
HTML页面由3部分组成:
1.<html> </html>标签
2.<head> </head>标签
3.<body> </body>标签
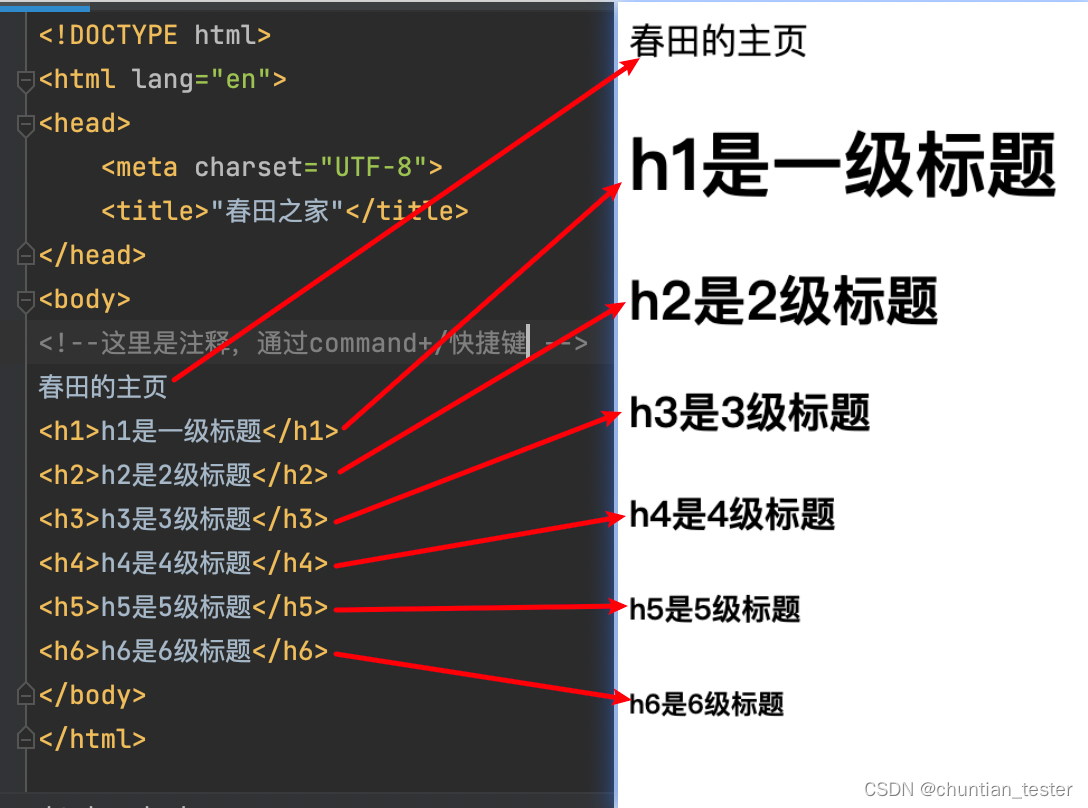
1.标题标签:<h> </h>
<h> </h>是标题标签,总共有6级,但是后期一般通过css样式调整。

2.<p> </p段落标签和<br>换行标签:
<p> </p>段落标签
<br>换行标签

3.<hr>下划线标签

4.<div> </div>块标签:
表示一块内容,可当作换行标签用,无实际显示效果语意。

5.<span> </span>行内块标签:
可通过标签在一个行内控制不同的样式。

6.含样式和语意的行内标签
<i> </i>:行内元素,字体斜体。
<b> </b>:行内元素,字体加粗。
<em> </em>:行内元素,语意为强调内容,表示重要(倾斜效果)。
<strong> </strong>:行内元素,语意为强调内容,表示非常重要(效果加粗)。

7.<img> </img>图片标签:
alt属性:规定图像的替代文本
src:指定显示图像的URL
height:定义图像的高度
width:定义图像的宽度



8.<a> </a>超链接标签:

9.<link>标签:
link标签一般放在hea标签内,可以连接外部css文件

10.列表list
10.1.有序列表order list:<ol> <li> </li></ol>
定义一个有编号的列表可以使用<ol>+<li>标签配合实现,有序列表实际开发中较少使用。

10.2.无序列表undefined list:<ul> <li> </li></ul>
定义一个无编号的列表可以使用<ur>+<li>标签配合实现。

11.表格标签<table border='1'> </table>:
border代表表格单元间距
<tr> </tr>:table row,代表表格行,相对于<td>,字体会加粗.
<th> </th>:table head,表格头
<td> </td>:单元格

12.表单<form> </form>标签

<form action="" method="get"> </form>:
<form>标签属性:
action:定义表单提交地址。
method:表单提交方式。

<form>表单中包含的元素:
<label>标签:为表单元素定义文字标注,label标签可通过for属性绑定input标签输入框中的id属性,当用户选择改标签时,可以自动将焦点转到绑定的input输入框中。

<input>标签:定义通用的表单元素
<textarea>标签:定义多行文本输入框
cols属性:定义每行多少个字符
rows属性:定义有多少行

<select>标签:定义下拉表单元素
<option>标签:与<select>标签配合,定义下拉表单元素中的选项

<input>标签:
value属性:定义表单元素的值
name属性:定义表单元素的名称,此名称是提交数据时候的键名
type属性:
text: 定义单行文本输入框
password: 定义密码输入框
radio: 定义单选框
checkbox: 定义复选框
file: 定义上传文件
submit: 定义提交按钮
button: 定义一个普通按钮
reset: 定义重置按钮
image: 定义图片作为提交按钮,用src属性定义图片地址
hidden: 定义一个隐藏的表单域,用来存储值,可用来隐藏存储token,有些地方需要token校验,将此属性input标签保存的数据发送给后台。
form表单demo实例:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册表单</title>
</head>
<body>
<form action="绑定form表单数据提交的url" method="get">
<label for="mail_account">邮箱账号:</label>
<input type="text" id="mail_account">
<br>
<label for="love_name">昵 称:</label>
<input type="text" id="love_name">
<br>
<label for="pwd1">密 码:</label>
<input type="password" id="pwd1">
<br>
<label for="pwd2">确认密码:</label>
<input type="password" id="pwd2">
<br>
<label for="gender">性 别:</label>
<input type="radio" name="gender">男
<input type="radio" name="gender">女
<br>
<label for="">兴趣爱好:</label>
<input type="checkbox">音乐
<input type="checkbox">运动
<input type="checkbox">学习
<input type="checkbox">旅行
<br>
<label for="">生 日:</label>
<select name="year" id="">
<option value="1992">1992</option>
<option value="2018">2018</option>
<option value="2022">2022</option>
</select>
<select name="month" id="">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<select name="day" id="">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<br>
<label for="check_code">验证码:</label>
<input type="text" id="check_code">
<br>
<br>
<input type="submit" value="立即注册">
<input type="reset" value="重置">
<br>
<input type="checkbox">我已阅读并同意相关服务条款和隐私政策
</form>
</body>
</html>13.<iframe> </iframe>内联框架标签:


























 257
257











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










