e.preventDefault()与e.stopPropagation()的区别
开发中遇到的实际情况:

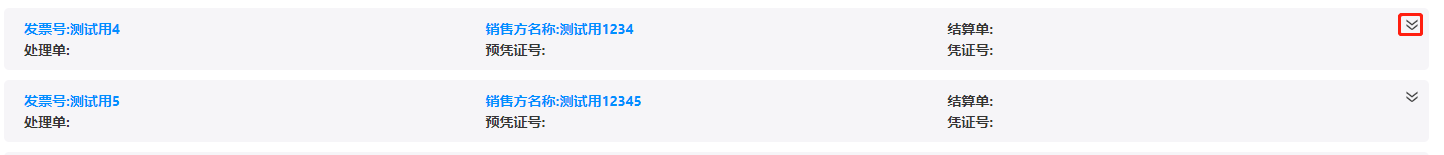
箭头之外有底色地区控制着点击跳转,箭头包含在跳转之内,箭头控制着下面部分的显示隐藏

箭头打开。
代码类似:
<script>
$('table').on('click', function (e) {
alert('table alert!');
});
$('tr').on('click',function(){
alert('tr alert');
});
});
</script>
第一次尝试:

无效,
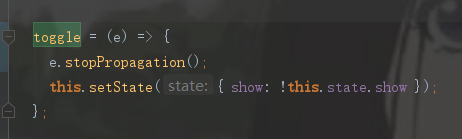
正确写法:

在同事的提点下得知此为禁止冒泡事件,
即禁止了外部的页面跳转,转而直接控制下方区域的显隐。
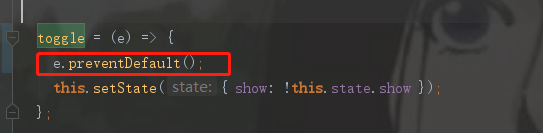
关于e.preventDefault()阻止事件默认行为。
$(“a”).click(function (e) {
alert(“默认行为被禁止喽”);
e.preventDefault();
});
<a href="http://www.baidu.com" >1111</a>
阻止a标签跳转






















 2176
2176











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








