一、Material Icon Theme 图标插件
它采用了 Google Material Design 风格,文件图标以及文件夹图标覆盖非常的全面。

二、 颜色主题插件Themes(代码颜色)中的 Monokai Dimmed

三、css peek
使用此插件,你可以追踪至样式表中 CSS 类和 ids 定义的地方。当你在 HTML 文件中右键单击选择器时,选择“ Go to Definition 和 Peek definition ”选项,它便会给你发送样式设置的 CSS 代码。

四、代码格式化插件Prettier
Prettier 是目前 Web 开发中最受欢迎的代码格式化程序。安装了这个插件,它就能够自动应用 Prettier,并将整个 JS 和 CSS 文档快速格式化为统一的代码样式。如果你还想使用 ESLint,那么还有个 Prettier – Eslint 插件,你可不要错过咯!
五、Color Info插件
这个便捷的插件,将为你提供你在 CSS 中使用颜色的相关信息。你只需在颜色上悬停光标,就可以预览色块中色彩模型的(HEX、 RGB、HSL 和 CMYK)相关信息了。
六.Regex Previewer
这是一个用于实时测试正则表达式的实用工具。它可以将正则表达式模式应用在任何打开的文件上,并高亮所有的匹配项。
七、Auto Close Tag
自动闭合HTML/XML标签
八、Auto Rename Tag
自动完成另一侧标签的同步修改
九、.HTML Snippets (必备)
智能提示HTML标签,以及标签含义
十、code-translate
悬浮窗翻译插件

十一、vue代码补全的插件

十二、Live Server 插件
可以在浏览器端开启一个web服务器

十三、代码片段工具
JavaScript Snippet Pack
十四、Comment Translate
悬浮窗提示MDN中文插件
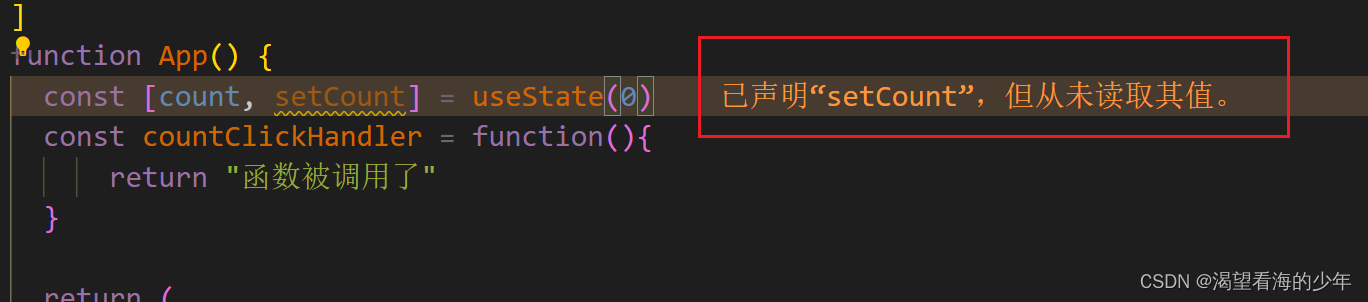
十五、error lens
在报错代码后面提示,接合comment translate 插件可以达到如下效果






















 8446
8446











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








