js中的隐式转换与强制转换
T1,fighting!
强制转换
描述:在javaScript中,我们经常需要对数据类型进行转换,以满足代码运行需求,其中强制转换需要我们根据自己的需要进行转换,主要分为两种,一种是字符型数据强制转换成数值型,另一种就是数值型强制转换成字符型。
字符型转换成数值型
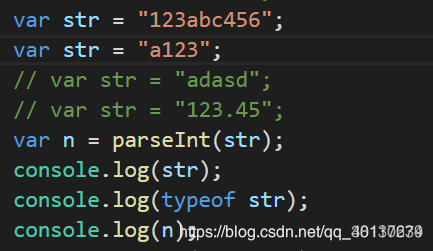
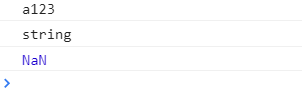
parseInt ;
(1)、从左向右依次转换,能转就转换,碰到不能转换的就停止,如果第一个就不能转换则,console.log出NaN,非法数值型
(2)、它是把要转换的字符转换成整数


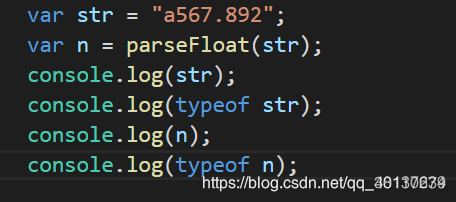
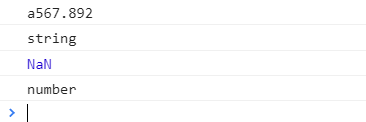
2、parseFloat() :它的使用规则和parseInt()基本一致,唯一的差别就是,他可以是小数,这里要注意的点就是后面的表示浮点的英文单词是大写的,本人有时候会打出小写,使得无法实现转换;


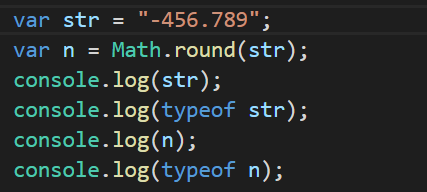
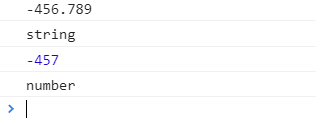
3.Math.round():
严格转换,不允许出现任何非数字的字符,否则NaN;取最接近的整数。
**


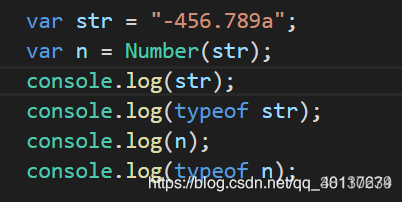
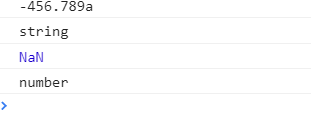
4、Number():严格转换,不允许出现任何非数字的字符,否则NaN;直接转换


隐式转换
隐式转换是自动转换的,为了避免我们在执行代码的时候,出现我们不知道的结果,需要自己来总结出隐式转换都有哪些,下面是我做出一部分总结希望对你有所帮助。
1、定义
编辑器会自动将运算符两边的数据做一个数据类型转换,转换成一样的数据类型再计算。
2、场景和规则:我们在学习中常用到的隐式转换的场景和规则如下:
场景1:算术运算
规则:
当两边出现一个字符时候会发生转换。处理情况分为以下两种
+:会将字符当做字符处理拼接。
减 乘 除 取余:将字符当成数值处理;运算符两边都是字符时:+会把字符当字符处理拼接;-*/%:当成数值处理,如果非法,会输出非法数值型NaN;
场景2:关系运算
规则:
运算符两边一个字符,一个数值,当成数值处理;
运算符两边一个字符,一个字符串,当成数值,逐个比较,只要有比较出结果的直接结束,其中,如果字符和字符串的第一个字符相等,那么肯定是字符串大。
场景3:if()条件
规则:其他数据类型转布尔型
数值型:非0为true,0为false
字符型:非空为true,空为false
对象:除了null,所有对象为true
undefined,NaN,null:为fasle
————————————————
版权声明:本文为CSDN博主「我是天之涯」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_38110274/article/details/102713505





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








