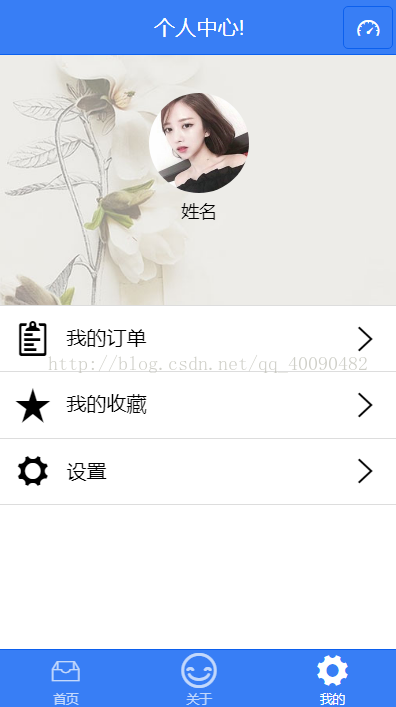
先上图看效果:
上代码 ,一般都是 按顺序上代码的 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">
<link rel="stylesheet" href="lib/css/ionic.css">
<script src="lib/js/ionic.bundle.min.js"></script>
<!--把自己写的css样式引入进来-->
<link rel="stylesheet" href="css/index.css">
<script>
var app=angular.module("myapp",["ionic"]);
//路由
app.config(function ($stateProvider, $urlRouterProvider) {
$stateProvider.state("home", {
url: "/home",
views: {
"view-home": {
//templateUrl: 是指定模板
templateUrl: "index/home.html",
//controller 直接给它指定控制器的名字
controller: "HomeCtrl"
}
}
}).state("cart", {
url: "/cart",
views: {
"view-cart": {
templateUrl: "index/cart.html",
}
}
}).state("mine", {
url: "/mine",
views: {
"view-mine": {
templateUrl: "index/mine.html",
}
}
});
//如果都找不到就会执行此代码 默认地址
$urlRouterProvider.otherwise("home");
});
//侧拉
app.controller("HomeCtrl",function ($scope, $ionicSideMenuDelegate,$http) {
//给头部侧拉设置的点击事件toggleLeft() 可是实现类似开启和关闭效果
$scope.toggleLeft = function() {
$ionicSideMenuDelegate.toggleLeft();
}
//定义一个空数组
$scope.book_list = [];
var urls = [
"", // 0
"book_list_1.json", // pageNo: 1
"book_list_2.json", // pageNo: 2
"book_list_3.json" // pageNo: 3
];
var pageNo = 1;
var loadData = function () {
var httpReq = $http.get(urls[pageNo]);
//请求成功执行
httpReq.success(function (data) {
$scope.book_list = $scope.book_list.concat(data);
//请求失败执行
}).error(function (data, status) {
console.log(status);
//成功与否都执行
}).finally(function () {
// 停止广播ion-refresher
$scope.$broadcast('scroll.infiniteScrollComplete');
});
};
loadData();
//下拉刷新
$scope.doRefresh = function () {
$scope.book_list = [];
pageNo = 1;
loadData();
};
//上拉加载
$scope.loadMore = function () {
if (pageNo++ > 3) {
pageNo = 3;
return;
}
loadData();
};
})
</script>
</head>
<body ng-app="myapp">
<!--因为侧拉和选项卡起冲突所以把中间内容和 侧拉内容需要分开写 所以就需要把侧拉方法定义在这里-->
<ion-side-menus>
<!-- 中间内容 -->
<ion-side-menu-content >
<!--写路由页面的话必须写这行代码 , 就是路由页面的代码会自动找这行代码-->
<ion-nav-view name="view-home"></ion-nav-view>
</ion-side-menu-content>
<!-- 左侧菜单 -->
<ion-side-menu side="left">
<ion-header-bar align-title="center" >
<h1 class="title">侧拉!</h1>
</ion-header-bar>
<ion-content>
<ion-list>
<ion-item >
<p>今天很开心</p>
</ion-item>
</ion-list>
</ion-content>
</ion-side-menu>
</ion-side-menus>
<!--=============================================================================================-->
<ion-tabs class="tabs-positive tabs-icon-top">
<!-- ui-sref: 以后路由就用这个代码来写 -->
<ion-tab title="首页" icon-on="ion-ios-filing" icon-off="ion-ios-filing-outline"ui-sref="home">
<!--写路由页面的话必须写这行代码 , 就是路由页面的代码会自动找这行代码-->
<!-- 标签 1 内容 -->
</ion-tab>
