页面结构
<template>
<div>
<a-row>
<a-col :span="5"></a-col>
<a-col
:span="6"
class="date"
>
请选择日期
<a-range-picker
v-model:value="value1"
@change="change"
:format="'YYYY-MM-DD'"
:valueFormat="'YYYY-MM-DD'"
/>
</a-col>
<a-col class="btn">
<a-button @click="getYear">年</a-button>
<a-button @click="getMonth">月</a-button>
<a-button @click="getWeek">周</a-button>
</a-col>
</a-row>
</div>
</template>
getNow(date) {
let today = new Date()
today = dayjs(today).format('YYYY-MM-DD')
console.log(today, '当天');
//赋值给日期选择框
this.value1 = [date, today]
},
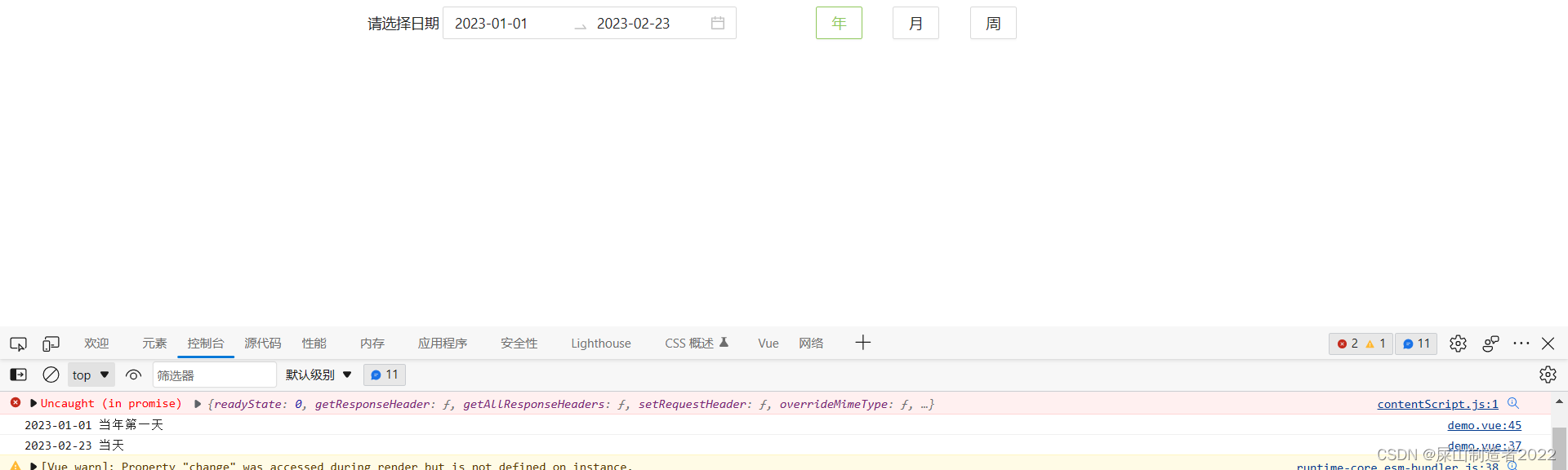
// 获取当年第一天
getYear() {
let tYear = new Date().getFullYear()
let startTime = new Date(tYear, 0, 1) //当前年第一天
startTime = dayjs(startTime).format('YYYY-MM-DD')
console.log(startTime, '当年第一天');
