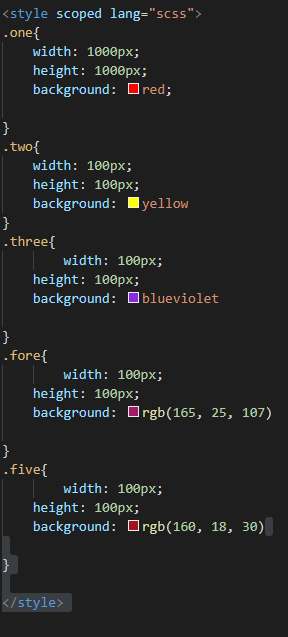
第一步:我们先定义一个父div和4个子div,并给他们定义相应的class类名

class=“one”为父div的类名,以下为四个子div的类名。
第二步:根据类名设置不一样的样式

效果如下图,div 是一个块级元素,默认一个div独占一行:

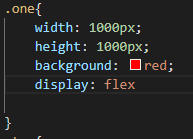
第三步:用弹性布局Flex设置父div

dispiay:flex是使父div使用弹性布局
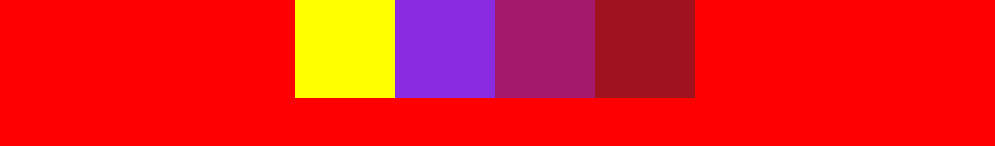
效果如下:

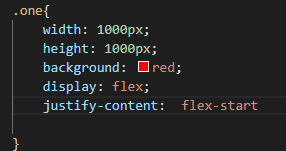
justify-content属性定义了项目在主轴上的对齐方式。如下:
(1)justify-content: flex-start


(2)justify-content:flex-end

(3)justify-content:center

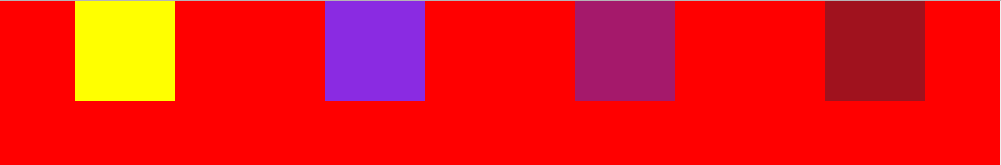
(4)justify-content:space-between 
(5)justify-content:space-around
附:弹性布局网站:https://www.runoob.com/w3cnote/flex-grammar.html
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。






















 1473
1473











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








