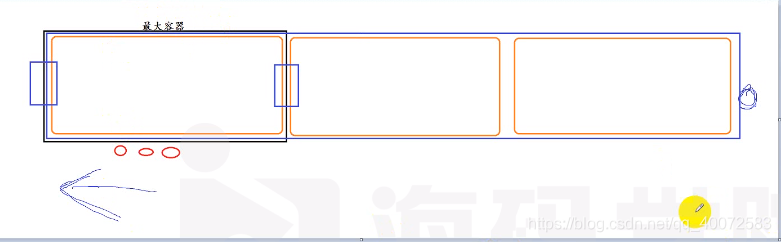
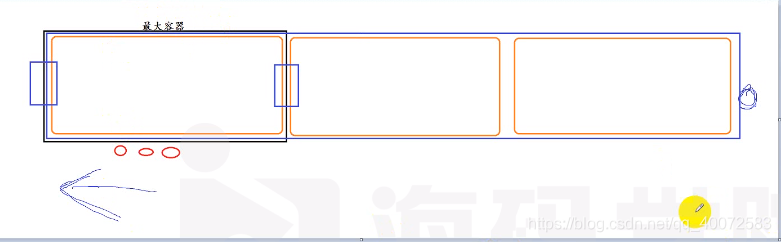
原理:
在页面上有一个可视区域(a),用来显示图片,还有一个放所有需要轮播的图片的区域(b) ,当执行操作时 ,b需要移动 ,移动一个a的宽度,使下一张图片显示,
需要实现一下效果:
1.自动播放
2.左右按钮切换
3.下标圆点切换

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<style>
*{
margin: 0;
padding: 0;
list-style: none;
}
.box{
width: 1000px;
height: 400px;
border: 1px solid red;
position: relative;
margin: 0 auto;
overflow: hidden;
}
.box .list{
width: 5000px;
height: 100%;
border: 1px solid yellow;
position: relative;
transition: left 1.5s linear; /*过度时间,即变化时间为1.5s*/
}
.box .list li{
width: 1000px;
height: 400px;
float: left;
}
.box .list li img{
width: 1000px;
height









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 276
276











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








