css、js实现进度条代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css 实现进度条</title>
<style>
.myProgress {
width: 100%;
background-color: #e2e2e2;
border-radius: 20px;
}
.myBar {
width: 0;
height: 18px;
line-height: 18px;
background-color: #5FB878;
text-align: center;
color: white;
border-radius: 20px;
}
</style>
</head>
<body>
<div id="fileProgress" class="myProgress">
<div id="fileBar" class="myBar">0%</div>
</div>
</body>
</html>
<script>
var fileBar = document.getElementById("fileBar");
var num = 0;
var timer = setInterval(function () {
console.log(num)
fileBar.style.width = num + "%";
fileBar.innerText = num + "%";
// $("#fileBar").css("width", num + "%").text(num + '%'); jquery 实现
if (num == 100) {
console.log("进度条100%了!")
clearInterval(timer);
} else {
num += 10;
}
}, 1000);
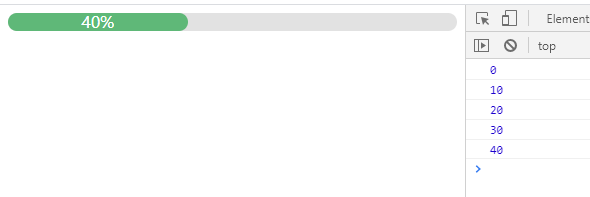
</script>效果图:



























 1012
1012











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








