<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>html、css自定义实现模态框遮罩层</title>
<style>
html,body {
width: 100%;
height: 100%;
margin: 0;
}
body {
position: relative;
}
#overlay {
width: 100%;
height: 100%;
position: absolute;
top: 0;
background: rgba(0, 0, 0, 0.3);
z-index: 9999;
display: none;
}
.overlay-modal {
position: absolute;
width: 300px;
height: 200px;
left: 50%;
top: 50%;
background: #fff;
border: 1px solid rgba(0, 0, 0, 0.2);
box-shadow: 0 3px 9px rgba(0, 0, 0, 0.5);
border-radius: 6px;
text-align: center;
margin-left: -150px;
margin-top: -100px;
}
span {
font-size: 20px;
width: 100%;
display: inline-block;
margin: 40px 0;
}
.btn {
background-color: #009688;
outline: 0;
display: inline-block;
height: 38px;
line-height: 38px;
padding: 0 18px;
border: none;
color: #fff;
margin-top: 10px;
cursor: pointer;
}
</style>
</head>
<body>
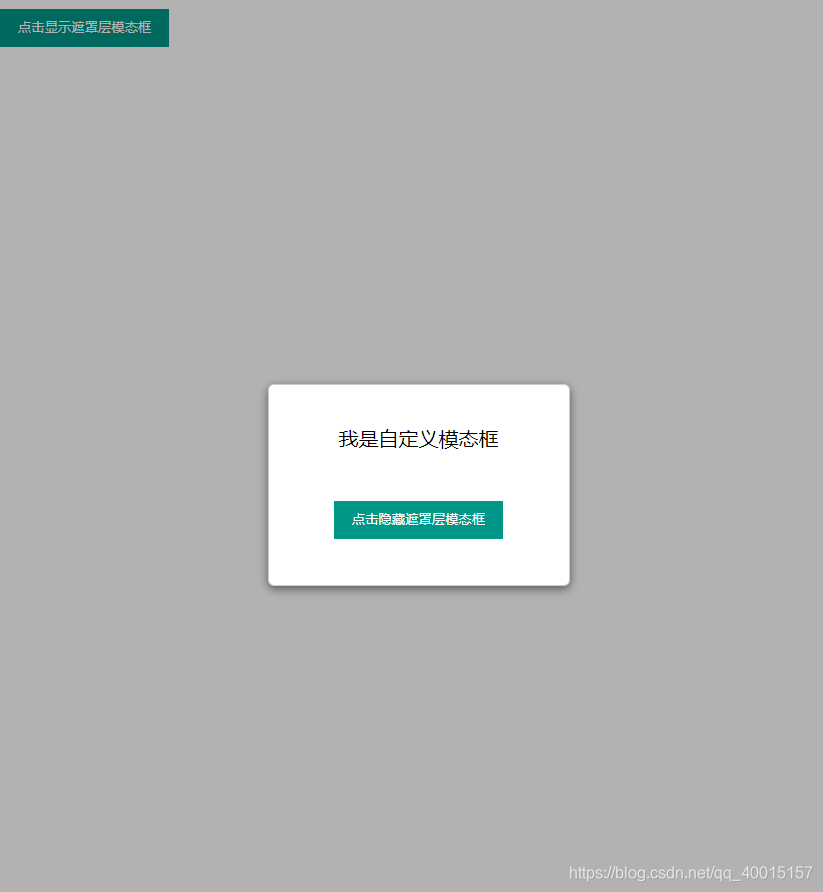
<button class="btn" onclick="openModal()">点击显示遮罩层模态框</button>
<div id='overlay'>
<div class="overlay-modal">
<span>我是自定义模态框</span>
<button type="button" class="btn" onclick="closeModal()">点击隐藏遮罩层模态框</button>
</div>
</div>
</body>
</html>
<!--<script src="jquery.min.js"></script>-->
<script>
var overlay = document.getElementById("overlay");
function openModal() {
overlay.style.display = "block";
// $('#overlay').show();
}
function closeModal() {
overlay.style.display = "none";
// $('#overlay').hide();
}
</script>



























 960
960











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








