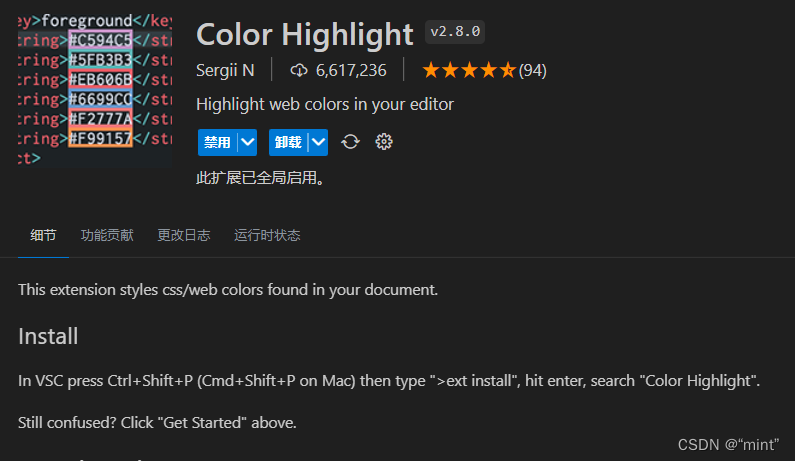
Color Highlight—查看css颜色

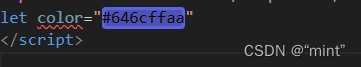
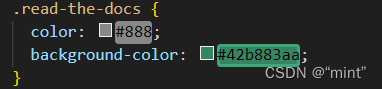
这个插件可以让我们在vscode中看到代码中的颜色,效果如图所示


Chinese (Simplified) (简体中文) Language Pack for Visual Studi ------ 简体中文语言包
把vscode翻译为中文

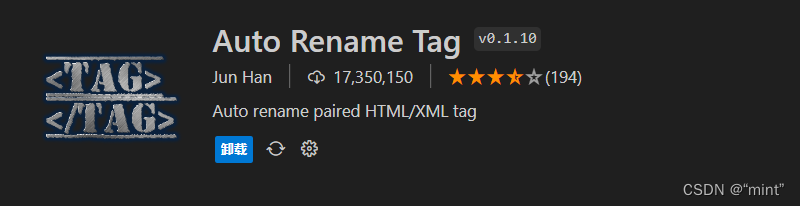
Auto Rename Tag—自动修改对应的标签

效果如图所示:

Paste JSON as Code (Refresh)
将 JSON 粘贴为代码,代码支持TypeScript, Python, Go, Ruby, C#, Java, Swift, Rust, Kotlin, C++, Flow, Objective-C, JavaScript, Elm格式
对应文档:文档

Live Server
本地运行一个静态服务器,打开网页文件

选中网页文件,右键打开

i18n Ally
如果你写了i18n的翻译,就可以在文件中直接查看对应的文字信息
























 567
567











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








