1.下载Node.js
2.安装点击
2.1点击exe文件进行安装。

2.2选择自己的安装路径(默认是c盘),选择完成后,点击下一步

2.3这里四项全部安装,点击下一步

2.4这里不用打勾✔,下一步

2.5选择Install安装

2.6查看是否安装成功
在上面安装过程中已自动配置了环境变量和安装好了npm包。
进入命令提示符窗口,分别输入以下命令,显示版本号,则安装成功
node -v:显示安装的nodejs版本
npm -v:显示安装的npm版本
3.配置npm在安装全局模块时的路径和缓存cache的路径(可选,大家自行选择是否修改)
修改的原因是在执行例如npm install webpack -g等命令全局安装的时候,默认会将模块安装在C:\Users\用户名\AppData\Roaming路径下的npm和npm_cache中,不方便管理且占用C盘空间。
3.1修改路径
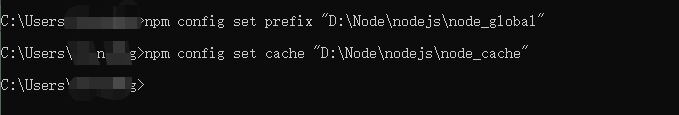
所以这里配置自定义的全局模块安装目录,在node.js安装目录下新建两个文件夹 node_global和node_cache,然后在cmd命令下执行如下两个命令:
npm config set prefix "创建的node_global文件夹所在路径"
npm config set cache "创建的node_cache文件夹所在路径"

或者需修改配置文件:
在nodejs的安装目录下,进入node_modules——>npm——>找到npmrc文件,打开
添加以下命令:
prefix=创建的node_global文件夹所在路径
cache=创建的node_cache文件夹所在路径
如:
prefix=D:\nodejs\node_global
cache=D:\nodejs\node_cache
3.2配置环境变量
环境变量 -> 系统变量中新建一个变量名为 “NODE_PATH”, 值为“D:\Node\nodejs\node_modules”,如下图

修改完成后,编辑用户变量里的Path,将相应npm的路径改为:D:\Node\nodejs\node_global,如下:
之前的变量:

修改为:

4.测试
在cmd命令下执行 npm install webpack -g 然后安装成功后可以看到自定义的两个文件夹已生效:

webpack 也已经安装成功,执行 npm webpack -v 可以查看webpack的版本号:























 2253
2253











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








