腾讯地图初次使用心得
使用需求
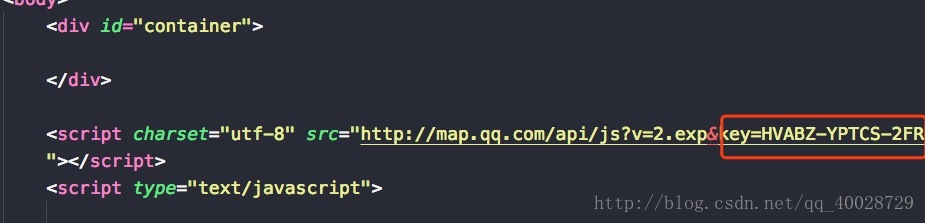
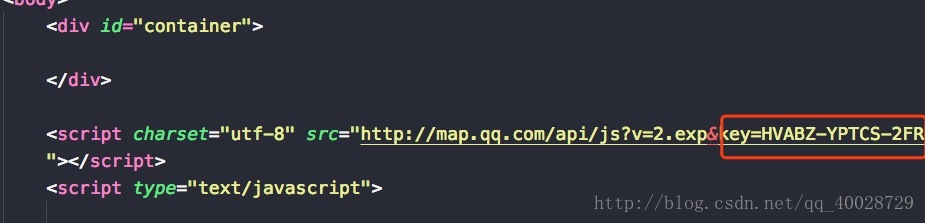
第一步不管是使用腾讯地图还是百度地图都需要先申请开发秘钥key

在使用的时候引入秘钥key

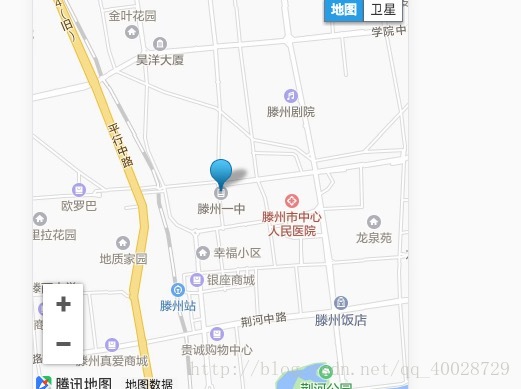
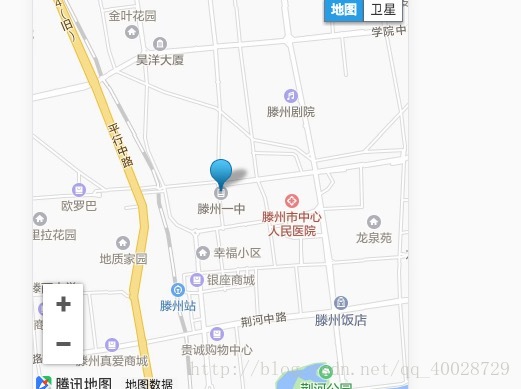
具体的显示效果

下面放代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>腾讯地图-简单地图示例</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"
/>
<style type="text/css">
html,
body {
width: 100%;
height: 100%;
}
* {
margin: 0px;
padding: 0px;
}
body,
button,
input,
select,
textarea {
font: 12px/16px Verdana, Helvetica, Arial, sans-serif;
}
p {
width: 603px;
padding-top: 3px;
overflow: hidden;
}
.btn {
width: 142px;
}
#container {
width: 100%;
height: 400px;
}
</style>
</head>
<body>
<div id="container">
</div>
// 秘钥我删除了大部分,使用的时候替换成自己的就可以了
<script charset="utf-8" src="http://map.qq.com/api/js?v=2.exp&key=HVABZ-YPTCNWBMY
"></script>
<script type="text/javascript">
window.onload = function () {
var address = '中国,湖北省,仙桃,市政府';
var geocoder = new qq.maps.Geocoder();
geocoder.getLocation(address);
geocoder.setComplete(function (result) {
console.log(result);
var lat = result.detail.location.lat;
var lng = result.detail.location.lng;
console.log(lat);
console.log(lng);
var map = new qq.maps.Map(document.getElementById("container"), {
center: new qq.maps.LatLng(lat, lng),
zoom: 14
});
var marker = new qq.maps.Marker({
position: new qq.maps.LatLng(lat, lng),
map: map
});
var label = new qq.maps.Label({
position: new qq.maps.LatLng(lat, lng),
offset: new qq.maps.Size(-100, -0),
map: map,
content: '海淀区,西三环,广源闸5号广源大厦二层8222'
});
});
geocoder.setError(function () {
alert("出错了,请输入正确的地址!!!");
});
}
};
</script>
</body>
</html>





























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