<ion-tab title="关于" icon-on="ion-happy" icon-off="ion-happy-outline" ui-sref="cart">
<ion-nav-view name="view-cart"></ion-nav-view>
<!-- 标签 2 内容 -->
</ion-tab>
<ion-tab title="我的" icon-on="ion-ios-gear" icon-off="ion-ios-gear-outline" ui-sref="mine">
<ion-nav-view name="view-mine"></ion-nav-view>
<!-- 标签 3 内容 -->
</ion-tab>
</ion-tabs>
</body>
</html>
首页代码:
<ion-header-bar align-title="center" class="bar-positive"> <div class="buttons"> <button class="button" ng-click="toggleLeft()"><i class="icon ion-bonfire"></i></button> </div> <h1 class="title">Title!</h1> </ion-header-bar> <ion-content class="home"> <ion-refresher pulling-text="下拉刷新" on-refresh="doRefresh()"></ion-refresher> <ion-list> <!--把解析出来的json串赋值到下面 --> <ion-item ng-repeat="book in book_list"> <div class="a"> <img ng-src="{{book.picture}}" width="128px" height="128px"/> </div> <div class="details"> <h2>{{book.title}}</h2> <h3>{{book.description}}</h3> <div> <span>{{ book.price | currency: "¥" }}</span> <i class="icon ion-ios-cart"></i> </div> </div> </ion-item> </ion-list> <!--上拉加载--> <ion-infinite-scroll on-infinite="loadMore()" distance="1%" immediate-check="false"></ion-infinite-scroll> </ion-content>
我的代码 上图:
<ion-header-bar align-title="center" class="bar-positive"> <h1 class="title">个人中心!</h1> <div class="buttons"> <button class="button"><i class="icon ion-speedometer"></i></button> </div> </ion-header-bar> <ion-content class="mine"> <div class="aa"> <img src="img/pic_04.jpg" height="80" width="80"/> <p>姓名</p> </div> <div class="list"> <a class="item item-icon-left item-icon-right"> <i class="icon ion-clipboard"></i> 我的订单 <i class="icon ion-ios-arrow-right"></i> </a> <a class="item item-icon-left item-icon-right"> <i class="icon ion-star"></i> 我的收藏 <i class="icon ion-ios-arrow-right"></i> </a> <a class="item item-icon-left item-icon-right"> <i class="icon ion-gear-a"></i> 设置 <i class="icon ion-ios-arrow-right"></i> </a> </div> </ion-content>==============================================================
最后配上css 样式类:
.home .a { float: left; } .home .details h3 { margin-top: 16px; } .home .details div { margin-top: 48px; } .home .details span { color: red; font-size: large; } .home .details .ion-ios-cart { position: absolute; right: 16px; } .mine .aa{ width:100%; height: 200px; /*设置背景图*/ background: url("../img/mine_bg.jpg")no-repeat; background-size: cover; /*水平对齐方式 内容居中*/ text-align: center; } .mine .aa img { /*设置圆形图片*/ border-radius: 50%; margin-top: 30px; }
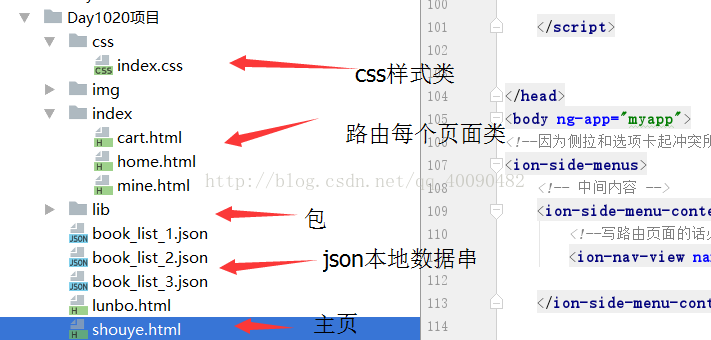
最后附上图片每个代码所在类:
重要的是每个页面的布局位置 模板 只要分析好就能截取其中的代码进行套用

























 645
645

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








