console.log('children')
setIsDataHide(true)
return;
} else {
console.log('parent')
setIsDataHide(false)
return;
}
});
}, [])
// 封装后的阻止冒泡功能
const stopPropagation = (e) => {
e.nativeEvent.stopImmediatePropagation();
}
const dataClick = async (e) => {
stopPropagation(e);
setIsDataHide(!isDataHide)
};
// 处理top tab切换日期
const switchDateInterval = (type: any) => {
if (type == 'add') {
if (yearBtn < nowYear) {
// 其他年份,判断是否切换年份,是4切换
if (monthBtn === 4) {
const year = yearBtn + 1
setYearBtn(year)
setMonthBtn(1)
} else {
// 其他年分不是4,正常执行
const num = Number(monthBtn) + 1
setMonthBtn(num)
setIsHide(false)
}
} else {
// 当前年份
const num = Number(monthBtn) + 1
setMonthBtn(num)
if (num >= nowMonth) {
setIsHide(true)
} else {
setIsHide(false)
}
}
} else {
// 不是当前年份,判断是否是1,是1切换
if (monthBtn === 1) {
const year = yearBtn - 1
setYearBtn(year)
setMonthBtn(4)
} else {
// 不是1,正常执行
const num = monthBtn - 1
setMonthBtn(num)
if (num >= nowMonth) {
setIsHide(true)
} else {
setIsHide(false)
}
}
}
};
const switchBtn = (type: any) => {
setMonthBtn(type)
};
const calendar = async (type: any) => {
if (type == 'add') {
if (yearBtn<nowYear) {
const year = yearBtn + 1
setYearBtn(year)
}
} else {
const year = yearBtn - 1
setYearBtn(year)
}
}
return (
<div className={styles.plTabMain}>
<div className={styles.title}>
<div 







 本文介绍了如何使用React和JavaScript自定义一款前端日历组件,包括详细的css样式设计,帮助开发者实现个性化的时间选择功能。
本文介绍了如何使用React和JavaScript自定义一款前端日历组件,包括详细的css样式设计,帮助开发者实现个性化的时间选择功能。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1556
1556











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








