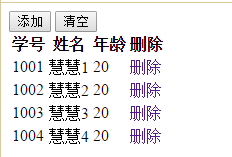
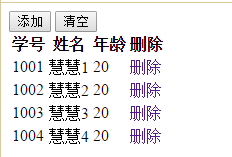
一、代码

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.delete {
text-decoration: none;
}
</style>
<script src="js/jquery-1.12.4.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function() {
//清空列表
$("#empty").on("click", function() {
$("#tbd").empty();
});
//删除数据
$("#tbd").on("click",".delete", function() {
$(this).parent().parent().remove();
});
//添加数据
$("#add").on("click", function() {
$("<tr><td>1004</td><td>慧慧4</td><td>20</td><td><a href='#'









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 588
588











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








