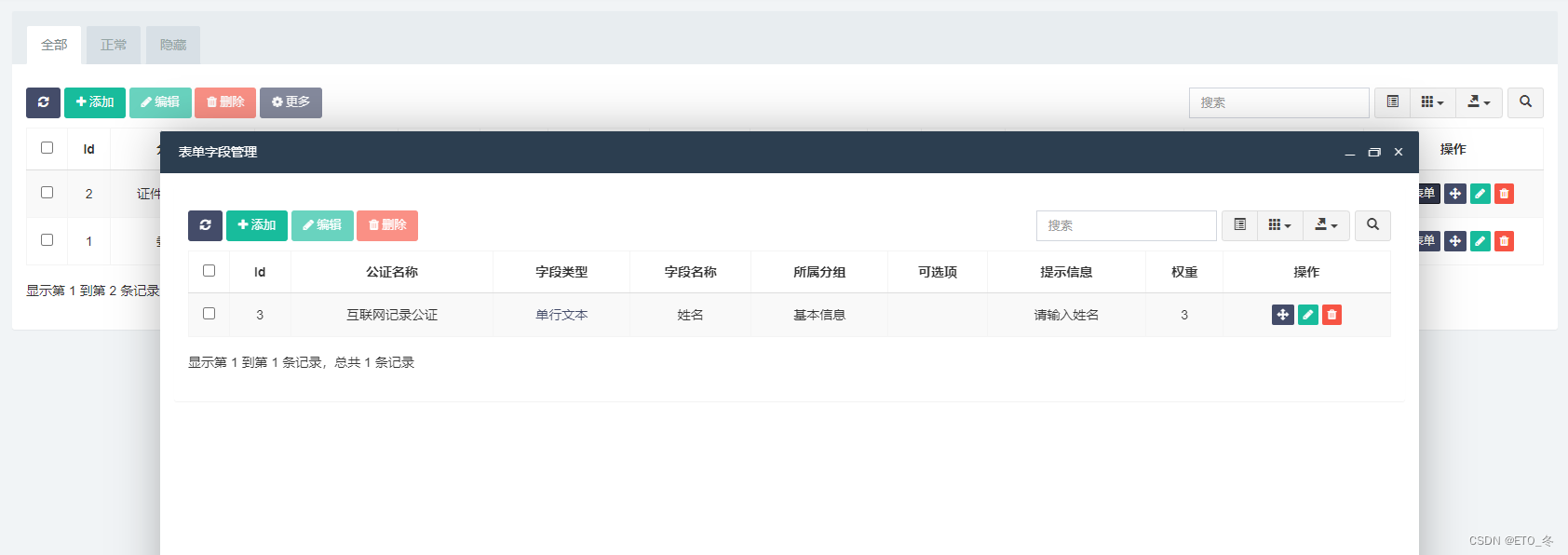
不同及服务需要收集不同的字段,在服务列表处增加按钮,弹出管理字段列表,单独管理每个服务的字段。如下图,给不同的服务绑定不同表单字段,点击表单按钮弹出页面维护当前服务的字段。


实现代码
//初始化表格处添加按钮
{
field: 'operate',
title: __('Operate'),
table: table,
//自定义按钮开始
buttons :[
{name: 'detail',
text: '表单',
title: '表单字段管理',
icon: 'fa fa-list',
extend:'data-area=["80%","80%"]',
classname: 'btn btn-xs btn-primary btn-dialog',
url: 'field/index?goods_id={id}',
}
],
//自定义按钮结束
events: Table.api.events.operate,
formatter: Table.api.formatter.operate
}
//字段管理列表(弹出页面)处理按钮的传参
// 初始化表格参数配置
Table.api.init({
extend: {
index_url: 'field/index' + location.search,
//新增开始
add_url: 'field/add?goods_id='+Fast.api.query('goods_id'),
//新增结束//字段列表方法内接受按钮传参并筛选
//获取分谱id
$wheres['fa_field.product_goods_id'] = array('=',$this->request->get('goods_id'));
$list = $this->model
->with(['goods'])
->where($where)
->where($wheres)
->order($sort, $order)
->paginate($limit);
//添加字段方法接收传参并渲染到页面
/**
* 添加
*
* @return string
* @throws \think\Exception
*/
public function add()
{
if (false === $this->request->isPost()) {
//增加代码
$goods_id = $this->request->get('goods_id');
$this->view->assign("goods_id", $goods_id);
//增加结束
return $this->view->fetch();
}
$params = $this->request->post('row/a');//添加字段页面增加选中
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{:__('Product_goods_id')}:</label>
<div class="col-xs-12 col-sm-8">
<input id="c-product_goods_id" disabled data-rule="required" data-source="product/goods/index" class="form-control selectpage" name="row[product_goods_id]" type="text"value="{$goods_id|htmlentities}">
</div>
</div>添加已上代码就实现了需求。





















 320
320











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








