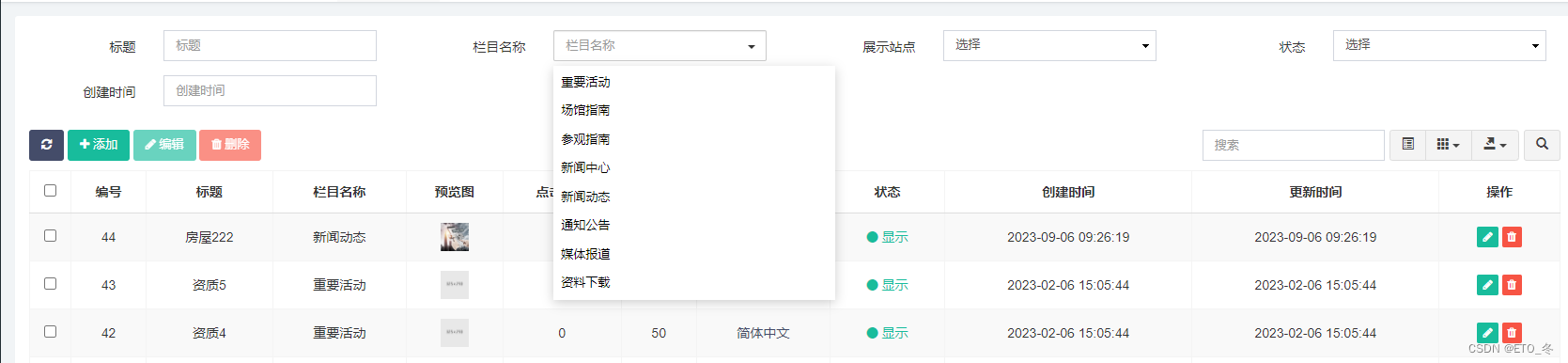
fastadmin文章表关联分类表,分类筛选默认按分类名模糊查询,项目需求是下拉选择分类,根据分类id直接筛选。最终效果如下图。

var table = $("#table");
//在普通搜索渲染后
table.on('post-common-search.bs.table', function (event, table) {
var form = $("form", table.$commonsearch);
$("input[name='cate_id']", form).addClass("selectpage").data("source", "htcms/cate/get_cate_list/model/1").data("primaryKey", "id").data("field", "cate_name").data("orderBy", "id desc");
Form.events.cxselect(form);
Form.events.selectpage(form);
//添加如下代码不然重置按钮点两次才能清空下拉筛选条件
$(form).on("reset", function () {
$('.selectpage', form).selectPageClear();
});
});
//列表中添加如下代码
//直接响应搜索
{field: 'cate_id', title: __('Cate.cate_name'), formatter: Table.api.formatter.search,visible:false},
整个js文件(查看添加位置)
define(['jquery', 'bootstrap', 'backend', 'table', 'form'], function ($, undefined, Backend, Table, Form) {
var Controller = {
index: function () {
// 初始化表格参数配置
Table.api.init({
extend: {
index_url: 'htcms/article/index' + location.search,
add_url: 'htcms/article/add',
edit_url: 'htcms/article/edit',
del_url: 'htcms/article/del',
multi_url: 'htcms/article/multi',
import_url: 'htcms/article/import',
table: 'htcms_article',
}
});
var table = $("#table");
//在普通搜索渲染后
table.on('post-common-search.bs.table', function (event, table) {
var form = $("form", table.$commonsearch);
$("input[name='cate_id']", form).addClass("selectpage").data("source", "htcms/cate/get_cate_list/model/1").data("primaryKey", "id").data("field", "cate_name").data("orderBy", "id desc");
Form.events.cxselect(form);
Form.events.selectpage(form);
});
// 初始化表格
table.bootstrapTable({
url: $.fn.bootstrapTable.defaults.extend.index_url,
pk: 'id',
sortName: 'id',
fixedColumns: true,
fixedRightNumber: 1,
columns: [
[
{checkbox: true},
{field: 'id', title: __('Id'),operate: false},
{field: 'title', title: __('Title'), operate: 'LIKE'},
// {field: 'cate_id', title: __('Cate_id')},
//直接响应搜索
{field: 'cate_id', title: __('Cate.cate_name'), formatter: Table.api.formatter.search,visible:false},
{field: 'cate.cate_name', title: __('Cate.cate_name'), operate: false},
{field: 'image', title: __('Image'), operate: false, events: Table.api.events.image, formatter: Table.api.formatter.image},
{field: 'hits', title: __('Hits'),operate: false},
{field: 'sort', title: __('Sort'),operate: false},
{field: 'language_list', title: __('Language_list'), searchList: {"1":__('Language_list 1'),"2":__('Language_list 2'),"3":__('Language_list 3'),"4":__('Language_list 4'),"5":__('Language_list 5')}, formatter: Table.api.formatter.normal},
{field: 'status', title: __('Status'), searchList: {"1":__('Status 1'),"0":__('Status 0')}, formatter: Table.api.formatter.status},
{field: 'createtime', title: __('Createtime'), operate:'RANGE', addclass:'datetimerange', autocomplete:false, formatter: Table.api.formatter.datetime},
{field: 'updatetime', title: __('Updatetime'), operate:false, addclass:'datetimerange', autocomplete:false, formatter: Table.api.formatter.datetime},
{field: 'operate', title: __('Operate'), table: table, events: Table.api.events.operate, formatter: Table.api.formatter.operate}
]
]
});
// 为表格绑定事件
Table.api.bindevent(table);
},
add: function () {
Controller.api.bindevent();
},
edit: function () {
Controller.api.bindevent();
},
api: {
bindevent: function () {
Form.api.bindevent($("form[role=form]"));
}
}
};
return Controller;
});





















 2154
2154











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








