今天在安装node的时候出现了很莫名其妙的问题,node安装成功后也配置好了环境变量,但是在命令提示符中运行node -v可以成功,但是运行npm -v一直不成功,在百度的帮助下终于成功安装成功。
1、下载node
官网下载地址http://nodejs.cn/download/

最好不要选择太高的版本,太高的版本在运行vue项目的时候会出现一个问题,这个后面再说。
下载node执行安装程序一路next,提示安装成功。
2、测试安装成功
打开windows命令提示符,输入
node -v
npm -v

如何都能提示那么恭喜你安装成功。
如果node -v可以执行成功,但是npm -v一直不出现,指针一直在跳,但是不出现npm版本号,那么需要执行一下操作:
去C:\Users\Administrator该目录下找到.npmrc文件

打开该文件,加入一下内容
prefix=C:\Users\Administrator\AppData\Roaming\npm
registry=https://registry.npm.taobao.org/

保存退出,然后重新输入node -v和npm -v此时都会成功出现。
3、配置环境变量
进入环境变量配置



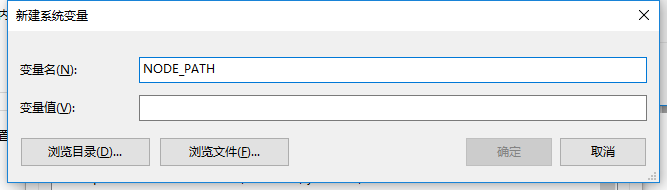
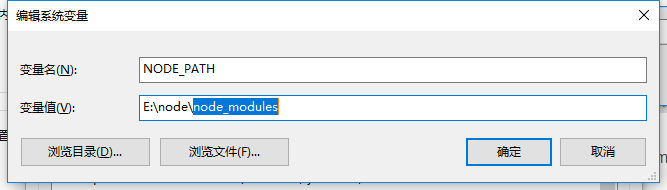
找到系统变量点击新建输入名称为 NODE_PATH

这里的变量值是node安装路径下的node_modules文件夹,如下

在Path中添加 C:\Users\Administrator\AppData\Roaming\npm

若不添加此路径,则在vue项目的命令行工具中会提示npm不是命令。
到此node就安装完成。
4、版本过高问题
安装完成红启动项目,可能会出现
Module build failed: Error: Node Sass does not yet support your current environment: Windows错误,该错误是npm版本过高导致的,因此可以用以下方法解决。
npm i node-sass -D
在vue项目中运行该命令,重新启动项目就ok。






















 2622
2622











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








