1. 设置一行文字显示文本数量,超出部分用…表示
知识点:css3 text-overflow属性
| 属性值 | 描述 |
|---|---|
| clip | 修剪文本。 |
| ellipsis | 显示省略符号来代表被修剪的文本。 |
| string | 使用给定的字符串来代表被修剪的文本。 |
代码实现(单行)超出部分省略:
#div1{
overflow: hidden;
text-overflow: ellipsis; //超出部分以省略号显示
white-space: nowrap;
width: 20em; //用px单位亦可行
}
<div id="div1">
今天学习任务是总结
1、快排代码及思想,2、css实现三角形圆形,3、js和css实现限制显示字数,文字长度超出部分用省略号表示 只显示一行。4、还有js基础视频学习。5、三次握手
</div>
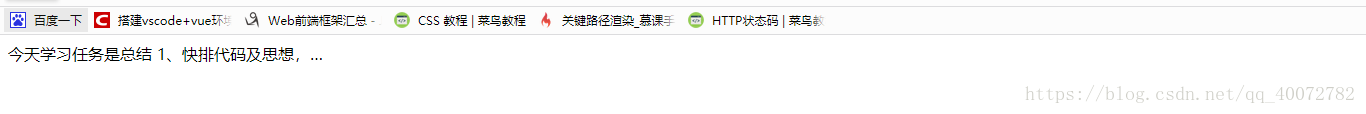
效果图
2. css多行文字只显示前几行
知识点: -webkit-line-clamp
-webkit-line-clamp 是一个 不规范的属性(unsupported WebKit property),它没有出现在 CSS 规范草案中。
为了实现该效果,它需要组合其他外来的WebKit属性。常见结合属性:
display: -webkit-box; 必须结合的属性 ,将对象作为弹性伸缩盒子模型显示 。
-webkit-box-orient 必须结合的属性 ,设置或检索伸缩盒对象的子元素的排列方式 。
text-overflow,可以用来多行文本的情况下,用省略号“…”隐藏超出范围的文本 。
为了兼容ie,可以设置最大高度,防止属性不生效,导致样式错乱。 max-height: 单行行高*最大行数
在使用less的项目里可写成公共可复用的样式:
.cutLine(@N, @value) {
overflow: hidden;
text-overflow: ellipsis;
-o-text-overflow: ellipsis;
-ms-text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: @N;
line-height: @value;
max-height: @N * @value;
}
#div {
.cutLine(2, 20px)
}
代码实现(多行):
#div1{
overflow : hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2; /* 可以显示的行数,超出部分用...表示*/
-webkit-box-orient: vertical;
}
<div id="div1">
今天学习任务是总结
1、快排代码及思想,2、css实现三角形圆形,3、js和css实现限制显示字数,文字长度超出部分用省略号表示 只显示一行。4、还有js基础视频学习。5、三次握手的具体实现。
1、快排代码及思想,2、css实现三角形圆形,3、js和css实现限制显示字数,文字长度超出部分用省略号表示 只显示一行。4、还有js基础视频学习。5、三次握手的具体实现。
1、快排代码及思想,2、css实现三角形圆形,3、js和css实现限制显示字数,文字长度超出部分用省略号表示 只显示一行。4、还有js基础视频学习。5、三次握手的具体实现。
</div>
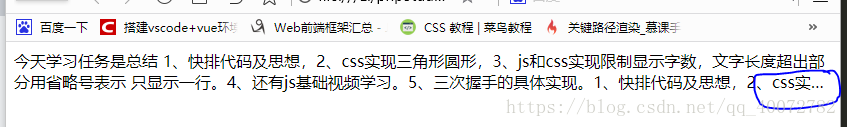
实现效果
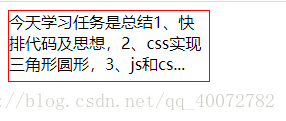
3.js实现多行
<style type="text/css">
#view{border:1px solid red;
width:200px;
height:70px;
overflow:auto;
}
</style>
<body>
<div id='view'></div>
</body>
<script type="text/javascript">
s = '今天学习任务是总结1、快排代码及思想,2、css实现三角形圆形,3、js和css实现限制显示字数,文字长度超出部分用省略号表示 '
el = document.getElementById('view');
n = el.offsetHeight; //取到当前包裹文本的父级元素的高度,
for(i=0; i<s.length; i++) {
el.innerHTML = s.substr(0, i); //表示在for循环中取出长度递增的文段
if(n < el.scrollHeight) {
//当前文本高度的内容的高度代表着刚好达到溢出的界限,
el.style.overflow = 'hidden'; //将父级元素设置为隐藏
el.innerHTML = s.substr(0, i-3) + '...'; //最后三个字
break;
}
}
</script>
4.补充点:当鼠标移上去显示被省略的内容
(单行多行都适用),在单行或者多行的基础上加上下列代码即可
#div1:hover{
overflow: visible;
text-overflow: inherit;
display: block; // 加上此行,解决全显示时,...还存在的问题
}

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