this.getNow(startTime)
},
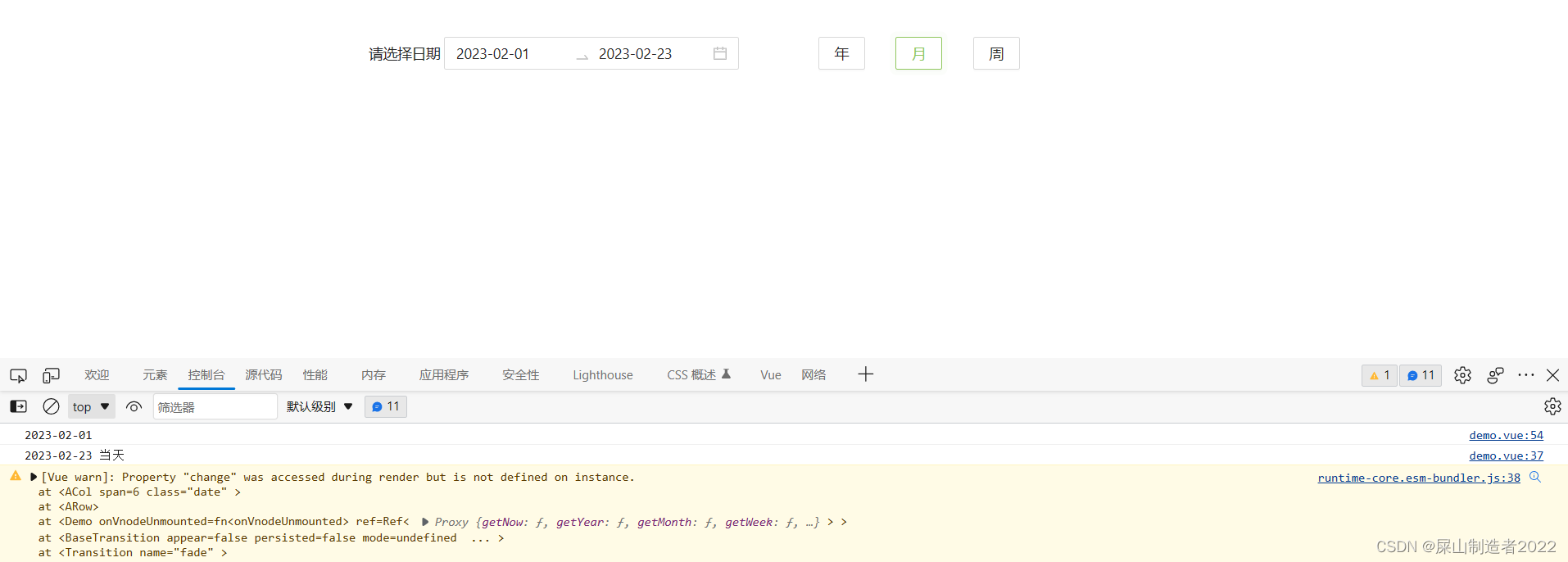
// 获取当月第一天
getMonth() {
let tYear = new Date().getFullYear()
let nowMonth = new Date().getMonth()//当前月
let firstDay = new Date(tYear, nowMonth, 1)
firstDay = dayjs(firstDay).format('YYYY-MM-DD')
console.log(firstDay);
this.getNow(firstDay)
},
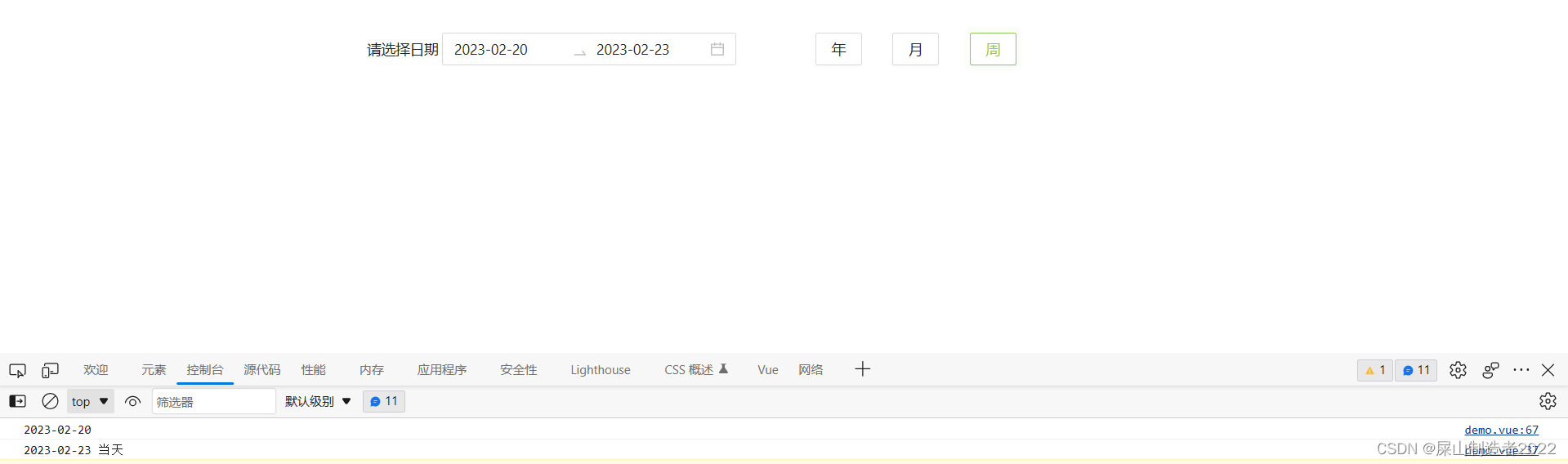
// 获取本周周一
getWeek() {
let nowTime = new Date().getTime();
let day = new Date().getDay();
let oneDayTime = 24 * 60 * 60 * 1000;
//显示周一
let MondayTime = nowTime - (day - 1) * oneDayTime;
//初始化日期时间
let monday = new Date(MondayTime);
monday = dayjs(monday).format('YYYY-MM-DD')
console.log(monday); //返回结果为时间戳
this.getNow(monday)
}

























 3353
3353











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










