需求
1、每周从周五开始;
2、展示默认周,为当前日期的前一个周四所在周,例如今天是1月21日,前一个周四为1月14日,1月14日所在周的第一天为1月8日,这里之前有写过方法,AntD日期选择器组件DatePicker默认展示当前时间前一个周四;
3、每年第一周改为当前年的1月4日所在的周。
样式
AntD的DatePicker:

修改后的:

代码
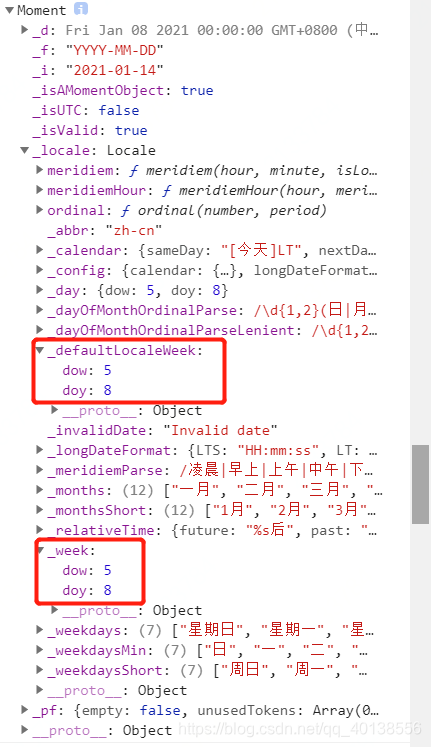
在进入页面前的路由页面中增加以下代码,React其他代码省略了,说一下moment,moment源码
在moment.js中能找到这样一段代码,代码中周默认开始为周日,每年第一周默认为1月6日
var defaultLocaleWeek = {
dow: 0, // Sunday is the first day of the week.
doy: 6, // The week that contains Jan 6th is the first week of the year.
};
将week、defaultLocaleWeek都改为dow:5,doy:8doy的计算逻辑为:7+dow-doy=4(最终结果4为1月4日),doy=7+dow-4=7+5-4=8

import moment from 'moment';
import 'moment/locale/zh-cn';
moment.locale('zh-cn');
componentDidMount() {
moment.locale('zh-cn',{
day: {
dow: 5,
doy: 8,
},
week: {
dow: 5,
doy: 8,
},
defaultLocaleWeek: {
dow: 5,
doy: 8,
},
});
this.getUserInfo(); // 其他方法
}
遇到问题
为什么不把moment那段代码放在需要更改的页面中呢?因为进入页面后,会先执行constructor,在state中需要设置defaultDate的默认值defaultDate: moment(util.getStart(), dateFormat).subtract(6, 'days'),后执行component
查阅文章
参考了Moment.js 文档,很详细很好用
百度的时候看到一篇很好的Element-UI的文章,Element-ui DatePicker显示周数
修改默认周文字显示,修改weekdaysMin,也是改moment设置,antd datepicker 局部组件设置成显示星期几





 本文介绍了如何在React应用中,针对AntD的DatePicker组件进行定制,以满足每周从周五开始,展示当前日期前一个周四所在周,以及每年第一周从1月4日开始的需求。通过修改moment.js源码,调整week和defaultLocaleWeek的计算逻辑,并解决在页面加载时的执行顺序问题。
本文介绍了如何在React应用中,针对AntD的DatePicker组件进行定制,以满足每周从周五开始,展示当前日期前一个周四所在周,以及每年第一周从1月4日开始的需求。通过修改moment.js源码,调整week和defaultLocaleWeek的计算逻辑,并解决在页面加载时的执行顺序问题。
















 9635
9635

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








