也是两章,一:类型和语法,二:异步和性能。
一:类型和语法
1.1类型
- 7种内置类型:null、undefined、boolean、number、string、symbol、object
- 变量没有类型,它们持有的值有类型。类型定义了值的行为特征。
- undefined是一种值,undeclared表示变量还没声明过,但typeof这2种变量都是undefined
1.2值
- js中的数字包含整数和浮点型,数字的方法:
x.toExponential() //用指数格式显示
x.tofixed() //指定小数部分显示位数
x.toPrecision() //指定有效位数的显示位数
Number.isInteger() //检测是否为整数
Number.isNaN() //检测是否为NaN
- js机器精度,一般设置 2^-52
- void运算符返回undefined
- 数字类型几个特殊值:NaN、+Infinity、-Infinity、-0
NaN是唯一一个非自反的值。是无效数值,但仍然是数字类型(null、undefinedisNaN的结果是false)
-0===0 的结果是true,可以用1/-0和1/0的结果来判断是否是有符号,因为正负无穷不相等
Object.is() //判断两个值是否相等
简单标量基本类型值通过值复制来传递,复合值通过引用复制来传递
1.3原生函数
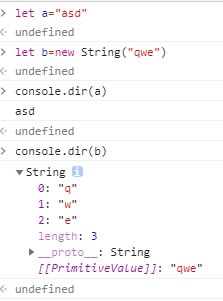
- String()
通过构造函数创建出来的是封装了基本类型值的封装对象
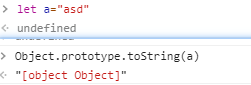
复合类型都包含一个内部属性[[Class]],通过Object.prototype.toString()查看。一般,与创建该对象的内建原生构造函数相对应
Null和Undefined也能返回对应值
基本类型String、Number、Boolean用上面的函数会被各自的封装对象自动封装
ES6好像改成基本类型的结果是[Object Object]了,在下卷再确认下
























 139
139











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








